如何建構python+selenium開發環境教學講解
- 巴扎黑原創
- 2017-08-12 14:00:201898瀏覽
這篇文章主要為大家詳細介紹了python+selenium開發環境搭建的圖文教程,具有一定的參考價值,有興趣的小伙伴們可以參考一下
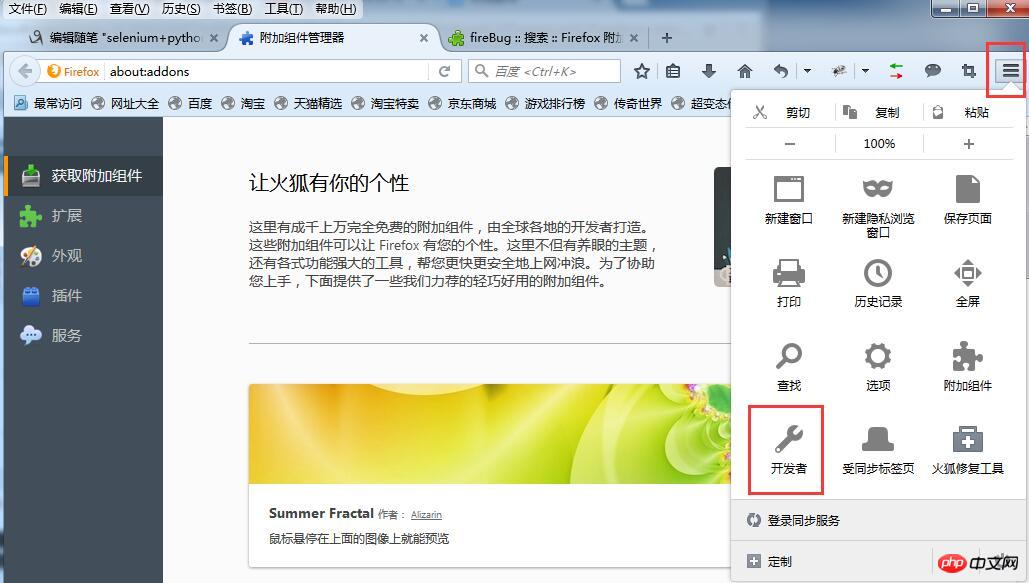
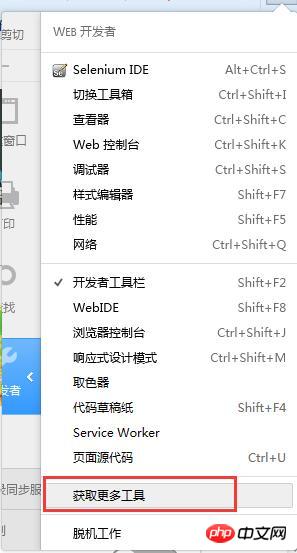
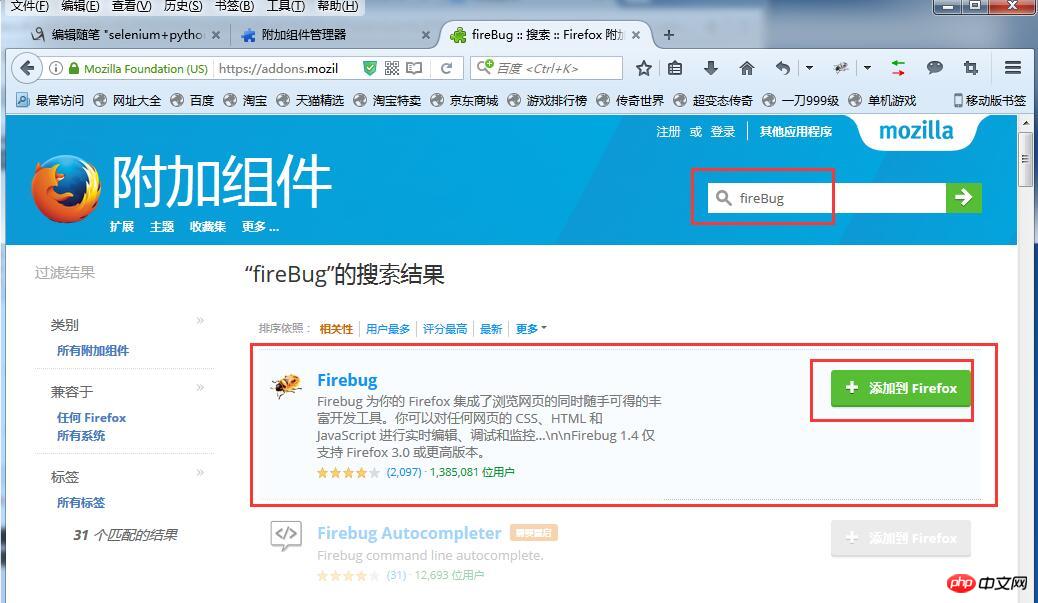
web 調試工具介紹與開發環境建構
python與selenium開發環境建構:
一、下載python軟體:https://www.python.org/

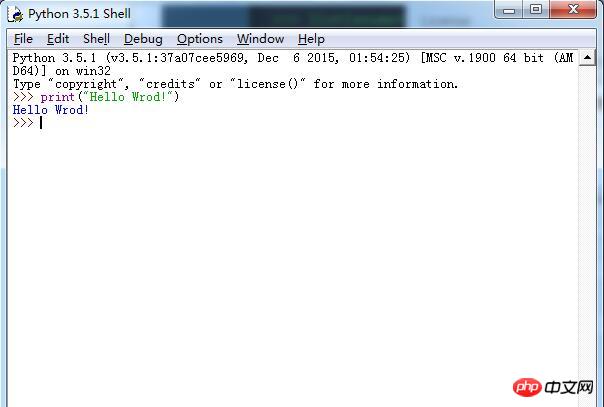
下載完後,進行安裝,安裝成功後,開啟IDLE(Python 3.6.2),如下圖:

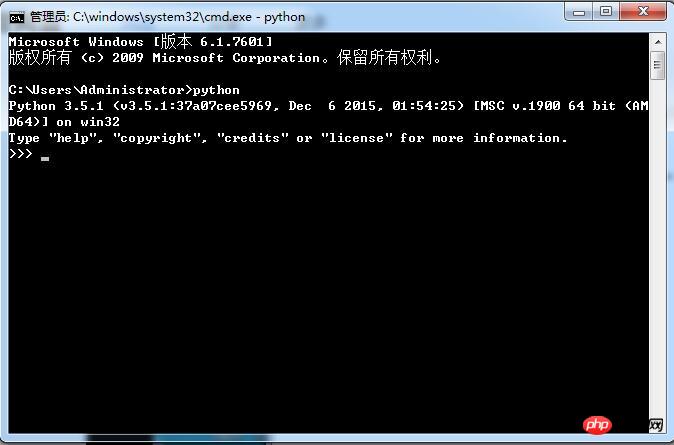
如上圖在裡面輸入print("Hello Wrod!")按回車,出現Hello Wrod!,表示已經把IDLE裝好了,下面打開dos指令視窗輸入Python按回車。如下圖:

出現python版本號等資訊說明python已經安裝成功。如果發生錯誤訊息,則需要配置環境變數:
在環境系統變數Path中加入python的安裝目錄,例如:C:\Python35\Scripts;C:\Python35\,這個是安裝在C盤的目錄。
二、安裝pip:https://pypi.python.org/pypi/pip

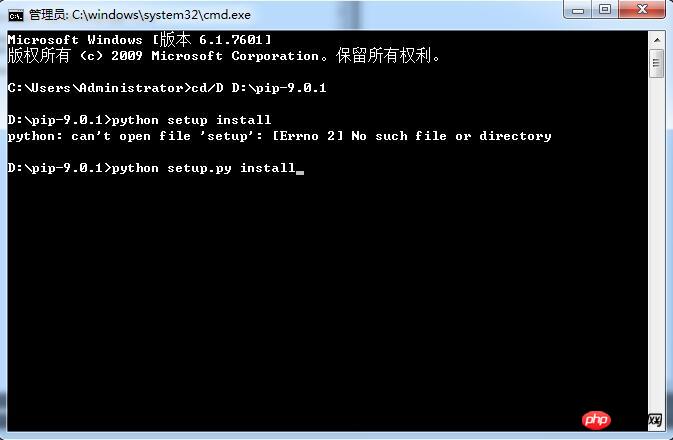
下載完成後解壓縮,開啟dos指令視窗進入剛才解壓縮後的資料夾裡面(如:D:\pip-9.0.1,這個是解壓縮後的pip資料夾)輸入如下資訊:

輸入下列資訊後按下回車鍵,進行安裝,安裝後顯示安裝目錄為:C:\Python35\Lib\site-packages\pip-9.0.1-py3.5.egg
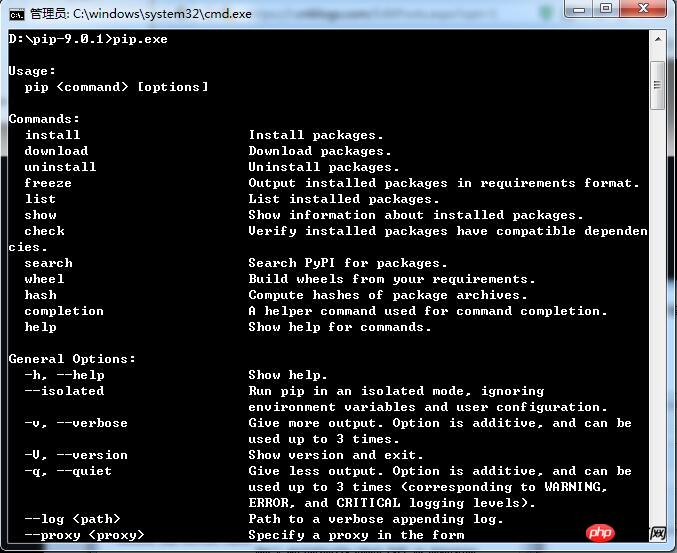
再dos指令視窗輸入:pip.exe按回車,如下圖:

#然後配置環境變量,在環境系統變數Path中加入C:\Python35\Lib\ site-packages\pip-9.0.1-py3.5.egg(這個是安裝在C碟的目錄)。
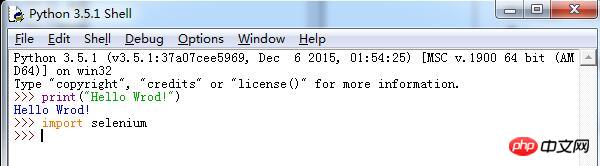
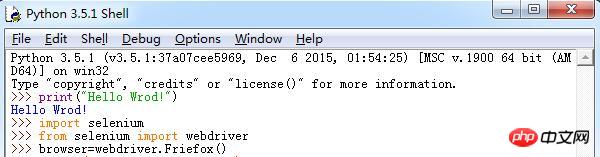
再次開啟開啟IDLE(Python 3.6.2)輸入import selenium按下回車鍵,如下圖:





前端技術介紹:
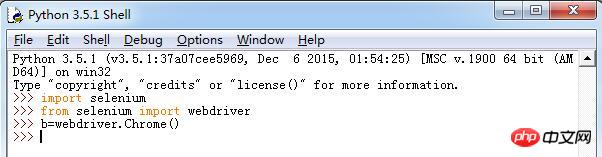
1.html:網頁的基礎,是一種標記語言,顯示資料;2.JS:前端腳本語言,解釋型語言,在頁面中添加交互行為;3.xml:擴展標記語言,用來傳輸和存儲資料4.css:層疊樣式表,用來表現HTML或XML等檔案樣式下面使用selenium開啟chrome瀏覽器(安裝Chrome瀏覽器webdriver):1.安裝chrome瀏覽器;2.下載chromedriver.exe;3.將下載的chromedriver.exe檔放到安裝Chrome瀏覽器目錄下面(如:C:\Users\Administrator\AppData\Local\Google\Chrome\ Application)4.配置環境變量,將C:\Users\Administrator\AppData\Local\Google\Chrome\Application加入環境系統變數Path。 在IDLE(Python 3.6.2)輸入import selenium按回車,再入from selenium import webdriver按回車,最後輸入b=webdriver.Chrome()按回車鍵就能成功呼叫chrome瀏覽器。如圖:
以上是如何建構python+selenium開發環境教學講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

