CSS如何設定相容IE捲軸樣式的程式碼圖文
- 黄舟原創
- 2017-07-21 14:27:055438瀏覽
廢話不多說,直接上demo,最下面有詳細註解。
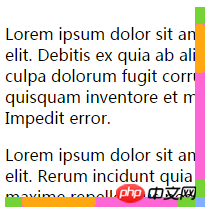
1、這是在webkit瀏覽器下顯示的樣式。

 #(個人比較喜歡簡約點的)
#(個人比較喜歡簡約點的)
2、IE瀏覽器下顯示的樣式(為了區分所以樣式寫的不一樣,我沒找到IE下設定滾動條寬高的方法)

<br/>
下面是程式碼:
<p id='scroll'>
<p >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis ex quia ab aliquid facere architecto culpa dolorum fugit corrupti harum accusantium quisquam inventore et magnam itaque minima hic! Impedit error.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum incidunt quia ipsam totam tenetur maxime repellendus possimus debitis molestiae velit vel fugiat ullam excepturi est quisquam quo fugit culpa amet.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur facilis ipsam iste repellat sint numquam explicabo voluptatum voluptate corporis fugit adipisci qui exercitationem corrupti debitis tempore omnis maxime at quidem!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto voluptatem dolores ab dolorem est itaque ut sit deserunt qui laudantium eaque vitae perspiciatis amet quasi unde inventore dolor quis. Natus!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veniam quia doloremque blanditiis quas unde nostrum a voluptatibus quam perspiciatis non quaerat enim neque quos rerum quo dolor expedita error deserunt!</p>
</p>
</p>#scroll{
width:200px;
height:200px;
overflow:auto;
margin-bottom: 20px;
}
#scroll p{
width:400px;
height:400px;
}
#scroll::-webkit-scrollbar{/*滚动条整体部分,其中的属性有width,height,background,border等(就和一个块级元素一样)(位置1)*/
width:10px;
height:10px;
}
#scroll::-webkit-scrollbar-button{/*滚动条两端的按钮,可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置2)*/
background:#74D334;
}
#scroll::-webkit-scrollbar-track{/*外层轨道,可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置3)*/
background:#FF66D5;
}
#scroll::-webkit-scrollbar-track-piece{/*内层轨道,滚动条中间部分(位置4)*/
background:#FF66D5;
}
#scroll::-webkit-scrollbar-thumb{/*滚动条里面可以拖动的那部分(位置5)*/
background:#FFA711;
border-radius:4px;
}
#scroll::-webkit-scrollbar-corner {/*边角(位置6)*/
background:#82AFFF;
}
#scroll::-webkit-scrollbar-resizer {/*定义右下角拖动块的样式(位置7)*/
background:#FF0BEE;
}
#scroll{
scrollbar-arrow-color: #f4ae21; /**//*三角箭头的颜色*/
scrollbar-face-color: #333; /**//*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /**//*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /**//*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /**//*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /**//*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /**//*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /**//*滚动条的基本颜色*/
}簡約版(IE樣式直接預設就行)
#scroll-2{
width:200px;
height:200px;
overflow:auto;
margin-bottom: 20px;
}
#scroll-2 p{
width:400px;
height:400px;
}
#scroll-2::-webkit-scrollbar{
width:4px;
height:4px;
}
#scroll-2::-webkit-scrollbar-track{
background: #E6E6E6;
}
#scroll-2::-webkit-scrollbar-thumb{
background: #747474;
border-radius:2px;
}
#scroll-2::-webkit-scrollbar-corner{
background: #E6E6E6;
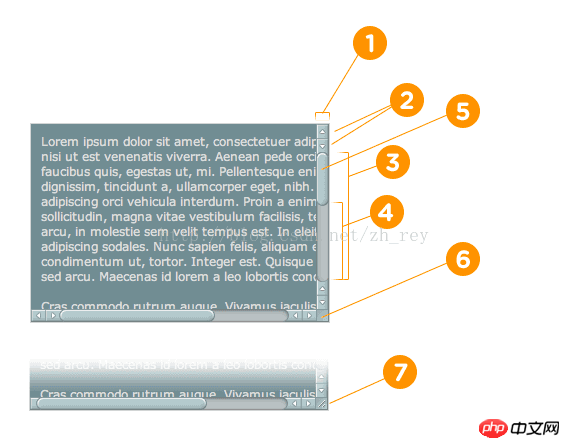
}webkit瀏覽器滾動條樣式設定位置參考如下:
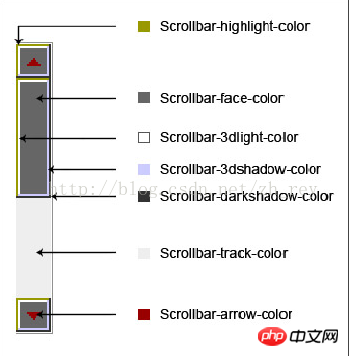
IE瀏覽器滾動條樣式設定位置參考如下圖


以上是CSS如何設定相容IE捲軸樣式的程式碼圖文的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

