CSS position屬性中的絕對定位:absolute relative
- 怪我咯原創
- 2017-06-22 09:51:466840瀏覽
常常使用position用於層的絕對定位,例如我們讓一個層位於一個層內具體什麼位置,為即可使用position:absolute和position:relative實現。
一、position語法與結構
position語法:
position : static absolute relative
#position參數:
static : 無特殊定位,物件遵循HTML定位規則
absolute : 將物件從文件流中拖出,使用left,right,top,bottom等屬性進行絕對定位。而其層疊透過css z-index屬性定義。此時物件不具有邊距,但仍有補白與邊框
relative : 物件不可層疊,但將依據left,right,top,bottom等屬性在正常文件流中偏移位置
position說明:
設定物件的定位方式,可以讓佈局層容易位置絕對定位,控制盒子物件更準確。
二、position實際用處
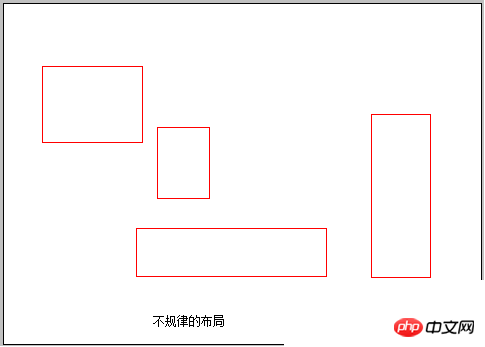
絕對定位position用於定位盒子對象,有時一個佈局中幾個小對象,不易用css padding、css margin進行相對定位,這時候我們就可以使用絕對定位來輕鬆搞定。特別是一個盒子裡幾個小盒子不規則的佈局,這個時候我們使用position絕對定位非常方便佈局物件。

絕對定位position示範適用圖、不規則佈局,為即可利用position:absolute;position:relative進行絕對定位
絕對定位與float浮動不能同時使用,例如一個大盒子裡有的是絕對定位,有的是使用css float浮動定位,這樣IE6瀏覽器將不會顯示改大物件裡的這些絕對定位與相對定位,這也算是IE6 CSS HACK吧,注意不要混用即可。
三、絕對定位使用條件
position:absolute;position:relative絕對定位使用通常是父級定義position:relative定位,子級定義position:absolute絕對定位屬性,子級使用left或right和top或bottom進行絕對定位。
.divcss5{position:relative} 定義,通常最好再定義CSS寬度和CSS高度
.divcss5-a{position:absolute;left:10px;top:10px} 這裡定義了距離父級左側距離間距為10px,距離父級上邊距離為10px
#或
.divcss5-a{position:absolute;right:10px;bottom:10px} 這裡定義了距離父級靠右距離10px,距離父級靠下邊距離為10px
對應HTML結構
<div class="divcss5">
<div class="divcss5-a"></div>
</div>這樣就絕對定位了“divcss5-a”在父級“divcss5”盒子內。
注意的是,left(左)和right(右)在一個物件只能選一種定義,bottom(下)和top(上)也是在一個物件只能選一種定義。
四、position應用案例
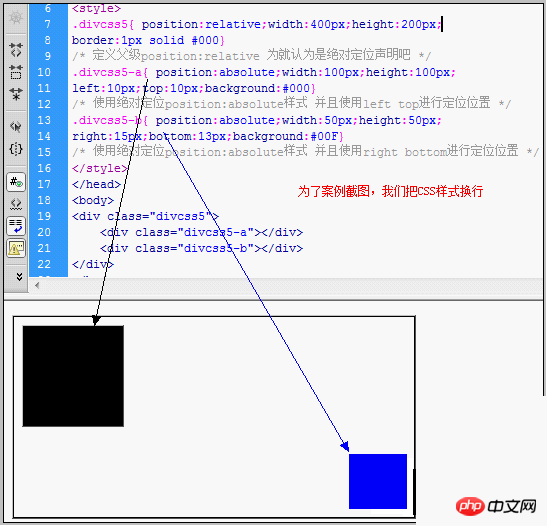
這裡DIVCSS5為大家實例應用position絕對定位,我們設定一個最外層盒子css邊框為紅色,css width為400px, css height為200px,內部包含了2個盒子,為就用絕對定位這2個盒子,第一個盒子CSS命名為“divcss5-a”,其寬度為100px,背景顏色為黑色,高度為100px,定位距離父級上為10px,距離左為10px;第二個盒子CSS類別命名為“divcss5-b”,其寬度和高度分別為50px,css背景顏色為藍色,距離父級下距離為13px,距離父級右邊為15px。
1、css程式碼如下
<style>
.divcss5{ position:relative;width:400px;height:200px;
border:1px solid #000}
/* 定义父级position:relative 为就认为是绝对定位声明吧 */
.divcss5-a{ position:absolute;width:100px;height:100px;
left:10px;top:10px;background:#000}
/* 使用绝对定位position:absolute样式 并且使用left top进行定位位置 */
.divcss5-b{ position:absolute;width:50px;height:50px;
right:15px;bottom:13px;background:#00F}
/* 使用绝对定位position:absolute样式 并且使用right bottom进行定位位置 */
</style>2、html程式碼片段
<div class="divcss5">
<div class="divcss5-a"></div>
<div class="divcss5-b"></div>
</div>3、DIV+CSS絕對定位案例截圖

css絕對定位總結
通常我們使用position:absolute;position:relative進行絕對定位佈局,透過CSS進行定義定位,DIV佈局HTML,注意什麼地方使用position:relative,什麼地方使用position:absolute進行定位,同時不要忘記使用left、right、top、bottom的配合定位具體位置。絕對定位如果父級不使用position:relative,而直接使用position:absolute絕對定位,這個時候將會以body標籤為父級,使用position:absolute定義物件無論位於DIV多少層結構,都會被拖出以
為父級(參考級)進行絕對定位。絕對定位非常好用,但切記不要濫用,什麼地方都用,這樣有時會懶得計算距離上、下、左、右間距,同時可能會造成CSS代碼臃腫,更加經驗適當使用,用於該使用地方。以上是CSS position屬性中的絕對定位:absolute relative的詳細內容。更多資訊請關注PHP中文網其他相關文章!

