在實際專案開發中,我們常常會用一些版本控制器來託管自己的程式碼,今天就來總結下Git的相關用法,廢話不多說,直接開寫。
目的:透過Git管理github託管專案程式碼
一、下載安裝Git
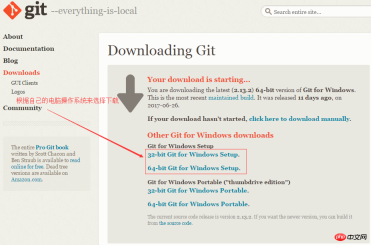
1、下載Git 官方網址為:

##2、下載完畢後,雙擊安裝

#3、選擇安裝目錄

4、選擇元件

5、開始功能表目錄名設定

6、選擇使用命令列環境

7、以下三步驟默認,直接點擊下一步



8、安裝完成

#9、檢驗是否安裝成功

 ##回到電腦桌面,滑鼠右鍵如果看到有兩個git單字則安裝成功
##回到電腦桌面,滑鼠右鍵如果看到有兩個git單字則安裝成功
#

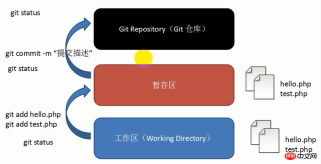
#1、Git工作區
#
2、新增檔案流程

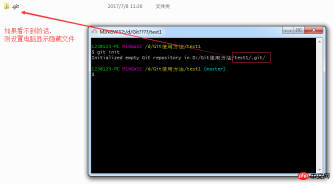
############# ########三、Git初始化及倉庫建立與操作######################1、Git安裝之後需要進行一些基本資訊設定# ########### a、設定使用者名稱:git config -- global user.name '你再github上註冊的使用者名稱';###### b、設定使用者信箱:git config -- global user.email '註冊時候的郵箱';#####注意:該設定會在github主頁上顯示誰提交了該文件###### c、設定ok之後,我們使用以下命令來看看是否配置成功###### git config --list######注意:git config --global 參數,有了這個參數表示你這台機器上所有的git倉庫都會使用這個配置,當然你也可以對某個倉庫指定不同的使用者名稱和郵箱################2、初始化一個新的git倉庫############ ### #########a、建立資料夾################ 方法一:可以滑鼠右鍵-》點選新建資料夾test1#### ## 方法二:使用git新建:$ mkdir test1############### #######b、在檔案內初始化git(建立git倉庫)############## ####### 方法一:直接輸入$ cd test1###
方法一:點擊test1文件下進去之後-》鼠標右擊選擇Git Bash Here->輸入$ git int

3、在倉庫中新增檔案
方法一


# #用開啟編輯器新建index.html檔
#方法二:使用git指令。 $ touch '檔案名稱',然後把檔案透過$ git add '檔案名稱'加入暫存區,最後提交作業

#4、修改倉庫檔案 方法一
用編輯器開啟index.html進行修改

方法二:使用git指令。 $ vi '檔案名稱',然後在中間寫內容,最後提交動作
5 、刪除倉庫檔案
方法一:在編輯器中直接刪除要刪除的檔案



## #方法二:使用git刪除:$ git rm '檔名',然後提交操作
#四、Git管理遠端倉庫

1、使用遠端倉庫的目的:#備份、實作程式碼共享集中化管理

#Git遠端倉庫其實就是保持在伺服器上的git倉庫檔案

#
五、Git複製運算


b、如果出現無法同步或沒有權限,解決方法如下:
##使用者名稱和密碼一定要和github上的一致。

#
以上是總結關於Git的相關介紹與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AM
如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AMHTML代碼可以通過在線驗證器、集成工具和自動化流程來確保其清潔度。 1)使用W3CMarkupValidationService在線驗證HTML代碼。 2)在VisualStudioCode中安裝並配置HTMLHint擴展進行實時驗證。 3)利用HTMLTidy在構建流程中自動驗證和清理HTML文件。
 HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定義網頁的結構和內容,其目的在於提供一種標準化的方式來展示信息。 1)HTML通過標籤和屬性組織網頁的各個部分,如標題和段落。 2)它支持內容與表現分離,提升維護效率。 3)HTML具有可擴展性,允許自定義標籤增強SEO。
 HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AMHTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AMHTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Atom編輯器mac版下載
最受歡迎的的開源編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





