css3動畫屬性Transform實例教學
- 零下一度原創
- 2017-06-16 17:34:181930瀏覽
無論你是前端還是設計師,相信你在網頁二維空間上的操作早已經得心應手,JS處理時間線的動畫也早已經 爛熟於胸。從今天開始,我跟大家分享一些「新」的東西,網頁的第三個維度,以及純CSS實現的動畫。限於篇幅,從初級到比較複雜的3D動畫大概會說個三四 個回合,我們就從最初級的東西開始說,由於這些知識大部分都是我個人根據文檔所理解的,主要是當筆記。所以,也許會跟不少同學所理解的不太一樣,甚至相 悖,我希望大家可以在文章下面指出不對的地方,我們共同來學習。
在我們以前使用絕對定位的時候就已經初步接觸過Z軸,那時只是簡單的層疊,現在介紹一個更強大的屬性:Transform 。
從字面上就能看出,Transform 是 變型 的意思,他的值主要包括 旋轉rotate,扭曲skew,縮放scale,移動translate以及矩陣變形matrix 。
這次我主要拿 rotate 來寫例子,因為他能更好的配合後面3D的部分,其他的幾個參數大家只需要挨個替換一下,就能明白他們的用法。
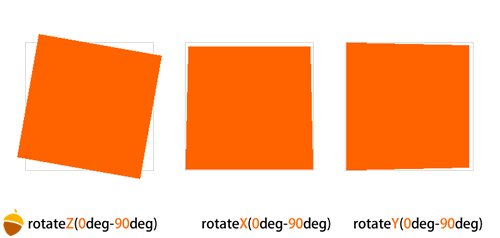
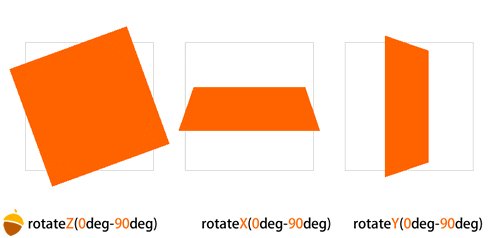
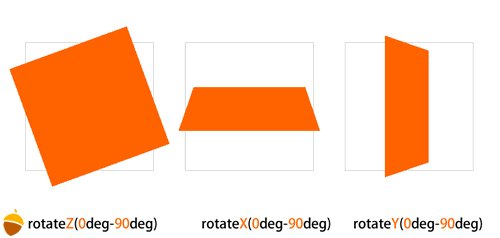
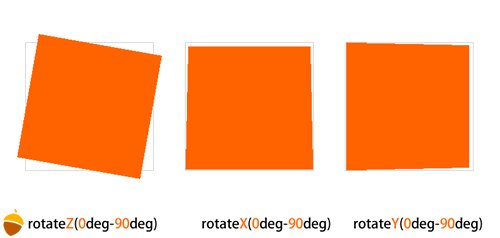
3D Transform 中 rotate 有三種方法,rotateX(angle) X軸旋轉,rotateY(angle) Y軸旋轉,rotateZ(angle) Z軸旋轉。
XYZ表示一個平面以哪個軸為座標來旋轉,裡面的值是他的角度。為了更形像一點,請看這張圖
transform: perspective(800);
或直接使用perspective 屬性:
perspective: 800;
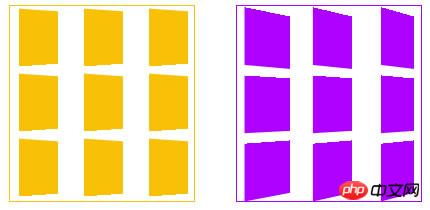
perspective可以寫在畫布(父元素)上,也可以直接寫在元素本身上,對於一張畫布只有一個變型體的時候,幾乎沒有差別。但是當一個畫布上 有多個變型體的時候,兩種寫法的差別立即就表現出來了。就像這張圖,黃色的部分,perspective直接寫在色塊上,紫色的部 分,perspective寫在了父容器上,以畫布作為透視元素,所以子元素的形態都是不一樣的。

perspective的值,則是決定3D變形效果的強度的,這個值大致可以理解為遠近。只越大,你離物體就越遠。就像一個離你很遠的立方體(例如魔術方塊)在做旋轉,他的視覺效果就比較弱,但是如果這個魔術方塊在你的眼前旋轉,那麼效果就比較強烈。
而這裡我們會用到一個新的Transform的參數,translateZ。
前面rotateZ已經讓我們找到了Z軸,translateZ就可以用來處理Z軸的座標。讓元素在自己的眼前或近或遠。他的值是要參考父元素的perspective值。
例如父元素的perspective值是800,那麼子元素translateZ的值越小,就表示子元素離我們越遠,看起來就越小。當子元素的translateZ接近800但是小於800的時候,例如790+,那麼這個元素會撐滿整個螢幕(注意,會超出瀏覽器),因為這個時候表示這個元素已經到了你眼前,眼前就是一片小樹葉也是可以遮擋住後面所有東西的。當子元素超過了800,就表示這個元素已經到了我們眼睛後面,我們是看不見自己後腦勺以後 的東西的,元素就會消失不見。
(這裡稍微提一下,我們上面那三個平面旋轉的圖,大家能看到在Y或Y軸的旋轉到90度的時候,圖形消失了,這是因為90度的時候平面與我們的視線平行,面是沒有厚度的,所以也會消失不見。透視之後,再來看一個屬性perspective-origin ,透視原點。
這個屬性就很好理解了,就是透視點的位置,如果你會使用flash,那麼perspective-origin就相當於flash裡面的對齊點,當你做動畫處理的時候,元素會圍繞這個對齊點來旋轉什麼的。 CSS3裡預設perspective-origin是元素的中心。
當有了透視,有了變型之後,就該用到transform-style這個屬性了,他有兩個參數,flat與preserve-3d。 flat為預設值,表示平面的;後者preserve-3d表示3D透視。
大家可以簡單的理解為這是開啟3D空間的方法:
transform-style: preserve-3d;
只是開關,這個屬性不會對我們的畫面造成任何影響,除非你用flat。
3D世界里还有一个原理就是,你无法穿过一个物体看到他后面的物体,除非这个物体是透明的,这里我们就用到一个属性,backface-visibility,当他的值为hidden的时候,就是正常的3D世界,当不写这个属性的时候…….我建议大家试试。
现在简单的几何原理都有了,我们可以让平面变3D的过程动态的演示出来了,就是css3的 Animation !
在了解Animation之前,我们必须了解另一个特殊的东西,Keyframes。
这里用过flash的同学一看就能明白,就是关键帧,每一个关键帧代表动画的一个过程节点,Keyframes具有其自己的语法规则,他的命名是 由”@keyframes”开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写 法一样。例如:
@-moz-keyframes name{ 0% { -moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}这里,name是动画的名称,百分比里边只要写你要实现的动画就行,可以写位移啊,色值变化啊,透明度变化啊等等。
然后我们再看一下Animation的几个常用属性:
animation-name:'name';/*动画属性名,也就是我们前面keyframes定义的动画名*/animation-duration: 2s;/*动画持续时间*/animation-timing-function: linear;/*动画频率,有匀速,先快后慢 linear:动画以匀速运动 ease:默认值,开始慢,中间快,结束慢,不对称 ease-in:开始慢,后面快 ease-out:开始快,后面慢 ease-in-out:开始慢,中间快,结束慢,对称(注意与ease的区别) cubic-bezier(n,n,n,n):可以使用cubic-bezier自定义速度,n的取值从0到1*/animation-delay: 2s;/*动画延迟时间*/animation-iteration-count: 1;/*定义循环资料,infinite为无限次*/animation-direction: alternate;/*定义动画方式, normal 动画仅正向播放。 alternate 动画正向播放奇数次迭代,并反向播放偶数次迭代。在反向播放周期中,与 animation-timing-function 关联的值也会反转。*/
这些属性,看字面就能理解了,就不详细解释,用在例子里是最形象的。这里先写一个简单平面旋转的例子,就本例子而言,webkit核心的浏览器处理变型跟动画明显是最好的,而moz下会有明显的锯齿出现。


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{margin:0;
padding:0;}
.wrapper1{
width:150px;
height:191px;
border:#eee 1px solid;
border-radius:10px;
padding:2px; float:left;
margin:200px 0 0 50px; -moz-perspective:800px; -moz-transform-style:preserve-3d; -webkit-perspective:800px; -webkit-transform-style:preserve-3d; -moz-backface-visibility:; -webkit-backface-visibility:hidden;
}
.box1{
width:150px;
height:191px;
background:url(http://www.internetke.com/uploads/imgbg/other/rut.jpg);
border-radius:10px; -webkit-animation-name:wobble; -webkit-animation-duration: 5s; -webkit-animation-timing-function: linear; -webkit-animation-delay: 0; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: ; -moz-animation-name:wobble; -moz-animation-duration: 5s; -moz-animation-timing-function: linear; -moz-animation-delay: 0; -moz-animation-iteration-count: infinite; -moz-animation-direction: ;
}
@-webkit-keyframes wobble{ 0% { -webkit-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -webkit-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -webkit-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -webkit-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -webkit-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}
@-moz-keyframes wobble{ 0% { -moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}</style>
</head>
<body>
<p class="wrapper1">
<p class="box1"></p>
</p>
</body>
</html>View Code
题外话:希望大家不要因为IE9以下版本的不兼容就延迟学习新的东西,那就会处处比别人慢一步。另外,从Safari开始,浏览器已经可以由3D函数触发硬件加速。
以上是css3動畫屬性Transform實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

