html插入圖片的範例程式碼詳解(圖)
- 黄舟原創
- 2017-07-26 14:15:518281瀏覽
網頁圖片的基本格式:
# HTML的相關標準中並沒有規定圖片的格式,原則上來說是任意的。但目前市場上的主流瀏覽器對網頁圖片的格式有所要求,通常情況下是:JPEG(聯合圖像專家組)和GIF(圖像交換格式)兩種格式的圖片;至於兩種圖片的一些特點和各自的優缺點,可透過百度自行搜尋。
插入圖片:
# 插入圖片可以發揮適當的美化作用。而插入圖片的標籤只有一個a1f02c36ba31691bcfe87b2722de723b標籤,它允許在文檔當前的文本流中引用或插入圖像圖像,沒有結束標籤a376092e9406724d5c271fcc648ed25a。
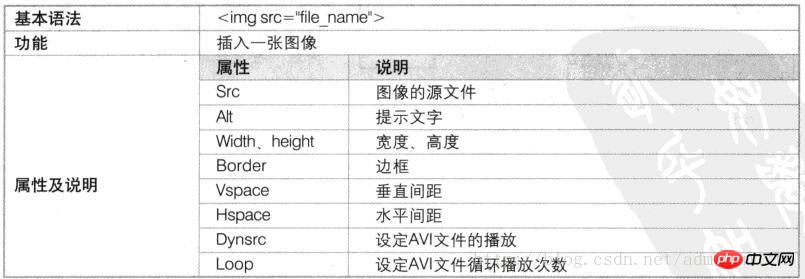
a1f02c36ba31691bcfe87b2722de723b標籤:


①a1f02c36ba31691bcfe87b2722de723b標籤中src屬性是必須的(除非在基於IE的瀏覽器中使用Dynsrc)在a1f02c36ba31691bcfe87b2722de723b標籤中,其他屬性都是可選的
#②src的值是圖像的URL(統一資源定位符)
#③alt屬性指定了替代文字(圖像無法顯示或使用者停用圖像時顯示的替代文字;或滑鼠放到圖像上顯示的提示訊息)
④width和height屬性設定圖像尺寸,要求必須是整數(順序無所謂)
⑤border屬性和一個用像素表示的寬度值就可以去掉(border=0)或加寬影像的邊框
#⑥align屬性來控制帶有文字環繞的圖像的對其方式,align屬性具體的屬性值如下:

⑦hspace與vspace屬性分別設定影像左右兩邊與上下兩邊文字與影像之間距離的像素值
#程式碼展示:

執行結果展示:

利用a1f02c36ba31691bcfe87b2722de723b標籤插入AVI影片:
AVI是影片檔案的主流格式。這種格式的檔案隨處可見,例如一些遊戲、教育軟體的片頭等都會套用到AVI。而利用a1f02c36ba31691bcfe87b2722de723b標籤的controls、dynsrc、loop或start等屬性允許將一個內聯電影嵌入到主體內容中。
程式碼展示:
#
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" />注意:值得一提的是start的屬性值。
start有兩個屬性值:mouseover當滑鼠滑動到AVI檔案上方後播放;fileopen當網頁開啟時即播放。
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" start="fileopen"/>以上是html插入圖片的範例程式碼詳解(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

