css種table寬度table-layout: fixed如何固定?
- 黄舟原創
- 2017-06-30 13:34:362461瀏覽
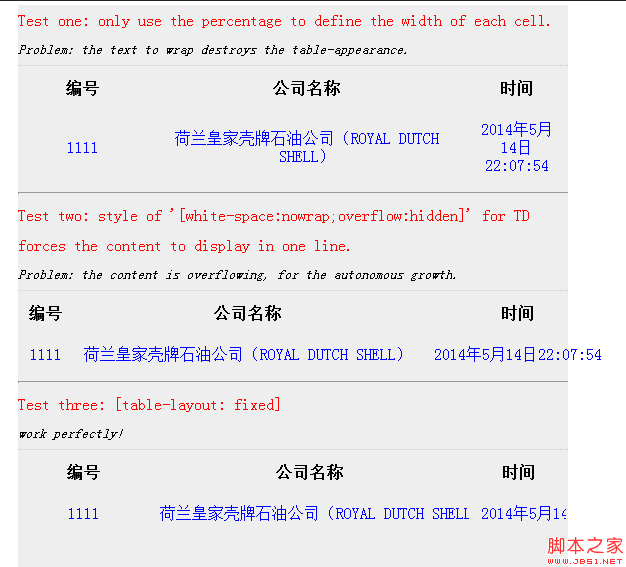
如果儲存格中的文字超過寬度限制,就會自動換行,高度自動增高,導致整個表格的樣式參差不齊,不過可以透過停用文字換行來解決這個問題
為了讓表格能夠填滿螢幕(剩餘空白區域),常將其寬度屬性定義為:100%,儲存格也是用百分數來定義。
但這樣就會出現問題: 如果儲存格中的文字超過寬度限制,就會自動換行,高度自動增高,導致整個表格的樣式參差不齊,很難看。
很容易想到的解決方法是,停用文字換行: white-space:nowrap; overflow:hidden;
So easy! 但效果仍然出乎意料:文字全部在一行顯示,寬度自動加寬,甚至還超出了父容器,overflow完全沒有起作用!
怎麼回事? 百分比的原因麼? 但是如果使用靜態的固定寬度,就失去了表格的彈性。
於是乎,不費吹飛之力地找到了終極解決方案: 固定表格寬度:table-layout: fixed;
#順便做了個簡易的效果圖,參考下: 
以上是css種table寬度table-layout: fixed如何固定?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

