IE6 IE7 IE8(Q)不支援empty-cells特性的解決方法
- 黄舟原創
- 2017-06-30 13:28:291940瀏覽
標準參考
'empty-cells' 特性應用於表格的單元格,用來控制空單元格的邊框和周圍的背景色,規範中對其描述如下:
可選值:show | hide | inherit
初始值:show
可套用的元素:表格儲存格
繼承性:可以繼承
百分比數值:不可用/不適用
在分離邊框模型中,該特性用來控制沒有可視內容的單元格1的邊框和周圍背景色的渲染。空白單元格中如果出現下面的一種或幾種情況將不視為空單元格:
浮動內容(包括空浮動元素);
普通流內容(包括空元素),可以被'white-space' 特性合併處理的空白符除外。
如果該特性取值為: "show",那麼空白單元格的邊框和背景色將正常顯示(和普通的單元格一樣)。
如果該特性取值為: "hide",那麼空白儲存格的邊框和背景色將不會顯示。
關於 'empty cells' 特性請參考 CSS 2.1 規範的17.6.1.1 Borders and Backgrounds around empty cells: the 'empty-cells' property 和 17.5.1 Table layers and transparency 中的描述。
註【1】:空白單元格以及 'visibility' 特性值為 'hidden' 的單元格都被認為是沒有可視內容的。
問題描述
在表格的分離邊框模型中,如果設定 'empty-cells' 特性,IE6 IE7 IE8(Q) 中將無法達到作者預期顯示結果。
造成的影響
此問題將導致在不同瀏覽器中表格空單元格的最終渲染效果存在差異。
受影響的瀏覽器
IE6 IE7 IE8(Q)
問題分析
分析並執行以下程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
body{font-size:12px;font-family:Arial, Helvetica, sans-serif;}
table{background:yellow;border:solid black 2px;border-collapse:separate;}
td,th{border:solid black 2px;width:10px;empty-cells:show;}
td{background:green;}
th{ background:gray;}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr >
<th>上午</th>
<td></td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
</tr>
<tr>
<th>下午</th>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td></td>
</tr>
</table>
</body>
</html>以上程式碼中建立了一個3 X 6 的表格,其中'border-collapse:separate' 的設定表示這是一個使用分離邊框模型的表格,'empty-cells:show' 的設定表示該表格中的空單元格將顯示周圍的背景色和邊框,根據規範中的描述這兩個特性的設置2正是觸發該篇文章要說明的問題的關鍵,另外TD TH 元素的邊框和背景色的設置是為了方便從運行結果中看出各瀏覽器間的差異。
附註【2】:在 IE8(S) FireFox Opera Safari Chrome 中也為表格元素的預設值,這裡只為了強調該問題的觸發條件。
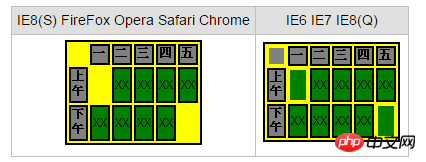
以上程式碼在各瀏覽器中運行結果截圖如下:

從運行結果截圖中可以看到在 IE6 IE7 IE8(Q) 中3 ,空白儲存格的邊框沒有顯示出來,可見在 IE6 IE7 IE8(Q) 程式碼中所設定的'empty-cells:show' 並沒有發揮作用。
下面修改上述程式碼中的'empty-cells:show' 為 'empty-cells:hide',在各瀏覽器中的執行結果截圖如下:

從運算結果截圖中可以看到在 IE6 IE7 IE8(Q) 中3,空白儲存格的背景色並沒有消失,可見在 IE6 IE7 IE8(Q) 程式碼中所設定的'empty-cells: hide' 並沒有起到作用。
註【3】: IE6 IE7 IE8(Q) 在此例中觸發了分離邊框模型時,單元格邊框消失的Bug,詳情可參考站內文章:RE1012: IE6 IE7 IE8(Q) Firefox (Q) Opera(Q) 中在分離邊框模型中空單元格的邊框某些情況下會消失
另外, IE6 IE7 IE8(Q) 的開發升級時間過長,跨越了CSS 1 至CSS 2.0 規範定義時期。實質上他們開發初期遵循的是最初 CSS 1 標準,而 'empty-cells' 特性是由 CSS 2.0 標準時期提出的。因此可以說 IE6 IE7 IE8(Q) 無法預知未來,為 'empty-cells' 特性提供足夠支援。
綜上所述可以下結論:IE6 IE7 IE8(Q) 不支持 'empty-cells' 特性。
解決方案
如希望在各瀏覽器中都實現'empty-cells:show' 的效果,可以在空的單元格內添加' ';
如希望在各瀏覽器中都實現'empty-cells:hide' 的效果可以將空白單元格的背景色與表格背景色設定為相同顏色。
以上是IE6 IE7 IE8(Q)不支援empty-cells特性的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

