Jquery :eq(index)的使用與定義
- 黄舟原創
- 2018-05-16 15:36:283343瀏覽
jQuery的:eq(index)選擇器用於取得符合的元素中指定索引的元素,將其封裝為jQuery物件並傳回。
注意:
eq(index)選擇器與:nth-child(n)選擇器的不同之處在於:
:eq(index)選擇器只符合一個元素,並且是所有符合的元素中的第index + 1個元素(索引index從0開始算起);
:nth-child(n)選擇器則需要判斷匹配到的元素是否是其父元素的第n個子元素或符合特定要求(序號n從1開始算起),如果是就保留,否則將被捨棄。
語法
// 这里的selector表示具体的选择器 // 这里的index表示指定的索引值 jQuery( "selector:eq(index)" )
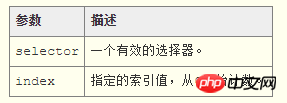
參數

#1.8 新增支援參數index可以為負數。如果index為負數,則將其視為length + index,這裡的length指的是匹配到的元素的個數(也可以理解為從後往前計數)。
傳回值
傳回封裝了符合選擇器selector的DOM元素中指定索引index處的元素的jQuery物件。
如果索引值超出有效範圍,則傳回空的jQuery物件。
範例&說明
以下面這段HTML程式碼為例:
<p id="n1">
<p id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</p>
<p id="n7">
<ul id="n8">
<li id="n9">item1</li>
<li id="n10">item2</li>
</ul>
</p>
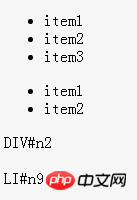
</p>現在,我們想要找第2個p標籤,則可以寫如下jQuery程式碼:
// 选择了id为n2的一个元素
$("p:eq(1)");接著,取得符合ul li選擇器的元素中的第4個元素,則可以寫如下jQuery程式碼:
// 选择了id为n9的一个元素
$("ul li:eq(3)");
概述
匹配一个给定索引值的元素
参数
indexNumberV1.0
从 0 开始计数
描述:
查找第二行
HTML 代码:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery 代码:
$("tr:eq(1)")结果:
[ <tr><td>Value 1</td></tr> ]
以上是Jquery :eq(index)的使用與定義的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

