顏色體系的相關內容推薦
- 伊谢尔伦原創
- 2017-06-15 10:44:341524瀏覽
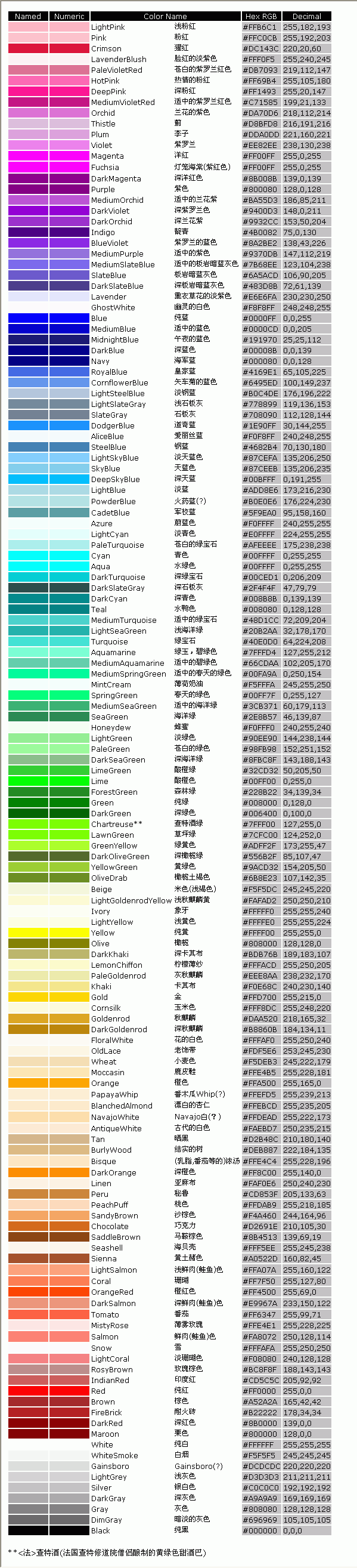
說到 CSS 顏色,比起大家都不會陌生,這篇文章是我個人對 CSS 顏色體系的一個系統總結與學習,分享給大家。先用一張圖直覺的感受一下與 CSS 顏色相關大概涵蓋了哪些內容。接下來的行文內容大概會按照這個順序進行,內容十分基礎,可選擇性跳到對應內容處閱讀。色彩關鍵字嗯,色彩關鍵字很好理解。它表示一個具體的顏色值,並且它不區分大小寫。譬如這樣color:red的 red 就是一個色彩關鍵字。在 CSS3 之前,也就是CSS 標準 2,總共包含了 17 個基本顏色,分別是:而到了 CSS3,色彩關鍵字得到了極大的擴充,達到了 147 個。下面只是列出了一部分:值得注意的是,未知的關鍵字會讓 CSS 屬性無效。這裡的這個測試 test3 是為了說明,當傳入的色彩關鍵字錯誤,CSS 屬性將無效而不是使用目前的currentColor取代。 currentColor會在下文中說明。哪些屬性可以設定顏色所有可
1. CSS顏色體系的說明總結

簡介:下文透過圖文並茂的方式給大家介紹CSS顏色體系,非常不錯,具有參考借鑒價值,感興趣的朋友一起學習吧
2. CSS 顏色系統詳解

#簡介:說到CSS 顏色,相較於大家都不會陌生,本文是我個人對CSS 顏色體系的一個系統總結與學習,分享給大家。
3. HTML學習筆記之(二)顏色體系_html/css_WEB-ITnose
##簡介:HTML學習筆記之(二)顏色體系

簡介:HTML之學習筆記(二)顏色體系- 李錦成
以上是顏色體系的相關內容推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:推薦10款扁平原始碼(收藏)下一篇:推薦10款扁平原始碼(收藏)

