Laravel 中使用 Vue.js 實作Ajax表單驗證實例
- 零下一度原創
- 2018-05-14 15:12:003111瀏覽
這篇文章主要介紹了Laravel 中使用Vue.js 實作基於Ajax 的表單提交錯誤驗證功能,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
本教程基於Laravel 5.4
開始之前首先準備好開發環境,我們假設你已經安裝好Laravel,至於Vue 的引入,請參考官方文件。
做好上述準備工作後就可以開始我們的開發了,本教程中我們將演示文章發布頁面的表單 驗證 。
首先在routes/web.php 中新增兩條路由規則:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
然後在專案根目錄下執行Artisan 指令建立控制器 PostController :
php artisan make:controller PostController
在產生的控制器中新增兩個方法用於處理路由請求:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}接下來就要創建回應視圖了,為了複用已有的樣式風格和頁面佈局,我們先執行以下Artisan 指令:
php artisan make:auth
這樣我們就可以重複使用Laravel 自帶的認證功能頁面佈局了,建立視圖檔案post/create.blade.php ,並編輯文件內容如下:
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsection這時訪問頁面頁面為空,因為我們還沒有定義Vue 相關的資料變量,layouts.app 佈局視圖裡引用了app.js ,而這個js 由resources/assets/js /app.js 編譯而來,所以我們準備在這裡定義Vue 相關的程式碼:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});我們在視圖檔案裡還看到了form-error ,這其實是Vue 裡面的子元件,我們可以在resources/assets/js/components 目錄下建立這個新的元件文件,該目錄下提供了一個範例Example.vue ,我們可以參考該範例寫一個新的FormError.vue :
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>這裡我們將父元件中的資料errors 傳遞到了子元件中以便在子元件中顯示錯誤訊息。完成創建子元件後不要忘了在上述resources/assets/js/app.js 中引入它:
Vue.component('form-error', require('./components/FormError.vue'));
這樣,我們就完成了所有編碼工作,接下來執行以下命令重新編譯js:
npm run dev
當然在開發環境中,我們更傾向於使用npm run watch ,該命令會監聽前端資源檔案的更改然後重新編譯,以避免每次修改後手動編譯。
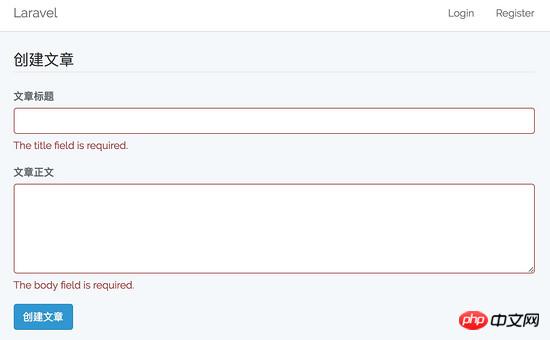
這樣,在瀏覽器中造訪post/create 頁面,就可以正常展示了:

什麼都不填寫,點擊建立按鈕,頁面就能展示錯誤提示訊息了:

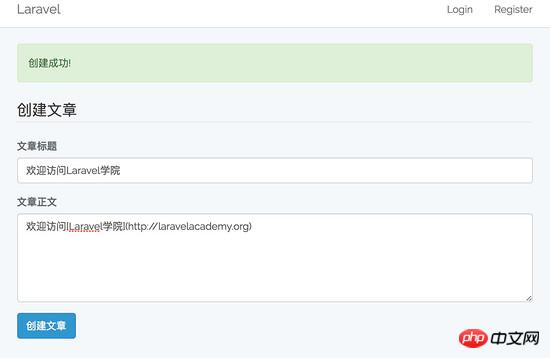
填寫對應欄位之後再提交,則提示建立成功:

這樣,我們在Laravel 中完成了簡單的,基於Vue 實現的Ajax 表單提交驗證功能,個人感覺在提升開發效率方面還是很顯著的。
以上是Laravel 中使用 Vue.js 實作Ajax表單驗證實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

