Canvas繪製圖片模糊該如何解決?
- 零下一度原創
- 2017-07-23 13:23:423192瀏覽
canvas是html5的新標籤,是可以繪製圖形的畫布,畫布的預設大小為300x150。在自訂繪製畫布大小的時候有註意的問題,就是用樣式來設定高度和寬度的時候 例如
ef029a31833e82074e2841e311304802
c1f09087ca97c8236460a3898c8e270c您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b
8019067d09615e43c7904885b5246f0a
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
2cacc6d41bbb37262a98f745aa00fbf0
16b28748ea4df4d9c2150843fecfba68
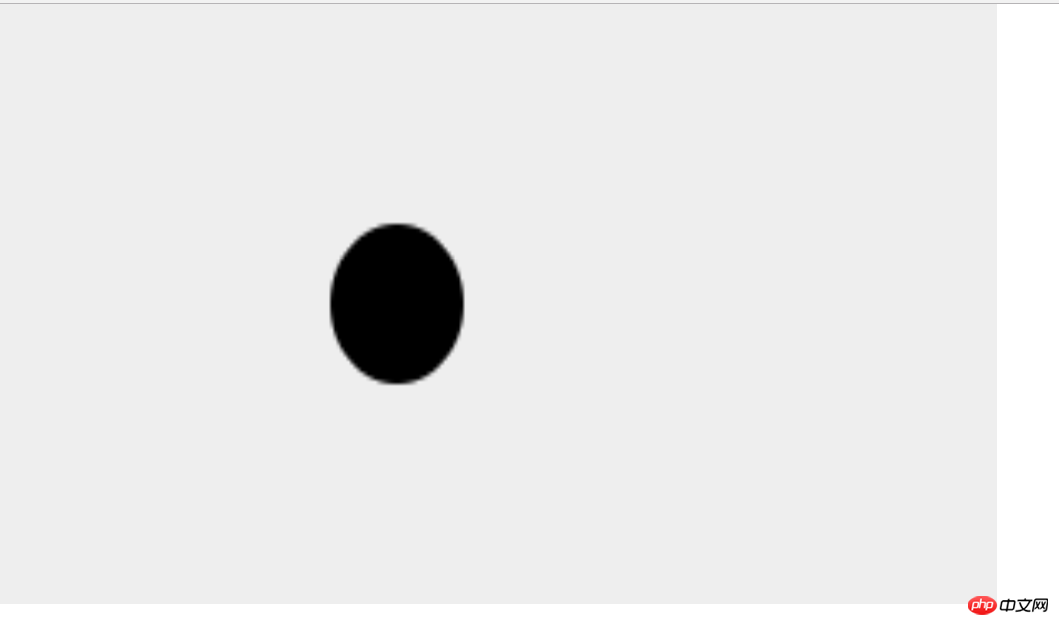
他等於是把整個畫布進行了拉伸,這樣繪製出來的圖形是模糊的。 
可以看到圓的邊緣是模糊的,而且變成了橢圓?這是因為畫布還是預設的大小寬300px,高150px,但是用style強行把畫布拉伸到了1000x600。寬度擴大3.33倍,高度擴大4倍,所以變成了橢圓。寬改為1200就是圓了。
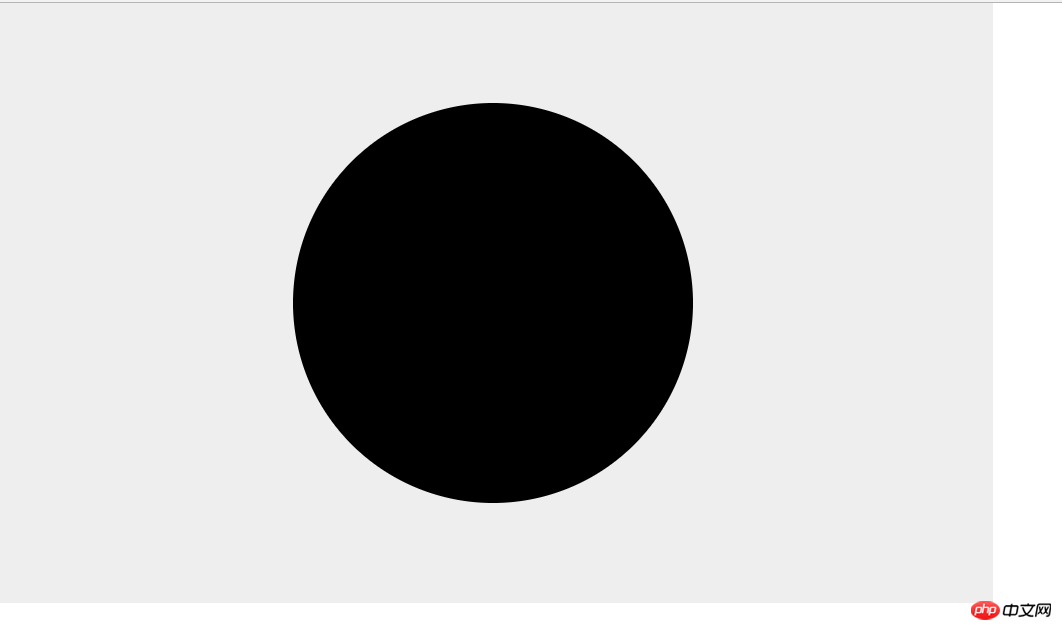
所以不能在樣式裡面設定大小,應該用canvas自帶的width和height屬性來設定高度。看下面的程式碼。 注意畫圓的參數也改變了
ef029a31833e82074e2841e311304802
2f793f625f21a6d6ac9a0eacb892e6e3您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b
8019067d09615e43c7904885b5246f0a
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
2cacc6d41bbb37262a98f745aa00fbf0
16b28748ea4df4d9c2150843fecfba68

#所以設定畫布的大小是用canvas自帶的width和height屬性,才是畫布真正的大小,網路上有方法可以解決,但是我沒去試,因為感覺比較麻煩,還不如直接就是以後就是給固定的大小。有人說這樣子自訂怎麼辦,那簡單,套個div然後在js取得寬度或取得螢幕的寬高然後設定canvas的值就好了。代碼如下。
<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>結果和上面的圖是一樣的,各位可以自己試試看。
總結
canvas的寬高要用自帶的width和height來寫才是真正的畫布大小,<span style="font-size: 16px;">0a52655501c0e2ea1b8ec6d5f627b136您的瀏覽器不支援H5畫布屬性c2caaf3fc160dd2513ce82f021917f8b</span># ,自適應用js設定。
以上是Canvas繪製圖片模糊該如何解決?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:總結關於Git的相關介紹與使用下一篇:總結關於Git的相關介紹與使用

