html中如何嵌入圖像的實例分析
- 黄舟原創
- 2017-07-26 14:19:431685瀏覽
img元素允許我們在HTML文件裡嵌入圖像。
要嵌入一張圖像需要使用src和alt屬性,程式碼如下:
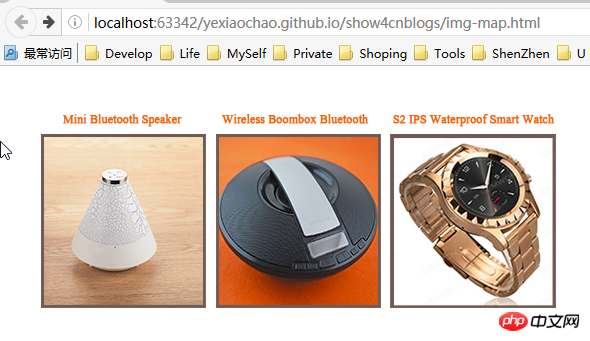
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
顯示效果:

1 在超鏈接中嵌入圖像
img元素的一個常見用法是結合a元素創建一個基於圖像的超鏈接,代碼如下:
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" /></a>瀏覽器顯示這張圖片的方式沒有什麼不同。因此,重要的一點事要向使用者提供視覺提示,表明特定圖像所代表的是超連結。具體的做法可以是利用CSS,能在圖像內容裡表達則更好。
如果點選這種圖片,瀏覽器會導覽至父元素a的href屬性所指定的URL上。為 img 元素套用 ismap 屬性就建立了一個伺服器端分部回應圖,意思是在影像上點選的位置會附加到URL上。舉個例子,如果點擊的位置是距圖像頂部8像素,左邊緣10像素,瀏覽器就會導航到下面的地址:
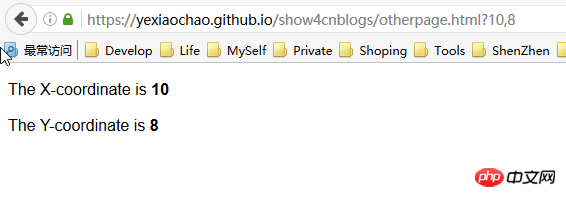
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
下面程式碼展示了otherpage.html 中的內容,它包含了一個簡單的腳本,用來顯示點擊位置的座標:
<body>
<p>The X-coordinate is <b>
<span id="xco">??</span>
</b>
</p>
<p>The Y-coordinate is <b><span id="yco">??</span>
</b>
</p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];</script></body>可以看到滑鼠點擊產生的效果:

伺服器端分區回應圖通常意味著伺服器會根據使用者在圖像上點擊區域的不同做出有差別的反應,例如傳回不同的回應訊息。如果省略了img元素上的 ismap 屬性,滑鼠點擊的座標就不會被包含在請求 URL 中。
2 建立客戶端分區回應圖
我們可以建立一個客戶端分區回應圖,透過點擊某張影像上的不同區域讓瀏覽器導航到不同的URL上。這個過程不需要透過伺服器引導,因此需要使用元素定義影像上的各個區域以及它們所代表的行為。客戶端分區響應圖的關鍵元素是 map,map元素包含一個或多個area元素,它們各自代表了圖像上可被點擊的一塊區域 。
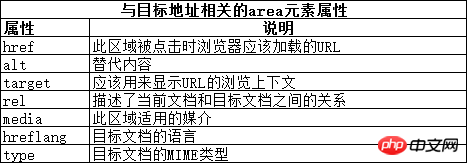
area元素的屬性可以分為兩類,第一類處理的是area所代表的圖像區域被使用者點擊後瀏覽器會導航到的URL。下圖介紹了這一類屬性,它們類似於在其他元素上看到的對應屬性。

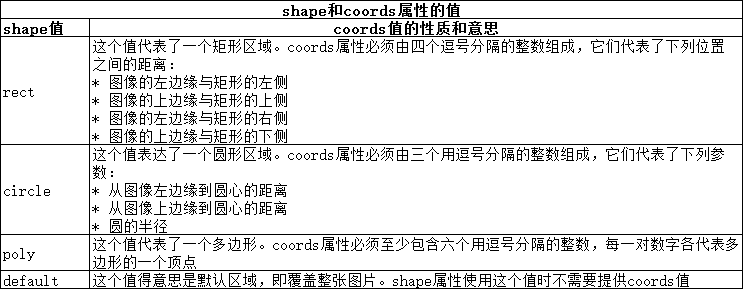
第二類則包含了更有意思的屬性:shape 和 coords 屬性。可以用這些屬性來標示使用者可以點選的各個影像區域。 shape 和 coords 屬性是共同運作的。 coords 屬性的意思是根據shape 屬性的值而定,正如下圖所示:

#介紹完這些元素後,舉個例子,程式碼如下:
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" /><map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" /></map><script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}</script></body>顯示效果是一樣的,只是在點擊對應的產品圖片,會彈出對應的產品名稱,表示跳轉的產品頁面。
以上是html中如何嵌入圖像的實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

