CSS滾動條樣式設定的總結
- 黄舟原創
- 2017-06-06 15:37:183557瀏覽
在我們之前的文章我們有介紹過關於div滾動條顏色的設置,我們都知道滾動條的樣式我們可以通過css來控制的,那麼我們今天就給大家介紹關於CSS滾動條樣式的設置總結~
CSS捲軸樣式:

捲軸在網頁中經常見到,卻沒有受到足夠的重視。只有當因為滾動條的問題需要處理相容性時,才進行偵錯操作。本文將就滾動條的常見內容進行梳理。

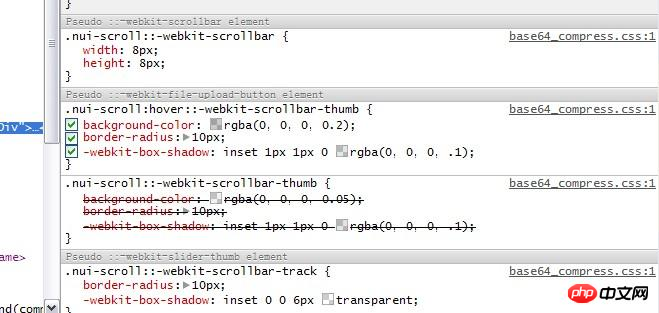
#瀏覽器預設的捲軸樣子太過屌絲了,得自己動手整整。記得IE瀏覽器有幾個設定滾條的樣式,不過比較雞肋,只能設定顏色之類的,而且webkit下面也不支援。無意間看到網易信箱的滾動條樣子很好看,一開始以為是用p模擬的,結果一看,吼吼,正合我意,利用的CSS來設定的,而且是webkit瀏覽器的。
此時當在火狐,Google,IE8以上時,當table內容高度大於440px的時候,會出現滾動條,此時table的寬度會自動變成420px,即width-browser.scroll.width(意會,打漢字太麻煩)。 但是IE7下方不會自動變窄給捲軸流出寬度,而是會在下方出現捲軸。如果設上overflow-x:hidden,table的內容就會被scroll覆蓋一部分。

#本文使用了程式碼案例介紹如何使用css修改捲軸預設樣式,簡單的範例程式碼,清晰的邏輯思維,一目了然的簡單程式碼,了解以後可以舉一反三,很有收藏價值!
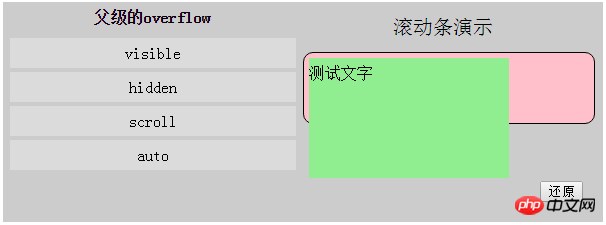
#visible 卻省值,沒有捲軸,根據內容自動擴撐區域的大小,即定義的區域無效
scroll 總是顯示滾動條
hidden 沒有滾動條,超出區域的內容不可見
auto 根據內容自動判斷是否添加捲軸
CSS捲軸相關問答:
#1.javascript - html+css捲軸隱藏問題
【相關文章推薦】:
以上是CSS滾動條樣式設定的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

