css中margin:0 auto無效的解決方法
- 黄舟原創
- 2017-07-21 13:41:345127瀏覽
css中margin:0 auto無效的解決方法
<div class="div1" style="width:100%; height:60px; float:left; background:#CCC;"> <div class="div2" style="width:auto; height:100%; margin:0 auto; background:#F00;">111111111</div> </div>
div1寬度是螢幕寬度,div2寬度隨內容大小而定並居中與div1,但div2的寬度我設為auto後寬度還是div1 100%的寬度,為什麼會這樣?研究了整晚都沒搞懂,希望有高手可以解答?
給div2外套一個div3,設定div3為水平居中顯示,即text-align:center;div2設定為內聯元素,即display:inline;這樣就可以啦。

div預設為區塊級元素,區塊級元素都是獨自佔一行的,寬度預設為100%的。
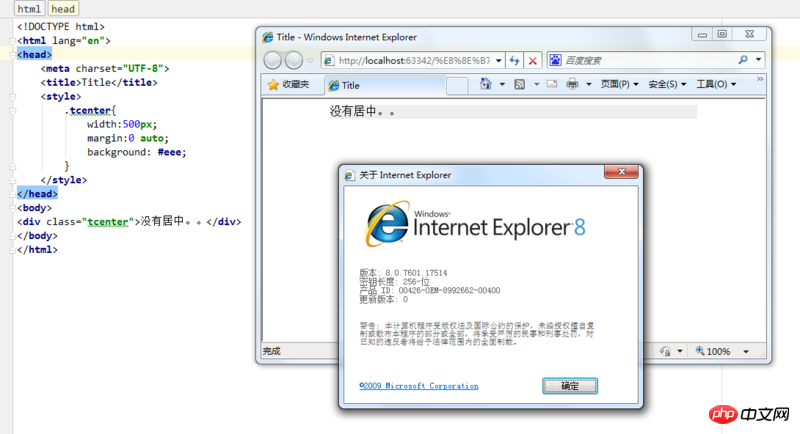
在IE8下執行此段程式碼 沒有居中 除了body設定text-align:center 還有其它解決方法嗎?
<!doctype html><html>
<head>
<style>
.tcenter{ width:500px; margin:0 auto;
} </style>
</head>
<body>
<div class="tcenter">没有居中。。</div>
</body></html>親測IE8居中沒問題

#你要文字居中就設定.tcenter{text-align:center}
#margin:0 auto; 是讓div居中的,不是讓文字居中的。
以上是css中margin:0 auto無效的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

