糾正css中對width的誤解
- 巴扎黑原創
- 2017-06-28 10:20:401662瀏覽
對於width的數值為百分比的時候,表示該元素的長度是相對於父容器來算的。
對於padding-right和padding-left比較好理解也是相對於父容器來算的,但容易出錯的是padding -top和padding-bottom,很容易的以為是按height來算,其實,還是相對於width來算的
同樣magin也是同樣的道理。
以下轉自w3school對width的解析:
在 CSS 中,width 和 height 指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但是會增加元素框的尺寸。
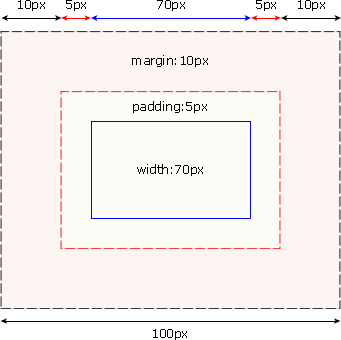
假設框的每個邊上有 10 個像素的外邊距和 5 個像素的內邊距。如果希望這個元素框達到100 個像素,就需要將內容的寬度設為70 像素,請看下圖:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}提示:內邊距、邊框和外邊距可以套用於一個元素的所有邊,也可以套用於單獨的邊。 提示:外邊距可以是負值,而且在許多情況下都要使用負值的外邊距。
瀏覽器相容性
一旦設定了頁面適當的DTD,大多數瀏覽器都會依照上面的圖示來呈現內容。然而 IE 5 和 6 的呈現卻是不正確的。根據 W3C 的規範,元素內容佔據的空間是由 width 屬性設定的,而內容周圍的 padding 和 border 值是另外計算的。不幸的是,IE5.X 和 6 在怪異模式中使用自己的非標準模型。這些瀏覽器的 width 屬性不是內容的寬度,而是內容、內邊距和邊框的寬度的總和。 雖然有方法解決這個問題。但是目前最好的解決方案是迴避這個問題。也就是,不要給元素添加具有指定寬度的內邊距,而是嘗試將內邊距或外邊距新增到元素的父元素和子元素。以上是糾正css中對width的誤解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

