CSS中性min-height和max-height屬性
- 巴扎黑原創
- 2017-06-07 16:46:071882瀏覽
為什麼我們要使用min-height和max-height樣式屬性?
Css min-height應用地方解釋
我們有時設定一個物件盒子時候避免物件沒有內容時候不能撐開,但內容多少不能確定所以又不能固定高度,這個時候我們就會需要css來設定min-height最小高度撐高物件盒子。當內容少時候最小高度能將內容顯示出,如果內容多餘最小高度能裝下時候,物件也會再隨內容增加而增加。
Css max-height最大高度應用解釋
此屬性很少使用,可能是為了避免內容太多將高度撐太高影響佈局美化統一,這個時候我們設置最大高度限制。例如一個table tr td表格物件裡裝一張圖片,而圖片高度不確定,如果太高了不想圖片撐破tr td表格,這個時候透過css max-height限制圖片最大高度是有必要的。
一、文法與結構 - TOP
1、文法
min-height和max-height的值為數字+html單位
Exp
min-height:50px 最小高度50px
max-height:50px 最大高度50px
2、CSS用法結構
div{min-height: 50px }
div{max-height:50px }
二、最大最小高度用法案例 - TOP
我們設定2個物件盒子一個最小高度(min-height :)與最大高度(max-height)限制,為了方便觀察應用案例效果,我們設定2個盒子CSS寬度相同和css border 邊框樣式。
1、對應css程式碼
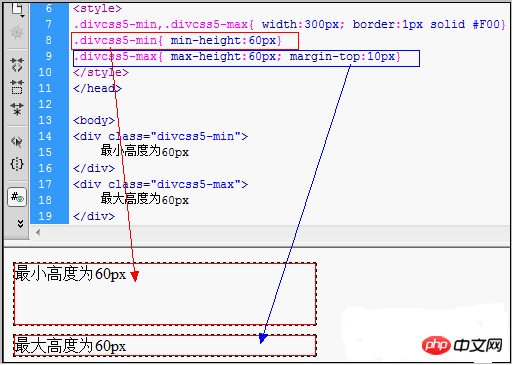
.divcss5-min,.divcss5-max{ width:300px; border:1px solid #F00}
.divcss5-min{ min-height:60px}
.divcss5-max{ max-height:60px; margin-top:10px}2、案例html原始碼片段:
<div class="divcss5-min">
最小高度为60px
</div>
<div class="divcss5-max">
最大高度为60px
</div>3、最大最小高度案例截圖

Css div之最小最大高度樣式案例截圖
4、我們將兩個物件內容增多
Html程式碼:
<div class="divcss5-min">
最小高度为60px<br />
DIVCSS5增加内容<br />
增加内容<br />
divcss5增加内容
</div>
<div class="divcss5-max">
最大高度为60px<br />
www.divcss5.com<br />
增加内容<br />
divcss5增加内容<br />
增加内容
</div>這裡我們都將2個物件盒子裡內容增加超出60px高度限制
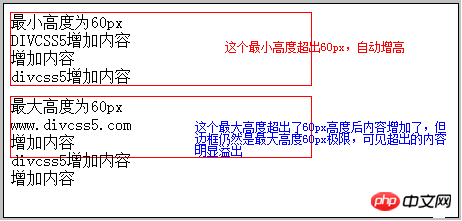
5、實驗截圖

#瀏覽器中min-height max-height案例截圖
#瀏覽器測試min-height與css max-height截圖
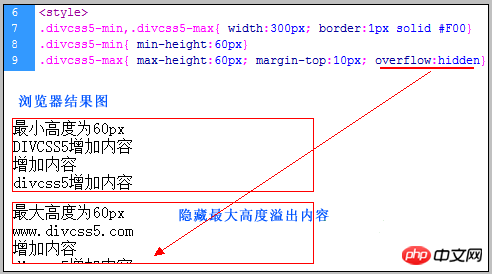
小技巧,這裡如果對css命名“.divcss5-max”加入overflow:hidden樣式即可隱藏最大高度顯示溢出內容。

CSS解決max-height樣式bug案例截圖
DIV+CSS案例之解決最大高度max-height相容
6、 DIVCSS5案例解釋
我們設定2個盒子一個限制最小高度,一個設定限制最大高度,最小高度限制的物件如果內容不多不會超出限制最小高度,此時物件會顯示最小高度限制值,如果內容比較多超過了最小高度限制能裝下單,此時物件會自動增高。而後者最大高度max-height限制,內容少時候不會有什麼差別,但內容多時候,而最大高度限制也裝不下時候,內容會超出最大高度限制,但物件本身還是最大高度,這樣就出現內容溢出超出物件盒子,我們即可使用css overflow屬性隱藏溢出內容。
三、max-height min-height最大最小高度總結 - TOP
最大最小高度樣式使用非常方便,滿足固定高度弊端,但現在IE6卻不支持,IE7及以上瀏覽器和其它瀏覽器均支持,在接下來文章中我們會介紹ie6 min-height兼容與ie6 max-height兼容。
以上是CSS中性min-height和max-height屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

