CSS中尺寸以及字體單位(em、px、%)介紹
- 黄舟原創
- 2017-07-19 13:30:581928瀏覽
在頁面整體佈局中,頁面元素的尺寸大小(長度、寬度、內外邊距等)和頁面字體的大小也是重要的工作之一。一個合理設置,則會讓頁面看起來層次分明,重點鮮明,賞心悅目。反之,一個不友善的頁面尺寸和字體大小設置,則會增加頁面的複雜性,增加用戶對頁面理解的複雜性;甚至在當下訪問終端(iPhone、iPad、PC、Android…)層出不窮的今天,適應各式各樣的訪問終端,將成為手中的一塊「燙手的山芋」。所以在近幾年,「九宮格」式的「流式佈局」再度回歸。為了提供頁面佈局,及其它的可維護性、可擴展性,我們嘗試將頁面元素的大小,以及字體大小都設為相對值,不再是孤立的固定像素點。使其能在父元素的尺寸變化的同時,子元素也能隨之適應變化。以及結合少量最新CSS3的@media查詢,來實現“響應式佈局”,bootstrap這類CSS框架大勢興起。
然而在CSS中,W3C文件把尺寸單位劃為兩類:相對長度單位和絕對長度單位。然而相對長度單位依照不同的參考元素,又可分為字體相對單位和視窗相對單位。字體相對單位有:em、ex、ch、rem;視窗相對單位則包含:vw、vh、vmin、vmax幾種。絕對定位則是固定尺寸,它們採用的是物理度量單位:cm、mm、in、px、pt、以及pc。但在實際應用中,我們使用最廣泛的則是em、rem、px以及百分比(%)來測量頁面元素的尺寸。
px:為像素單位。它是顯示幕上顯示的每一個小點,為顯示的最小單位。它是一個絕對尺寸單位;
em:它是描述相對於應用在目前元素的字體尺寸,所以它也是相對長度單位。一般瀏覽器字體大小預設為16px,則2em == 32px;
%: 百分比,它是一個更純粹的相對長度單位。它描述的是相對於父元素的百分比值。如50%,則為父元素的一半。
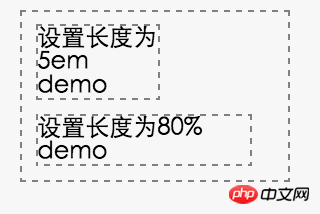
這裡要注意的是:em是相對於套用於目前目前元素的字體尺寸;而百分比則是相對於父元素的尺寸。如下面範例:
HTML:
<p class="parent">
<p class="em-demo">
设置长度为5em demo
</p>
<p class="percentage-demo">
设置长度为80% demo
</p>
</p>CSS:
p{
border: 1px dashed #808080;
margin:10px
}
.parent{
width: 200px;
font-size: 18px;
}
.em-demo{
width: 5em;
}
.percentage-demo{
width: 80%
}
從圖上我們可以看出:設定5em的p的第一行字元剛好為5個字元大小,因為如上所說,它是相對於目前元素字體的尺寸, 5 * 18 = 90px。而百分比顯示會比較大一些,因為它是相對於父元素的尺寸比例, 200 * 80% = 160px。
對於px、em和百分比都能設定元素的尺寸和字體大小,但是它們各自有自己所不同的應用場景。不合理的運用,則會導致頁面的混亂、難易維護和擴展。對於它們的使用,有以下幾點被大家所認同的最佳實踐:
#1. 盡量使用相對尺寸單位
使用相對尺寸單位計量,則在調整頁面的佈局的時候,不需要遍歷所有的內部DOM結構,重新設定內部子元素的尺寸大小,同時它也能更好的適應與多中分辨率和螢幕終端機。採用相對定位,並不意味著頁面整體的自適應。
當然,對於希望整體網站的“響應式設計”,適應當今層出不窮的各類訪問終端,相對尺寸佈局將發揮更大的價值。我們只需要利用CSS3的@media查詢來設定外圍的整體寬度,以及少量在裝置上不一致的使用者體驗。關於“響應式佈局”,可以更多的參考bootstrap這類新興的CSS框架。
對於相對尺寸單位的設定:em和%因為它們相對的參考物不同,所以它們也有不同的使用場景。如果希望隨著目前元素的字體尺寸而改變尺寸,則使用em最佳,如:行高、字體大小。相反,如果是隨著父容器或是整體頁面佈局而改變尺寸,則使用%更好,例如元素的高度和寬度設定。
2. 只在可預測的元素上使用絕對尺寸
##並不是所有的元素設定相對尺寸就是最佳的。對於如圖表icon、如video這類多媒體元素、網頁整體的寬度這類可預知尺寸,設定為絕對路徑可能反而是最佳的選擇。但他們需要試具體場景而定,以獲得最佳體驗。不管我們如此設定相對尺寸,但在外層也總會有一些絕對尺寸度量,才可能存在百分比這類相對尺寸設定。
3. 字體尺寸盡量使用em、rem
和盡量使用相對尺寸單位一樣,為了字體大小的可維護性和伸縮性,W3C更建議使用em作為字體尺寸單位。需要注意的是,如果存在3層以及3層以上的字體相對尺寸的設置,則對於實際字體大小的計算,就會變得相對麻煩。這個時候,在滿足瀏覽器相容性的情況下,可以考慮使用CSS3的新特性rem:根據固定根元素的字體大小來設定相對尺寸大小,這也是近年來移動APP所興起的使用方式。
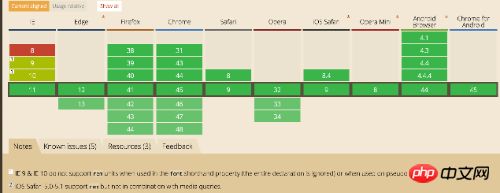
rem的相容性,我們可以用Can I Use網站來取得。

4. @media查詢做平台適配,但禁止隨處濫用
如上所說CSS3的@media查詢,能幫助我們做到多平台終端的自適應佈局,得到一個更好的使用者體驗。但這絕不意味著我們可以隨處濫用它,在CSS程式碼中存在太多的平台差異的程式碼,這也會增加程式碼可讀性、維護性的難度。更好的方式則是僅在必須使用它的場景下,合理的使用它,如頁面外圍的整體寬度,不同顯示的選單列等。更多的體驗適應性,可以移動到使用「串流佈局」來實現。
關於響應式設計,這是對開發週期、成本和平台體驗的一個權衡的結果。如果不考慮開發、維護的成本,則為不同平台終端提供不同的頁面設計,這樣得到的使用者體驗會更友善。但在實際開發中,開發和維護成本、產品生命週期也是一個重要的權衡標準,而響應式設計則是它們之間的權衡結果。
以上是CSS中尺寸以及字體單位(em、px、%)介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

