css中的盒子模型
- 巴扎黑原創
- 2017-08-09 17:20:462092瀏覽
![css中的盒子模型]() 一、CSS盒子模型概述
一、CSS盒子模型概述
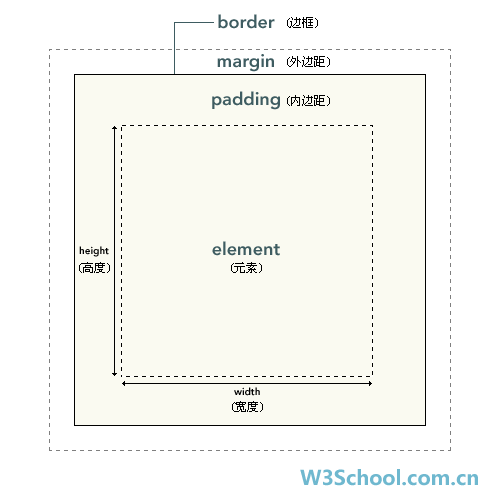
本質上,CSS中的每個元素都被一個盒子所包圍。這個盒子規定了元素框的處理,其中由中心向外擴展包括盒子的尺寸(寬和高:width和height),內邊距(padding)、邊框(boader)和外邊距(margin)。 CSS盒子模型示意圖如下:

![css中的盒子模型]() 二、CSS盒子模型的具體描述:
二、CSS盒子模型的具體描述:
如示意圖所示,盒子模型中由width和height規定的區域為實際的內容所能使用的區域;接著,直接包圍內容的是
內邊距(padding),內邊距區域內可以顯示盒子元素的背景顏色或背景圖片;與內邊距接壤的邊緣邊框(boader);邊框以外是外邊距(margin),外邊距預設是透明的,即盒子的背景顏色或背景圖片在外邊距不可見,它不會遮擋其後的任何元素,但是父元素的內容可透出來可視。
![css中的盒子模型]() 三、對CSS盒子模型的測試:
三、對CSS盒子模型的測試:
![css中的盒子模型]() 1、基本的HTML程式碼:
1、基本的HTML程式碼:
其中頁面裡簡單的設定一個DIV塊,將其作為測試的盒子對象,其中添加了一張200*200像素的圖片作為DIV塊的內容。
以上是css中的盒子模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

