核心JavaScript內建全域物件/函數實例詳解
- 伊谢尔伦原創
- 2017-07-27 16:50:301508瀏覽
核心JavaScript內建對象,也就是ECMAScript實作提供的不依賴宿主環境的物件
這些物件在程式執行之前就已經(實例化)存在了。 ECMAScript稱為The Global Object,分成以下幾種
1, 值屬性的全域物件(Value Properties of the Global Object)。有NaN,Infinity,undefined。
2, 函數屬性的全域物件(Function Properties of the Global Object)。有eval,parseInt,parseFloat,isNaN,isFinite,decodeURI,encodedURI,encodeURIComponent
3,建構器(類別)屬性的全域物件(Constructor Properties of the Global Object)。有Object,Function,Array,String,Boolean,Number,Date,RegExp,Error,EvalError,RangeError,ReferenceError,SyntaxError,TypeError,URIError。
4,其它屬性的全域物件(Other Properties of the Global Object),可以看出成是Java中的靜態類,可以直接用類別名稱+點號+方法名稱使用。有Math,JSON。
ECMAScript規格提到這些全域物件(The Global Object)是具有Writable屬性的,即Writable為true,枚舉性(Enumerable)為false,即不能用for in枚舉。 ECMAScript有這麼一段
Unless otherwise specified, the standard built-in properties of the global object have attributes {[[Writable]]: true, [[Enumerable]]: false, [[Configurable]]: true }.
雖然規範提到The Global Object是可以被重寫的,但不會有誰去重寫它們的。這裡僅僅做個測試。
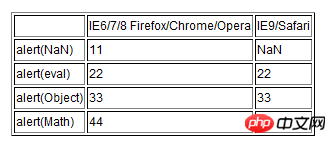
NaN = 11; eval = 22; Object = 33; Math = 44; alert(NaN); alert(eval); alert(Object); alert(Math);<BR>
分別取值屬性的全域對象, 函數屬性的全域對象,建構器(類)屬性的全域對象,其它屬性的全域對象NaN,eval,Object,Math。結果如下
結果可以看出除了NaN在IE9(pre3)/Safari不能被重寫外,其它都被重寫了。這裡只是列舉了四個,有興趣的可以將以上所有的The Global Object一一測試下。這裡想表達的是核心JavaScript內建物件一般是可以重寫的 ,雖然沒人這麼幹。
下面測試下其可枚舉性
for(var a in NaN){
alert(a);
}
for(var a in eval){
alert(a);
}
for(var a in Object){
alert(a);
}
for(var a in Math){
alert(a);
}所有瀏覽器都沒有彈出,即屬性不被列舉。有興趣的可以將以上所有的The Global Object的枚舉性一一測試下。當然對於有些瀏覽器如Firefox,某些Global Object被重寫後又是可以被列舉的。
以上是核心JavaScript內建全域物件/函數實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

