css的position定位屬性中:absolute與fixed的差別
- 怪我咯原創
- 2017-06-22 10:11:533460瀏覽
我們知道,在css的position定位屬性中,表示絕對定位的有兩個值,值absolute與值fixed。
都是絕對定位,二者有一致性,也有不同點。那麼二者的區別是什麼呢?那就是position的fixed值定位的元素會固定在原來的位置不變,不管你如何拖曳捲軸,元素都不會改變位置,這從fixed這個英文單字的意思也可以看出,「固定的,不變的,固執的」。而absolute剛好相反,拖曳捲軸時元素會隨著改變位置。
這裡給個例子:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>测试absolute与fixed</title>
<style type="text/css">
div{
width:100px;
height:100px;
background:green;
}
#left{
left:0px;
top:100px;
position:absolute;
}
#right{
right:0px;
top:100px;
position:fixed;
}
</style>
</head>
<body style="height:1000px;">
<div id="left">absolute</div>
<div id="right">fixed</div>
</body>
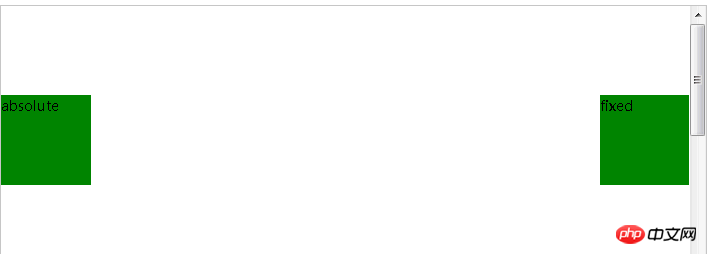
</html>原始頁面是這樣的:

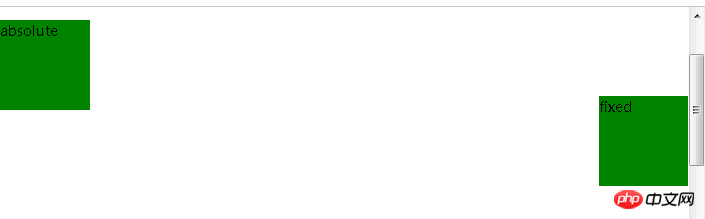
#當向下拖曳了捲軸時,效果是這樣的:

變化很明顯。
以上是css的position定位屬性中:absolute與fixed的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

