分享html元素呼叫伺服器實例
- 零下一度原創
- 2017-06-24 09:49:411742瀏覽
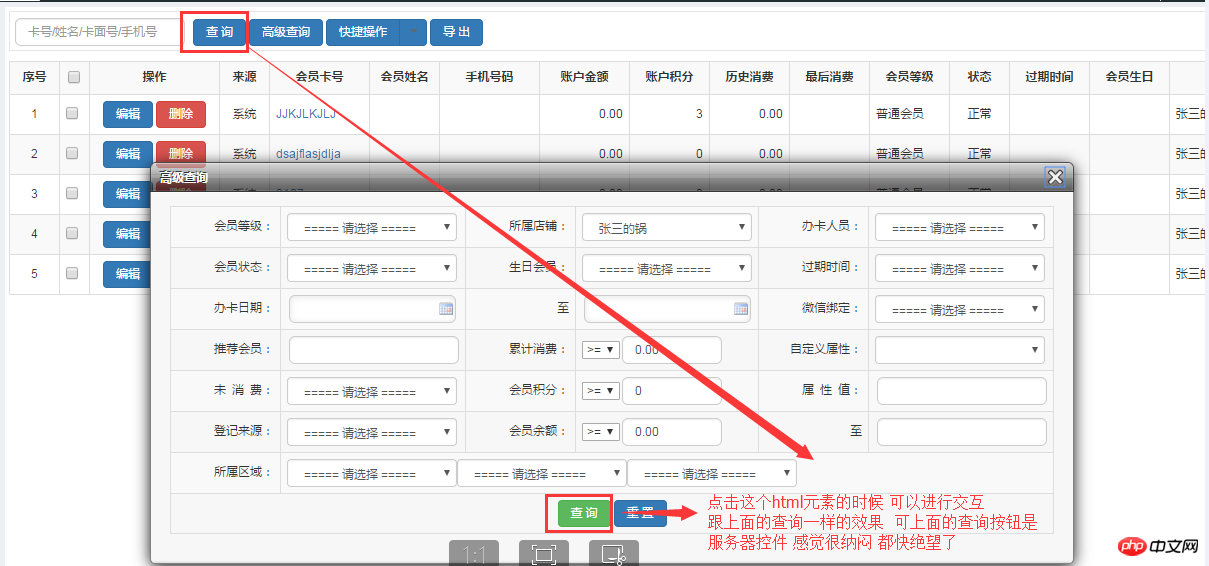
背景:二次開發 用的asp.net 三層伺服器控制項
今天在開發的時候 發現這個系統裡面 很多東西都封裝了 同時也發現了一個問題
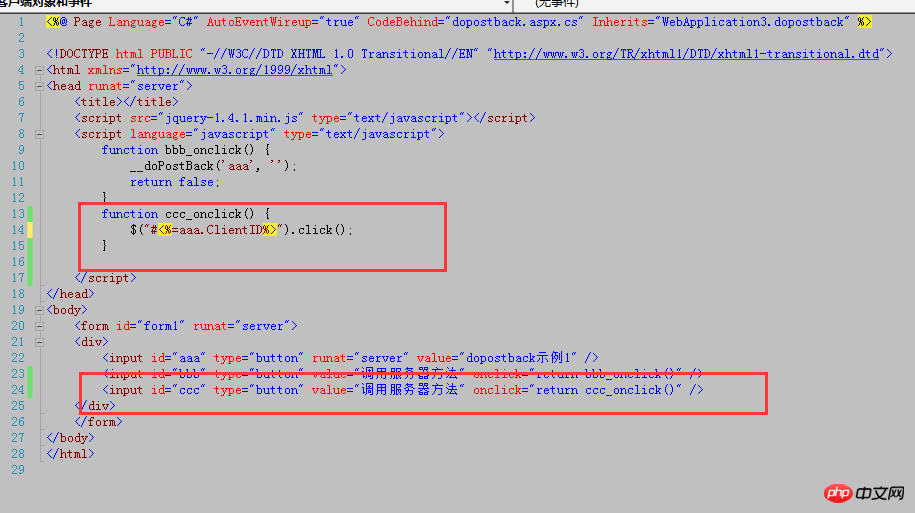
#Dopostback這個方法怎麼使用的
因為我發現 一些html 元素既沒有給它綁定互動的方法 又不是伺服器控制項
偏向你點選了 卻可以互動資料

#
仔細研究了下 決定於大家分享下
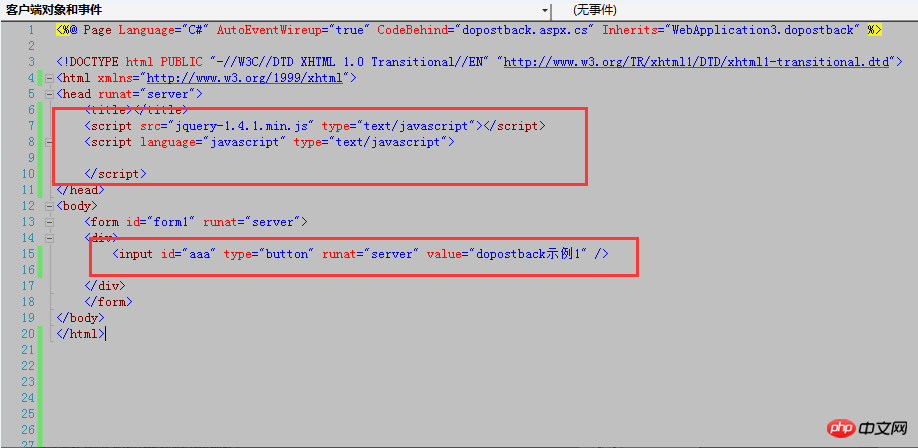
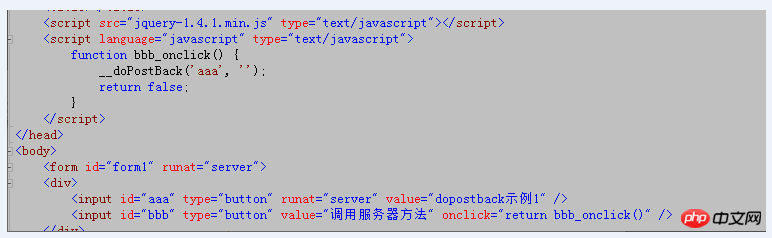
先新增一個伺服器控制項
# 
#
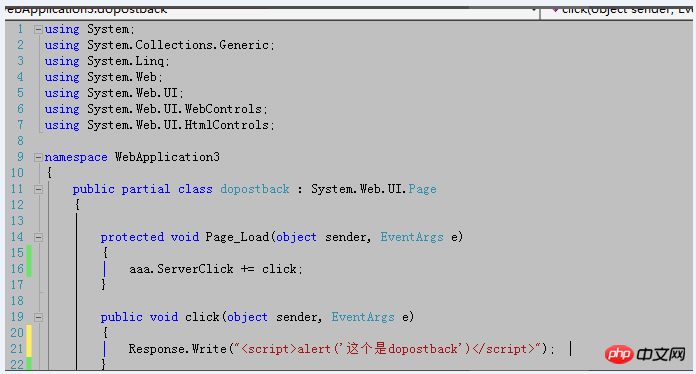
為伺服器控制項綁定方法

#
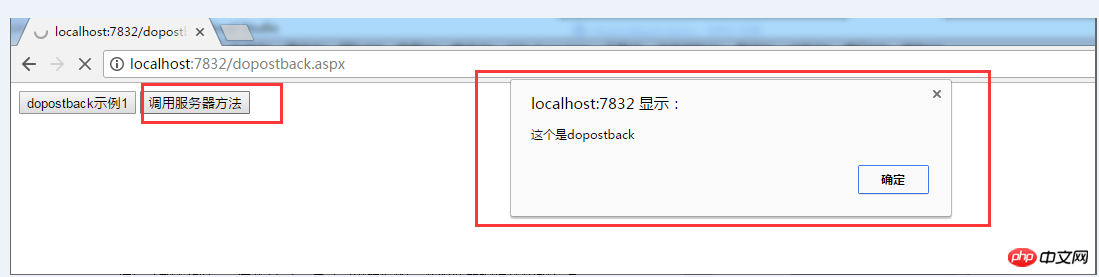
在頁數點選的時候 如下圖
#

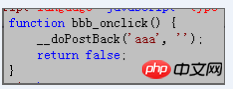
接著我加入了一個html元素 在js裡面給它綁定dopostback的方法

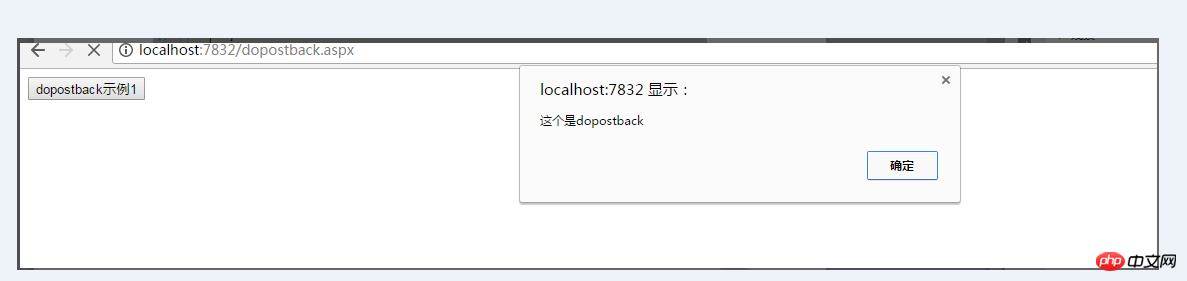
#然後就如下圖所示 這個html元素就可以執行第一個伺服器控制項所使用的方法

#
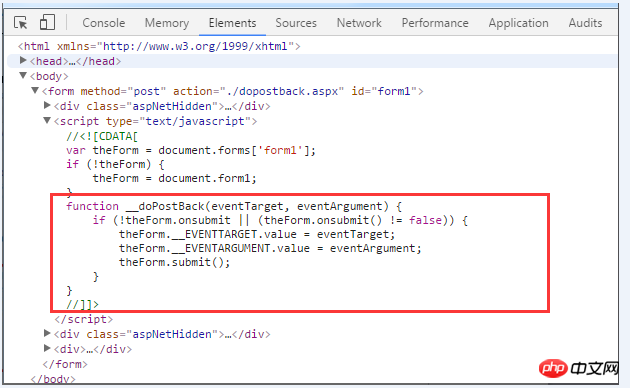
檢視頁面來源 發現頁面自動產生了這個東西
結合dopostback的參數

aaa其實就是eventTarget 「」
aaa其實就是eventTarget 「」 就是後面的eventArgument##至於那個 return false 就是為了防止頁面繼續執行 因為form1 表單submit之後這個只是執行了 bbb_onclick()這個方法裡面的第一句 __DoPostBack('aaa', ''); 如果你bbb這個方法後面還有後續的話 頁面可以繼續執行
__DoPostBack('aaa', ''); 如果你bbb這個方法後面還有後續的話 頁面可以繼續執行
#所以大家在用的時候最好加上 這個 return false 畢竟這個方法是人為寫的最好加上

另一個方法 模擬伺服器點選
#######像這樣子 一樣可以實作###### ####以上是分享html元素呼叫伺服器實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:什麼是鍊錶?鍊錶與數組的差別?下一篇:什麼是鍊錶?鍊錶與數組的差別?

