JAVA之Spring Boot入門(web+freemarker)詳解
- 怪我咯原創
- 2017-06-30 10:49:481222瀏覽
這篇文章主要介紹了Spring Boot入門(web+freemarker)的相關資料,需要的朋友可以參考下
1.配置maven檔案pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.hdwang</groupId>
<artifactId>spring-boot-test</artifactId>
<version>1.0-SNAPSHOT</version>
<name>spring-boot-test</name>
<description>project for test Spring Boot</description>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
</properties>
<!-- Inherit defaults from Spring Boot -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.4.RELEASE</version>
<relativePath/>
</parent>
<dependencies>
<!-- Add typical dependencies for a web application -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!-- auto redeploy -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<!-- Package as an executable jar -->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
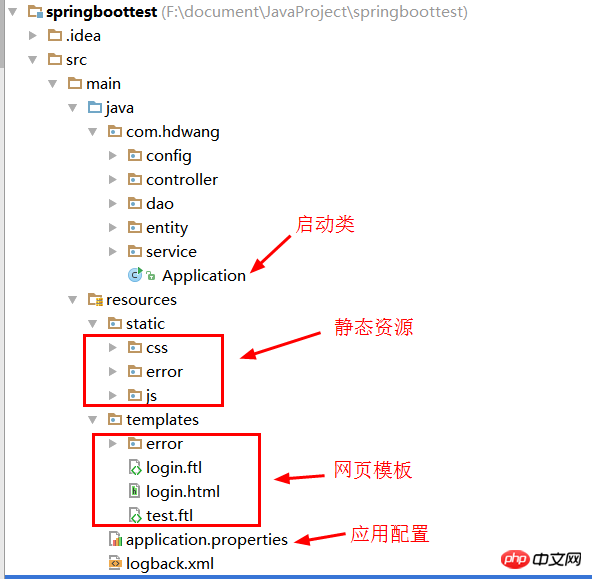
</project>2.檔案結構(static/templates/application.properties/logback.xml的名稱都是約定好了的,只可以使用某幾個名稱,具體參考spring boot官方文檔,下面的名稱是其中一種配置方式)

#3.建立啟動類別(放在頂層,子層(下層資料夾)的類別方可被掃描注入)
@SpringBootApplication
public class Application {
/**
* main function
* @param args params
*/
public static void main(String[] args){
SpringApplication.run(Application.class,args);
}
}4.建立controller(在Application類別的下層目錄中)
@Controller
@RequestMapping("/common")
public class Common {
@Value("${msg:Welcome!}")
private String msg;
/**
* get a page
* @return a page with name called return value
*/
@RequestMapping("login")
public String getLoginPage(ModelMap map){
map.put("welcomeMsg",this.msg);
return "login";
}
}5.建立網頁模板login.ftl(freemarker必須使用ftl後綴,被這個坑好久了!設定檔
編寫新建application.properties檔案並新增以下內容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>login</title>
<link href="/css/home.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="/js/home.js"></script>
</head>
<body>
<h1>login page</h1>
<h2>${welcomeMsg}</h2>
<form>
<p>
<label>用户名:<input type="text" id="username"/></label>
</p>
<p>
<label>密码:<input type="password"/></label>
</p>
<p>
<input type="submit" value="提交"/>
<input type="reset" value="重置" />
</p>
</form>
</body>
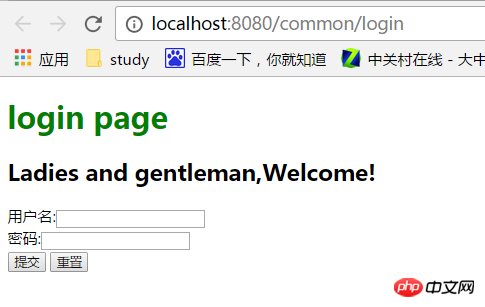
</html>7.啟動執行瀏覽器中存取:http://localhost:8080 /common/login
8.部署
以上是JAVA之Spring Boot入門(web+freemarker)詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

