微信小程式入門常識
- 零下一度原創
- 2017-07-03 14:29:191530瀏覽
這是 【認真學程式設計】 系列的 第4篇 文章(微信小程式入門系列),歡迎按讚分享、寫留言,這些都是對我最好的支持。
本系列適合有一定開發經驗的前端Coder,新手慎入。
本文是微信小程式入門系列第一篇文章,主要有以下幾點內容:
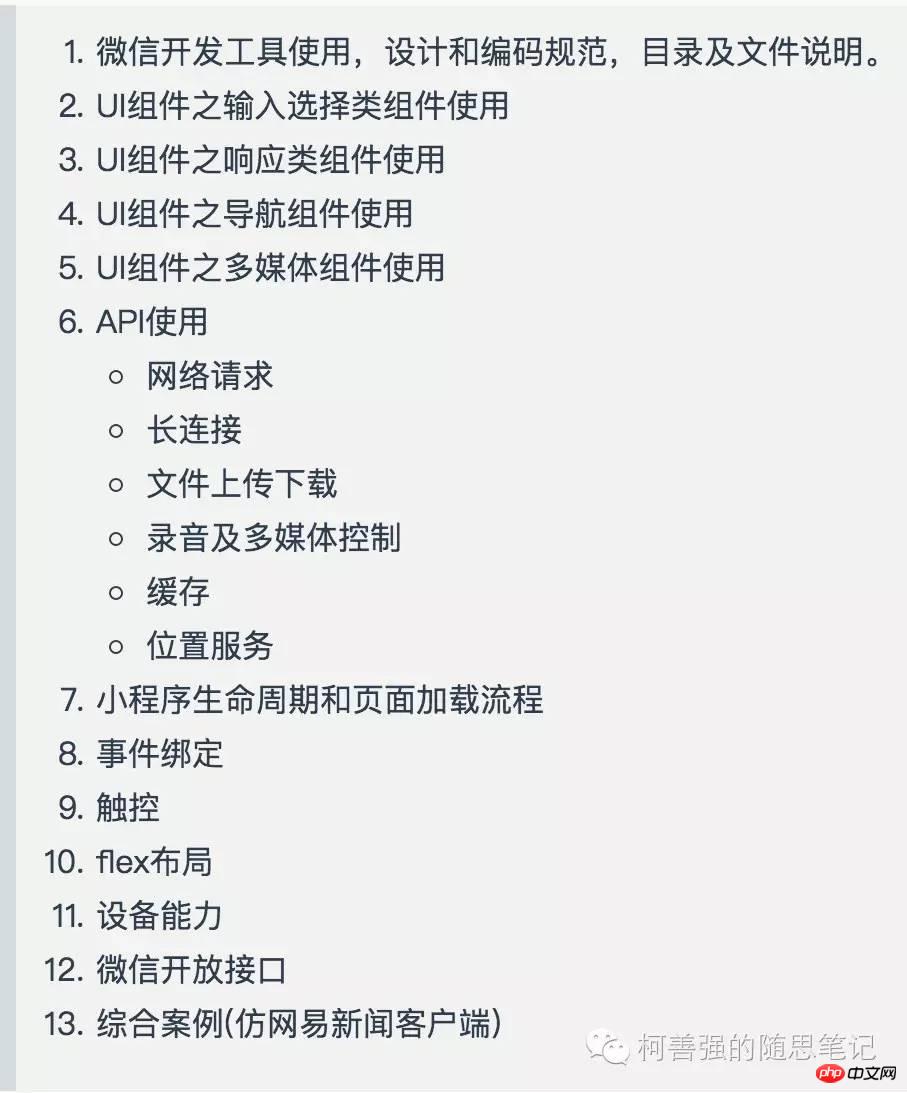
1. 教學安排
2. 小程式背景及應用場景
3. 小程式背景及應用場景
3. 小程式。限制
4. 入門必備》》》
學習安排
》》》背景
在PC互聯網時代,想必大家都經歷過這樣的情形:時不時收到軟體更新提示,等幾分鐘甚至更長,下載安裝完成後,忘記了登錄帳號或密碼。還例如公司心接入ERP系統,你電腦需要安裝客戶端,每次升級都需要手動下載安裝。
在行動互聯網時代,同樣上演著PC互聯網C/S架構
無法避免的問題,你的每項需求都需要安裝APP,越來越多的APP應用即將佔滿手機存儲空間.
那麼有沒有一種軟體架構既不需要下載安裝,又能夠提供像客戶端一樣流暢友善的使用者體驗呢?
答案是HTML5 +
javascript;》》》什麼是小程式?
小程式是一種運行在微信客戶端,繼微信訂閱號、服務號、企業號之後新的微信應用形態,既無需下載安裝,又有近似原生應用的體驗。
它由javascript+WXML+WXSS混合編寫,但不是運行在瀏覽器之上,所以一定程度上避免了瀏覽器體驗不流暢的問題。 》》》應用場景
小程式比較適合服務性APP,也就是張小龍所說的用完即走。並不是所有的服務都適用於小程序,但是大部分服務和新創公司都可以接入自己的小程序,如果你的產品有一下特點:1. 流程简单 2. 低频 3. 非刚需可以著手準備小程序版的APP.
流程簡單:核心功能,使用者可以一步到位滿足需要,無選擇困擾,無需停留。
低頻:使用者使用頻率,半個月甚至一個月才使用一次,例如出售火車票,話費充值。 非剛需:可以理解為使用者可以暫時放棄的需求,例如家事、線上教育、求職招募、二手買賣、旅遊、票務等特定場景。》》》優勢與劣勢
1. 有微信庞大的基础用户 2. 无需下载安装和更新 3. 统一了Android、IOS、WP三大平台,一套程序,多处运行。 4. 缩短产品开发周期和和节省人力成本,这一点对初创公司尤为重要。劣勢:🎜
1. 平台封闭性过高,比如无法接入支付宝,目前只能使用腾讯自家的支付产品。 2. 不兼容某些WEB标准协议 3. 不支持NPM 4. 组件不完善 5. 不能在浏览器运行 6. 苹果会答应吗?🎜》」🎜以及適用場景,讓大家對小程式有大致了解,讓大家在後面學習當中不至於迷失方向。 🎜
以上是微信小程式入門常識的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

