css中關於writing-mode屬性的實例詳解
- 黄舟原創
- 2017-07-26 10:52:302154瀏覽
writing-mode屬性 最初只是ie中的屬性,只有ie支持,現在在css3中谷歌,火狐也開始支持。
所以使用的時候就需要記住兩套不同的語法,ie的私有屬性和css3的規範屬性
##如果只需要相容到ie8+就可以只使用css3的規範屬性就可以了
css3:
writing-mode:horizontal-tb;//默认:水平方向,从上到下
writing-mode: vertical-rl;//垂直方向,从右向左
<span style="font-size: 18px">writing-mode: vertical-lr;//垂直方向,从左向右</span><br/><span style="font-size: 18px">ie私有属性:</span><br/><span style="font-size: 18px">主要的:</span>
writing-mode: lr-tb ;//从左到右,从上到下。默认
writing-mode: tb-rl;//从上到下,从右向左
writing-mode:tb-lr (IE8+);//水平方向,从上到下,从左到右如果你的專案需要相容IE7,則只有專注於這兩個值就可以了:初始值lr-tb和tb-rl,對應於CSS3規格中的horizontal-tb和vertical-rl!
writing-mode屬性和float屬性有些類似(元素的寬度和高度由子元素撐起來),原本設計的是控制內聯元素的顯示的;就是文字的顯示
writing -mode將頁面預設的水平流改成了垂直流
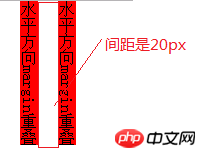
1. 水平方向也能margin重疊
css
.demo {
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
margin-bottom: 20px;
}
.demo .p1, .demo .p2 {
margin: 0 20px;
background-color: red;
}html
b52737590140274758f52712e6d46417 8eb75804e58375c7a2a4dd2914b2cc83水平方向margin重叠94b3e26ee717c64999d7867364b1b4a3 25fdd61924ec43f68f6d130ac257deb1水平方向margin重叠94b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3

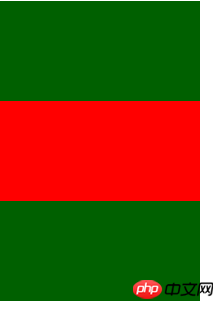
.demo1 {
height: 300px;
background-color: #006000;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
}
.demo1 .p3 {
height: 100px;
width: 200px;
margin: auto 0;
background-color: red;
}html<p class="demo1">
<p class="p3"></p></p>

css
.demo2 {
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
height: 300px;
background-color: #006000;
text-align: center;
}html<p class="demo2">
<img src="images/1s.jpg"></p>

css
.demo3{
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
}
.demo3 a {
border: 10px solid red;
text-decoration: none;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
text-align: center;
font-size:28px;
color: darkred;
display: block;
height:50px;
width: 50px;
line-height: 50px;
background-color: red;
box-shadow: inset 0 0 1px darkred, 0 1px, 0 2px, 0 4px;
}html
<p class="demo3">
<a href="javascript:void(0)">签</a></p>
#5. 可以實現全相容的icon fonts圖示的旋轉效果就是設定包含icon的父元素的writing-mode為vertical-rl,就可以實現元素的180度旋轉
#writing-mode和direction的關係
writing-mode, direction, unicode-bidi是CSS世界中3大可以改變文字佈局流向的屬性。其中direction, unicode-bidi#屬於近親,經常在一起使用,也是唯一兩個不受CSS3 all屬性影響的CSS屬性,基本上就是和內聯元素一起使用。
乍一看,writing-mode似乎包含了direction, unicode-bidi某些功能和行為,例如vertical-rl的rl和direction的rtl值有相似之處,都是從右往左。然而,實際上,兩者是沒有交集的。因為vertical-rl此時的文件流為垂直方向,rl表示水平方向,此時再設定direction:rtl,實際上值 rtl改變的是垂直方向的內聯元素的文字方向,一橫一縱,沒有交集。而且writing-mode可以對塊狀元素產生影響,直接改變了CSS世界的縱橫規則,要比direction強大和鬼畜的多。
然而,CSS的奇妙就在於,某些特性當初可能就是問了某些圖文排版設計,但是,我們可以利用其帶來的特性,發揮自己的創造力,實現其他很多意想不到的效果。所以,上面出現的三劍客都是非常好的資源。
writing-mode和*-start屬性的流機制
CSS3中出現了諸多#*-start/*-end屬性(也稱為CSS邏輯屬性),例如:margin-start/margin-end, border-start/border-end, padding-start/padding-end, 以及text-align :start/text-align:end聲明。
下面問題來了,為什麼會蹦出這麼多*-start/*-end鬼?
那是因為現代瀏覽器加強了對流的支持,包括老江湖direction,以及最近年月跟進的writing-mode。
在很久以前,我們的認知裡,網頁佈局就一種流向,就是從左往右,從上往下,因此,我們使用margin-left /margin-right沒有任何問題。但是,如果我們流是可以變化的,例如,一張圖片距離左邊緣20像素,我們希望其文件流是從右往左,同時距離右側是20像素,怎麼辦?
此時,margin-left:20px在圖片direction變化後,就無效了;但是,margin-start就不會有此問題,所謂start, 指的是文檔流開始的方向,換句話說,如果頁面是默認的文檔流,則margin-start#等同於margin-left,如果是水平從右往左文檔流,則margin-start等同於margin-right。 margin-end也是類似的。
webkit核心的瀏覽器也支援*-before和*-end,預設流下的margin-before近似於margin-top,margin-after近似於margin-bottom,然而,規範貌似沒提及,FireFox也沒支持, *-before和*-after出場的機會不多,為什麼呢?因為實際上,配合writing-mode,*-start/*-end已經可以滿足我們對邏輯位置的需求了,水平和垂直都可以控制,對立方向適用老的*-top/*-bottom.
#例如,我們設定writing-mode值為vertical-rl,此時margin-start等同於margin-top#,如果此時margin-start,margin-top 同時存在,會遵循權重和後來居上原則進行相互的覆蓋。
可以看到,場景不同,margin-start的作用也不能,能上能下,能左能右簡直在世百變星君。
關於*-start/*-end#以後有機會會具體展開論述,這裡就先點到為止,大家估計目前也不會在實際項目中使用。
以上是css中關於writing-mode屬性的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

