jquery :even和:odd選擇器的差別
- 黄舟原創
- 2017-06-23 09:56:095819瀏覽
:even 頁範圍內偶數的匹配元素
那麼:nth-child(even) 的意思就是從第1開始的偶數元素,:even的意思是指從第0開始的偶數元素
在實際中一個常見的例子就是,當給表格的偶數行設定變色時,可以跳過表頭行,而從第1行開始設定
讓我們來看一個實際的例子,把表格的偶數行的背景色設定為紅色,看一下兩種寫法的不同結果
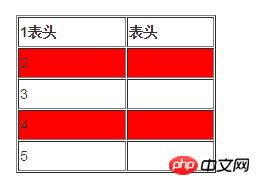
用:nth-child(even)
程式碼:
$('table tr:nth-child(even)').css('background-color','red');
效果如下圖:

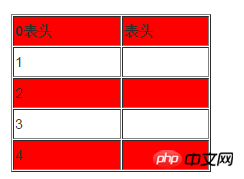
用:even
程式碼:
$('table tr:even').css('background-color','red');
效果如下圖:

jquery 怎麼使用變數的odd,even選擇器
$(function(){
$("#cate_list:odd").addClass('single');
$("#cate_list:even").addClass('double'); });怎麼將.cate_list改為變數?
試過
$(function(){
var id="cate_list";
$("#"+id).addClass('single');
});jquery中odd和even選擇器的用法說明
:odd 選擇器選取每個帶有奇數index 值的元素(例如1、3、5)。
index 值從 0 開始,所有第一個元素都是偶數 (0)。
最常見的用法:與其他元素/選擇器一起使用,來選擇指定的群組中奇數序號的元素(如上面的範例)。
語法
$(":odd")例如:$("tr:odd")表示取得奇數行
類似地有
$("tr:even")表示取得偶數行。
even:控制單數行樣式。
範例:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<script type="text/javascript" src="Script/jQuery-1.3.2.min.js"></script>
<style type="text/css">
.old
{
background-color: red;
}
.even
{
background-color: Fuchsia;
}
</style>
<script type="text/javascript">
$(document).ready(
function(){
$("tr:old").addClass("old");
$("tr:even").addClass("even");
//$("td:contains('第五学期')").addClass("tdfont");
}
);
</script>
</head>
<body>
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
第一学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第二学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第三学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第四学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第五学期
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</body>
</html>以上是jquery :even和:odd選擇器的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

