CSS實現等分佈局的4種方式
- 巴扎黑原創
- 2017-06-28 11:00:132489瀏覽
這篇文章主要為大家詳細介紹了CSS實作等分佈局的4種方式,等分佈局是指子元素平均分配父元素寬度的佈局方式,本文將介紹實現等分佈局的4種方式,有興趣的夥伴們可以參考一下
等分佈局是指子元素平均分配父元素寬度的佈局方式,本文將介紹實現等分佈局的4種方式
#思路一: float
缺點:結構與樣式存在耦合性,IE7-瀏覽器下對寬度百分比取值存在四捨五入的誤差
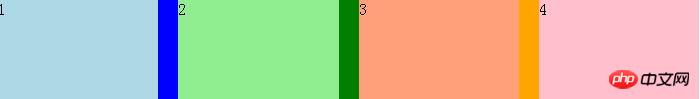
##【 1】float + padding + background-clip
使用padding來實現子元素之間的間距,使用background-clip使子元素padding部分不顯示背景CSS Code複製內容到剪貼簿
#<p class="parentWrap">
-
######################################## # ############ ###<#######p### ###class###=###"parent"### ###style## #=###"###background-color###: lightgrey;"######>### ############ ###<lt;#### ###<lt;####<lt;### ###p### ###class###=###"child"### ###style###=###"background-color: lightblue;"#######> ;###1###### ############ ####<##### ####<##### ##p### ###class###=###"child"### ###style###=###"background-color: lightgreen;"######> ###2###### ####
<p class="child" style=##class#"child" style=##class#=##"child" style="background-color: lightsalmon;"
>- 3
p> <p class="child" style=
#= "child" -
style="background-color: pink;">4
p > # # # # p
>
##p >
>
#
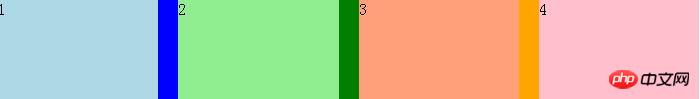
#【2】float + margin + calc
使用margin實作子元素之間的間距,使用calc ()函數計算子元素的寬度
CSS Code
複製內容到剪貼簿- ##
-
XML/HTML Code複製內容到剪貼簿 <p class
= "parentWrap" > # <p class="parent" style="background-color: lightgrey;" >
###### ###<######p### ###class###=###" child"### ###style###=###"background-color: lightblue;"######>###1###### ####<p class="child" style=##class#"child" style=##class#=##"child" style="background-color: lightgreen;"
>- 2
p> <p class="child" style=
#= "child" -
style="background-color: lightsalmon;">3p> <p class
= "child" -
style#= "background-color: pink;">4
p > p
#>
##
p
>- #
#【3】float + margin + (fix)
#使用margin實作子元素之間的間距,透過增加結構來實現相容#CSS Code
複製內容到剪貼簿####### ####### #########################XML/HTML Code######複製內容到剪貼簿##### ##############<######p### ###class###=###"parentWrap"######>## # ############ ###<######p### ###class###=###"parent"### ###style# ##=###"background-color: lightgrey;"######>### #####
- ##
#p #="child"# style#="背景顏色:藍色;">
- # 應
#p# #class ##="in" style="背景顏色:淺藍色;">1p>
# ##p>
- #p #class="child" 樣式="背景顏色:綠色;">
-
#p#o##p #class="in" style="背景顏色:淺綠色;"> ;2p>
# -
#p#>
<p
#class =- "child"
style="背景顏色:紅;"##> < #class
= "in" -
style#= "背景顏色:粉紅色;"##>4p> #p# >
< /# ## #
p- >
p class#= "child" style="背景顏色:橘色;">
# ##"p ##class="in" style="背景顏色:淺鮭魚色;"##>3 p> ###p
>#
####### ##################思路二:內嵌區塊######
缺點:需要設定垂直對齊方式vertical-align,則需要處理換行符號解析成空格的間隙問題。 IE7-瀏覽器不支援為區塊級元素設定inline-block屬性,相容程式碼是display:inline;zoom:1;
【1】inline-block + padding + background- clip
CSS Code複製內容到剪貼簿
-
###### #########################XML/HTML Code# #####複製內容到剪貼簿##################<######p### ###class###=## #"parentWrap"######>### ############# ###<######p### ###class###= ###"parent"### ###style###=###"background-color: lightgrey;"######>### ############ # ###<######p### ###class###=###"child"### ###style###=###"background-color: lightblue ;"######>###1###### ########################################################################################## ###<######p### ###class###=###"child"### ###style###=###"background-color: lightgreen; 「######>###2###### ############ ###### # ##<######p### ###class###=###"child"### ###style###=###"background-color: lightsalmon;" ######>###3###### ### - ##
#p #="child"# style#="背景顏色:粉紅色;">4p> 或
- p
>#
## - p
>

-
CSS程式碼
複製內容到剪貼簿 - body,p{
- margin
: 0;} .parentWrap{
-
# 溢位:
隱藏 ; - }
- .parent{
margin-right: -20px;
字體大小:0;
} .child{
- 顯示
: ## 顯示#:
內嵌 - - 區塊
; ## vertical-align
: top - ;
## 字體大小:
16px ; - 高
:
100px ; - ## width
20px
);
margin-right:
20px- ;
} 樣式>
-
XML/HTML 程式碼 將內容複製到剪貼簿p
class - =
"parentWrap"
-
> <p class="父級" 樣式=
"背景顏色:淺灰色;"######>### ############ ###<#######<##### ###<#######<### # ##p### ###class##=###"child"### ###style###=###"背景顏色:淺藍色;"######> ; ###1###### ############ ###<#######p# ## ###class###=###"child"### ###style###=###"背景顏色:淺綠色;"######> ###2# ##### #### - ##
<#p #="child"# style#=“背景顏色:淺鮭魚色;”>3#p>
-
<p class="child" style="背景顏色: 粉紅色;">4p>
- > ##p>
- ###p>
- # ##【3】 inline-block + margin + (fix)
##CSS程式碼
<風格>
body,p{
margin : 0;} .parentWrap{
-
#
溢位 : - 隱藏
; }
.parent{
margin-right : -- 20px
;
字體大小 :0; }
.child{
顯示 : ## 顯示#: 內嵌-區塊;
- ##
vertical-align: top;
## - 字體大小
:16px;
## 寬度 - :25%;
}
- .in{
- margin-right
- :
20px;
高 - :
100px;
}
XML/HTML 程式碼
將內容複製到剪貼簿板
- <
p class="parentWrap"
-
<p# class#="父級" 樣式="背景顏色:淺灰色;"
###>### ############ ####<###### ####<### ###p### ###class##=###"child"### ###style###=###"背景顏色:藍色;"######> ; ### #### - ##
<p class="in" #="in" #= 「背景顏色:淺藍;」>
1 - >
<p class#"in" ##stylestyle#class#"in"##style#class
#"in" ##style #class"in"##style#class
"in" ##style##class"in"##style#class"in"##style##class"in"##style
#class- 'in"
"背景顏色:淺綠色;">2#p > p>
-
# ##p class="child" style
= "背景顏色: 橘色;" >
p class= "in"# class- =
#="背景顏色:淺鮭魚色;"##>3#p> #p>
- ##p
class#="child" style=
"背景顏色:紅色;" - >
p - class
="in" class=
##= "背景顏色:粉紅色;" -
>
4 #
##XML/HTML Code複製內容到剪貼簿##<
p- class
="parentWrap"> < p class=
"parent" - style
="background-color: lightgrey;"#> ; <p #class="child"
#'' #style="background-color: blue;"> <p class
= "in"-
style="background-color: lightblue;">1p>
#> #p - >;
#"child"
style = - "background-color: green;"
> ##<p class="in" style
=###"background-color: lightgreen;" ######>###2###### ########### ## #### ############ ####<#######p### #####<####### ##class###=###"child"### ###style###=###"background-color: orange;"######>### ### <p class##"in"#stylestyle ##"background-color: lightsalmon;">3p>
- p> |
- ##p
class="child" style="background-color: red;" #>
< - p
class="in" style="background-color: pink;">4#p >
- p
#>#> p
- p
-
#
< #p>

-
#CSS Code
##複製內容到剪貼簿
###################################################################################### #####XML/HTML Code######複製內容到剪貼簿##################<######p### ###class###=###"parent"### ###style###=###"background-color: lightgrey;"######>### ### ######### ###<######p### ###class###=###"child"### ###style###=# ##"background-color: blue;"######>### ####- ##
# class="in" style#= 「背景顏色:淺藍;」>1p>
-
p>
-
p class="child" style="背景顏色:綠色;">
- ##
#p #="in"style="背景顏色:淺綠色;">2p >
-
p#>
-
## p# class="child" style=
"背景顏色: 橘色;" - >
# ##p #class= "in" styleclass##= "in" style="背景顏色:淺鮭魚色;"
##> 3 #p>
-
p#> #p class=
"child" - style
="背景顏色:紅色;"> p class="in" style##="in"
#= "背景顏色:粉紅色;" -
>4p>
## -
# p>
- p>

#思路四:flex
-
#CSS程式碼
- 複製內容到剪貼簿
#
-
body,p{
margin : 0;} -
.parent{
# - 顯示
:伸縮;
-
}
#########.child{ ############ flex:1; ############ ###高###:###100px###; ############} ############.child + .child{ #######################################################. - ##
margin-left: 20px;
- }
- 樣式>
XML/HTML 程式碼 將內容複製到剪貼簿
p class="parent" style="背景顏色:淺灰色;">
-
#p class="child" style="背景顏色:淺藍色;"> 1p>
-
## p class="child" style="背景顏色:淺綠色;">2p>
- #
##p class="child" style="背景顏色:淺鮭魚色;"> 3 p>
- p ##class="child" style="背景顏色:粉紅色;">4 p >
- #
# #
# # 以上就是本文的全部內容,希望對大家的學習有所幫助。 #本文連結:http://www.cnblogs.com/xiaohuochai/p/5456695.html
以上是CSS實現等分佈局的4種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
p>
#p> ##p ## class="child" style=
"背景顏色:綠色;"p
#
p
>
CSS Code複製內容到剪貼簿

