css white-space屬性的使用及定義詳解
- 黄舟原創
- 2017-06-20 11:56:215280瀏覽
CSS的white-space屬性用於指定如何處理容器中的空白字符,例如:空格( )、換行(\n)、縮排(\t)等。
white-space出自CSS1,適用於區塊狀元素,具有繼承性,支援IE 5.5+、Chrome、FireFox、Safari、Opera等所有主流瀏覽器,其預設值為normal。
語法:
white-space : normal | pre | nowrap
參數:
normal : 預設處理方式
pre : 以等寬字體顯示預先格式化的文字。不合併字間的空白距離和進行兩端對齊。請參閱pre物件
nowrap : 強制在同一行內顯示所有文本,直到文字結束或遭遇br物件。參閱td,div等物件的nowrap屬性(特性)
說明:
設定或檢索物件內空格的處理方式。
對應的腳本特性為whiteSpace。請參閱我所寫的其他書目。
範例:
p { white-space: nowrap; }
說明
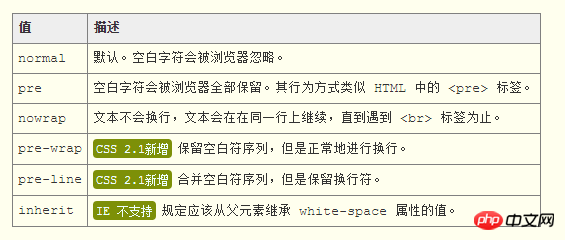
white-space支援normal、pre、nowrap、pre-wrap、pre-line、inherit等值。下面我們來詳細介紹這些值之間的差異。

white-space在JavaScript中對應的屬性名稱為whiteSpace,例如:
#document.getElementById("p1").style.whiteSpace = "nowrap";
style物件上的whiteSpace屬性是可讀寫的,但是currentStyle物件上的whiteSpace屬性是唯讀的。
以上是css white-space屬性的使用及定義詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

