css中如何設定導航條的方法總結
- 黄舟原創
- 2017-06-08 10:47:004600瀏覽
在我們日常開發中,導航條是網頁設計中不可缺少的部分,它是指透過一定的技術手段,為網站的訪客提供一定的途徑,使其可以方便地訪問到所需的內容,是使用者瀏覽網站時可以快速從一個頁面轉到另一個頁面的快速通道,今天就給大家介紹導航條的設定!
css中導覽列設定:

這篇文章主要介紹了二個簡單的選單導覽列範例,需要的朋友可以參考下,使用代碼案例詳解導航條設置,簡單明了的代碼可以做到舉一反三效果!

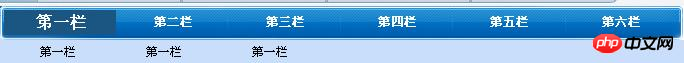
# 根據上圖所示,先規定幾個定義,上圖的模組整體叫做導航,由導航標題和導航內容組成。要達到上圖所示的佈局效果,有兩種佈局方法:語意佈局和視覺佈局

導航條對於每個Web前端攻城獅來說並不陌生,但是毛玻璃可能會相對陌生一些。簡單的說,毛玻璃其實就是讓圖片或背景使用對應的方法模糊處理。這種效果對使用者來說是十分具有視覺衝擊力的。
今天製作了一個響應式導航條,能夠自動隨著不同的螢幕解析度或瀏覽器視窗大小的不同而改變導航條的樣式,這裡主要用到的就是CSS3的Media Query。具體可以查看淺談響應式版面這篇文章,這裡就不花費大量的篇幅介紹了,主要看一下這個導航條該怎麼做。
我滑鼠一移開導覽欄,下拉式選單就沒了,滑鼠根本無法移到選單上,怎麼辦呀? ? ?求大神,最好是簡單一點的方法 ,我寫的那個不知道怎麼回事,滑鼠移動到選單那個ul裡它竟然顯示是onmouseout事件? ?這是怎麼回事? ?
導航條設定相關問答:
#1.css - 請問B站頂部的模糊半透明導航條是怎麼實現的呢?
3. javascript - 純css能否實作某些網站類似導航條的一個東西
【相關文章推薦】:
###4.###JS/JQ中設定導航條的方法總結#########以上是css中如何設定導航條的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:對class用法與規範的總結下一篇:對class用法與規範的總結

