vue.js開發環境怎麼搭建
- 清浅原創
- 2019-05-05 16:04:156191瀏覽
vue.js開發環境的搭建:先安裝【vue.js】;然後分別安裝npm套件管理器、模組、webpack以及vue腳手架;最後開始初始化Vue環境以及安裝專案依賴,到這兒Vue開發環境就建置好了。

【推薦教學:#Vue.js教學##】
環境準備
Node.js Javascript的執行環境npm Node.js下的套件管理工具 webpack 前端資源模組化管理與包裝工具vue-cli 鷹架建置工具cnpm npm的淘寶鏡像Vue.js安裝
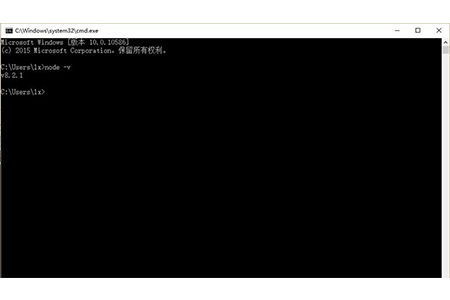
1. Node.js的安裝非常容易,先從官網下載你所需作業系統的版本,然後一直下一步就ok了。安裝完成之後,在命令列敲出node -v,如果出現對應版本號,則表示安裝成功。


3. 在命令列敲出 npm install -g cnpm --registry=http://registry.npm.taobao.org。
這樣就可以使用cnpm 指令來安裝模組了:
cnpm install [name]4. 安裝webpack
cnpm install webpack -g5. 安裝vue腳手架
npm install vue-cli -g
初始化一個Vue .js環境
在電腦上新建一個資料夾用來存放我們的程式碼。然後使用命令列進入這個資料夾cd 目錄路徑。之後使用指令
vue init webpack name來初始化一個vue環境,這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個項目是基於webpack的。在安裝過程會有一些初始化的設置,我們可以採用預設配置,一路回車 。

安裝專案依賴
一定要從官方倉庫安裝,npm 伺服器在國外所以這一步安裝速度會很慢。npm install不要從國內鏡像cnpm安裝(會導致後面缺了很多依賴庫)
cnpm install安裝vue 路由模組vue-router和網路請求模組vue-resource
cnpm install vue-router vue-resource --save啟動專案
npm run dev運行成功以後他會告訴你ip和連接埠號碼


以上是vue.js開發環境怎麼搭建的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue引入js檔案有哪幾種方法下一篇:vue引入js檔案有哪幾種方法

