Vue.js高仿餓了麼外送用到哪些技術堆疊?
- 零下一度原創
- 2017-06-26 15:21:032755瀏覽

學習Vue.js也有一陣子了,為了加深對Vue的理解及運用,做了一個小專案。這是一個高仿餓了麼外送WebApp,現已完成商品預覽、商品詳情、商家預覽、新增購物、查看評論等功能。
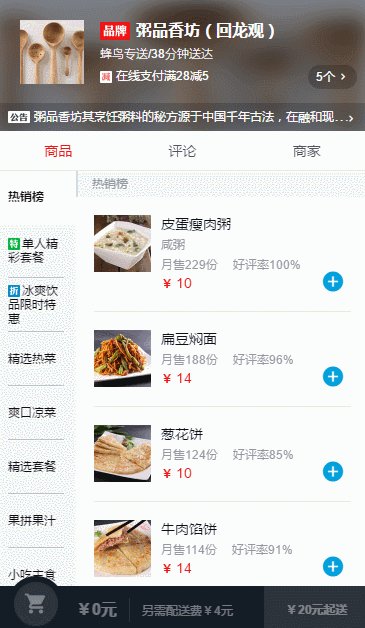
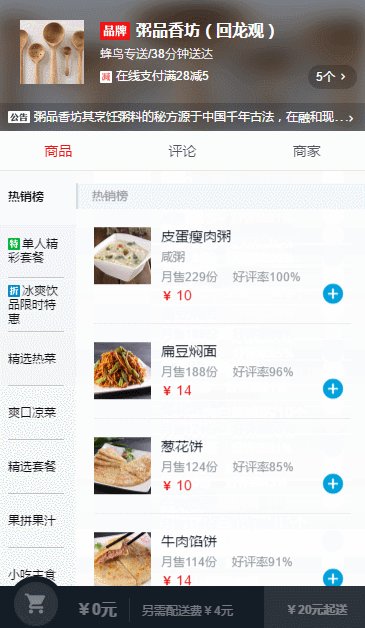
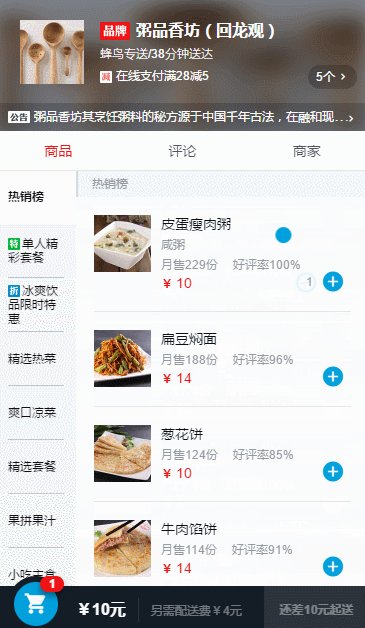
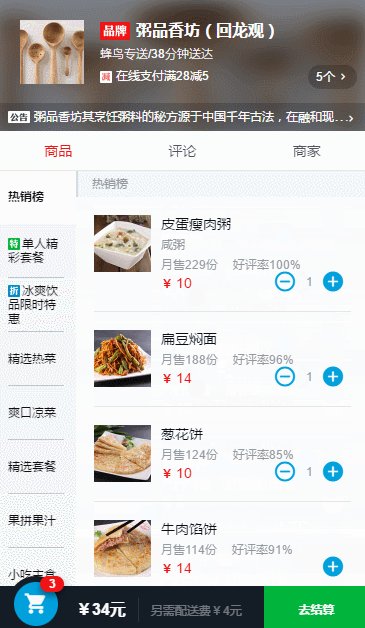
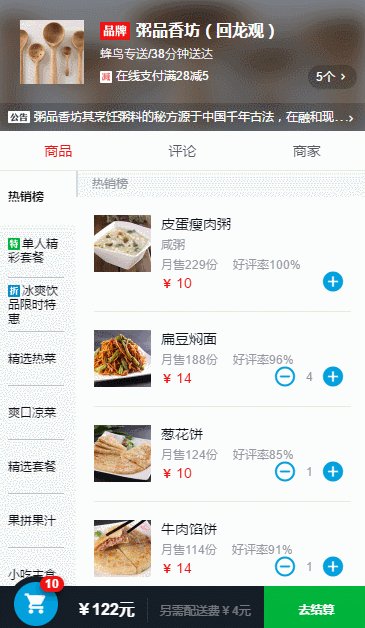
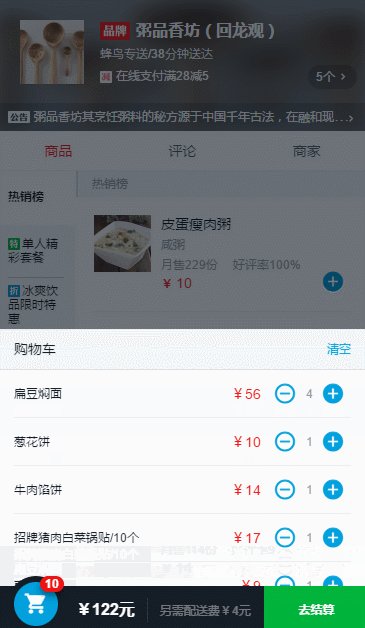
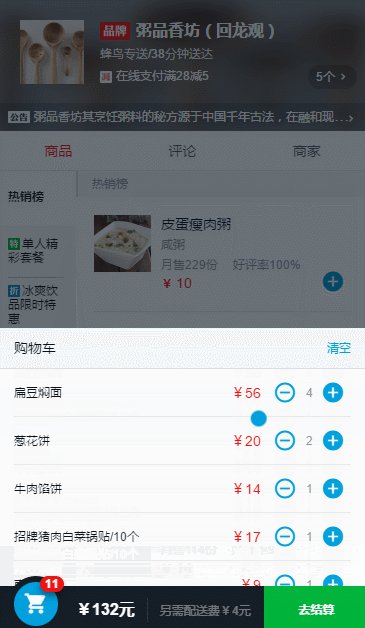
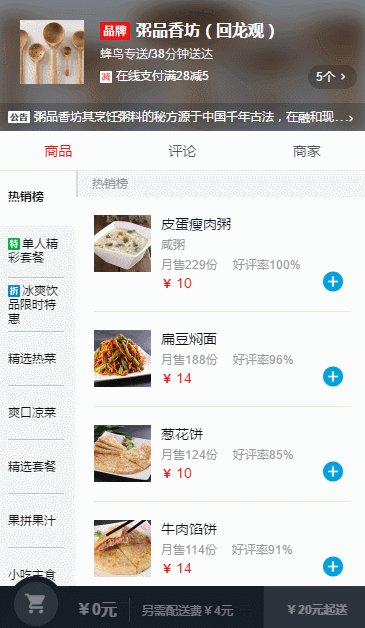
部分截圖



技術堆疊
#雖然項目較小,但常用的技術工具均有使用,本項目對於vue初學者來說,難度適宜,可以從中學到各種工具的運用,若能獨立完成此項目,對自動化構建vue項目將有很大幫助。正在學習Vue的同學,不妨親手試試吧。本專案使用到的技術堆疊有:
MVVM框架:Vue.js(2.x)
狀態管理:Vuex
前端路由:Vue-router
服務端通訊:axios
捲動外掛:iscroll
建置工具:webpack
css預處理:stylus
說明
線上預覽版本數據為mock數據,未使用axios從伺服器端獲取,若想了解axios在本專案中的使用,可fork本專案並clone到本地查看。
以上是Vue.js高仿餓了麼外送用到哪些技術堆疊?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js柯里化的實例詳解下一篇:js柯里化的實例詳解

