css display inline block 相容性問題寫法
- 巴扎黑原創
- 2017-06-28 11:28:541782瀏覽
今天在寫佈局的時候發現的一個bug,如果不這樣就達不到預期的效果,無法兩行排列,原來ie6、ie7下對display:inline-block不支持,所以需要用到css hack才可以
相容性:
IE6、IE7不辨識inline-block但可以觸發區塊元素。
其它主流瀏覽器皆支援inline-block。
解決IE6、IE7相容性的方法:
1、先設定inline-block觸發區塊元素,具有了layout的特性,然後設定display:inline讓區塊元素呈現內聯元素,此時layout的特性不會消失。
2、直接設定display:inline,使用zoom:1觸發layout。
相容於所有瀏覽器的方法是:
#CSS Code
-
#CSS Code複製內容到剪貼板display
: inline - -
block; /* 現代瀏覽器 +IE6 、7 inline 元素 */
* display - :
inline
; /* IE6、7 block 元素 */
*zoom:1;
在以下簡單介紹下: ##1、
##1、
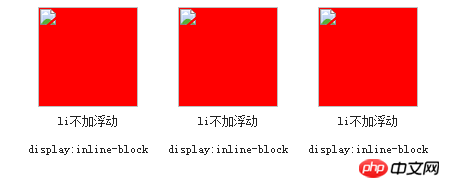
實例示範
效果
2、display:inline-block作用?
使用display:inline -block屬性,可以使行內元素或區塊元素能夠變成行內塊元素,簡單直白點講就是不加float屬性就可以定義自身的寬、高,同時又能使該元素輕鬆在父元素居中顯示!
3、何時會用到display:inline-block?
在網站佈局中,很多時候,子元素中使用行內元素如span或區塊元素li標籤且標籤個數不定,而我們又想讓這一塊不管個數有多少個(子元素的總體寬度不定),始終都能居中顯示!這時候display:inline-block就能派上用場了!
4、ie6/7支援display:inline-block這個屬性嗎?
在內聯元素上定義display:inline-block屬性,發現IE6、IE7中的顯示效果同其它瀏覽器一致,但事實是ie7及更低版本的
ie瀏覽器
不支援display:inline-block這個屬性!
正確的解釋是"使用inline-block屬性在IE下會觸發layout,因此元素上設定的width、height是能生效的,所以也就有了同其它瀏覽器一致的顯示效果",而不能說IE6/7支援display:inline-block!
5、行內元素只要定義display:inline-block,顯示效果各瀏覽器都是一致,IE7下區塊元素如何實現 display:inline-block 的效果? ?
在IE下,display: inline-block只是觸發了元素的layout。例如將display: inline-block設定到p上,只能保證這個p擁有塊元素的特徵(可以設定寬度,高度等),但還是會產生換行。接下來要設定display: inline,使其不產生換行。將display:inline-block;*display:inline;寫在同一個樣式上,inline-block屬性是不會觸發元素的layout的,因此我們還要額外加上*zoom:1來觸發layout!
6、IE7下塊元素如何相容display:inline-block寫法?
實際有效的方法共有2種:
方法1:直接讓區塊元素設定為內聯物件呈現(設定屬性display:inline),然後觸發區塊元素的layout (如:zoom:1 等)。相容於各瀏覽器的程式碼如下: p {display:inline-block;*display:inline; *zoom:1;...}
方法2:先使用display:inline-block 屬性觸發區塊元素,然後再定義display:inline,讓區塊元素呈現為內嵌物件(兩個display 要先後放在兩個CSS 樣式宣告中才有效果,這是IE 的一個經典bug ,如果先定義了display:inline-block,然後再將display 設回inline 或block,layout 不會消失)。程式碼如下(…為省略的其他屬性內容): p {display:inline-block;...}p {*display:inline;}
7、display:inline-block元素間會產生多餘空白怎麼解決?
以上是css display inline block 相容性問題寫法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

