實現橫列排版佈局的CSS方法
- 巴扎黑原創
- 2017-08-05 13:07:492045瀏覽
一、使用float實作橫列佈局的方法
如下面所示:p1和p2都可以選擇向左或向右浮動50%來實現展示在同一行
| p1 | p2 |
#

<section class="active_p1"> <p> <img id="active_p11" src=""> </p> <p> <img id="active_p12" src=""> </p> <p> <img id="active_p13" src=""> </p> </section> |
## .active_p1 p {
float: left;
width: 33.33%;
box-sizing: border-box;
}
.active_p1 p:nth-child(1) {
padding-left: 10px;
}
.active_p1 p:nth-child(3) {
padding-right: 10px;
}
.active_p1 p:nth-child(2) {
padding: 0 5px;
} |
|
|
|
#
.active_p2 p {
width: 33.33%;
float: left;
box-sizing: border-box;
}
.active_p2 p:nth-child(2) {
padding: 0px 5px;
}
# 
注意:使用box-sizing: border-box後如果沒有其他的樣式,所有的區塊將會全部貼在一起,中間沒有任何間距。
|
|
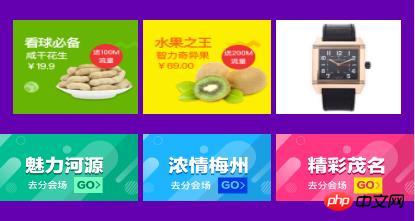
紅框中的版面就是使用display:inline-block最經典的版面。 |
.consume_h span {
display: inline-block;
}
.consume_h span:before {
content: "\f120";
display: inline-block;
margin-right: 5px;
margin-left: 10px;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
}

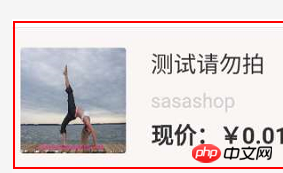
此出還有一個經典的佈局:
- 這種佈局一般是:
-
<p> <img src="" alt=""> <p> 测试勿拍 </p> </p>
使用定位position:absolute常用於左邊固定,右邊自適應的狀況。
對p進行相對定位
###對img進行絕對定位############p進行相對定位###############三、使用flexible box實現真正意義上的流體佈局######以上是實現橫列排版佈局的CSS方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

