html CSS中的相對定位與絕對定位使用總結
- 零下一度原創
- 2017-06-05 14:09:024836瀏覽
定位,指確定方位;確定或指出的地方;確定場所或界限(如透過勘察)給這個地產的界限定位。
在CSS中關於定位的內容是:position:relative | absolute | static | fixed。 static 沒有特別的設定,遵循基本的定位規定,不能透過z-index進行層級分級。在本文流中,任何一個元素都被文字流所限制了自身的位置,但是透過CSS我們依然使得這些元素可以改變自己的位置,我們可以透過float來讓元素浮動,我們也可以透過margin來讓元素產生位置移動。


層級關係為:
一般如果我們不給元素設定position ,則預設為static,此時元素是沒有定位的,像left/right這些偏移屬性都是沒有效果的。
因為元素的位置相對於它在普通流中的位置。絕對定位的元素的位置相對於最近的已定位祖先元素,
如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊。
未被設定定位之前是大盒子包裹著小盒子,符合標準文檔流,如圖片所示

相對定位(relative):
先說相對定位:跟它的名一樣,相對嘛,要有一個參照物,但這個參照不是別的,是它自己在原來文檔流中的位置。相對定位之後的物件並沒有完全從文檔流中脫離,這個物件原來在文檔中的位置保留著(站著茅坑不拉屎),偏移後的物件會把其它的層遮罩住。
CSS 有三種基本的定位機制:普通流、浮動和絕對定位。
除非專門指定,否則所有框都在普通流中定位。也就是說,普通流中的元素的位置由元素在 (X)HTML 中的位置決定。
區塊級框從上到下一個接一個地排列,框之間的垂直距離是由框的垂直外邊距計算出來。
6. 總結css中常見的四個定位屬性(left right top bottom)
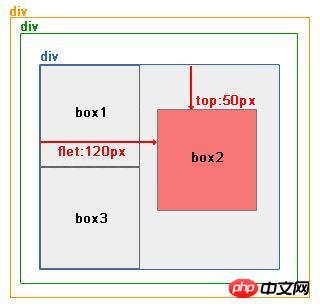
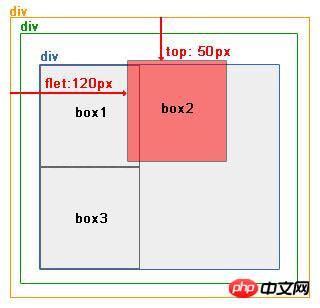
DIV CSS left right top bottom定位這四個CSS屬性樣式用於定位物件盒子,必須定義position屬性值為absolute或relative。
Left 目前元素的左側與父元素左側(就是原來預設位置)的距離值。
Right 目前元素的右側與父元素右側的距離值。
Top 目前物件頂部距離原位置頂部距離多少。
Bottom 目前物件底部距離原位置距離多少
7. 解析css的position裡的relative和absolute的差異

position有以下屬性:static、inherit、fixed、absolute、relative
前三個好理解好區分:
static:是預設狀態,沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或 z-index 聲明)。
nherit:從父元素繼承 position 屬性的值。
fixed:產生絕對定位的元素,相對於瀏覽器視窗進行定位。 (即滾動瀏覽器的時候,元素永遠固定顯示在視窗視覺區的某個位置)。
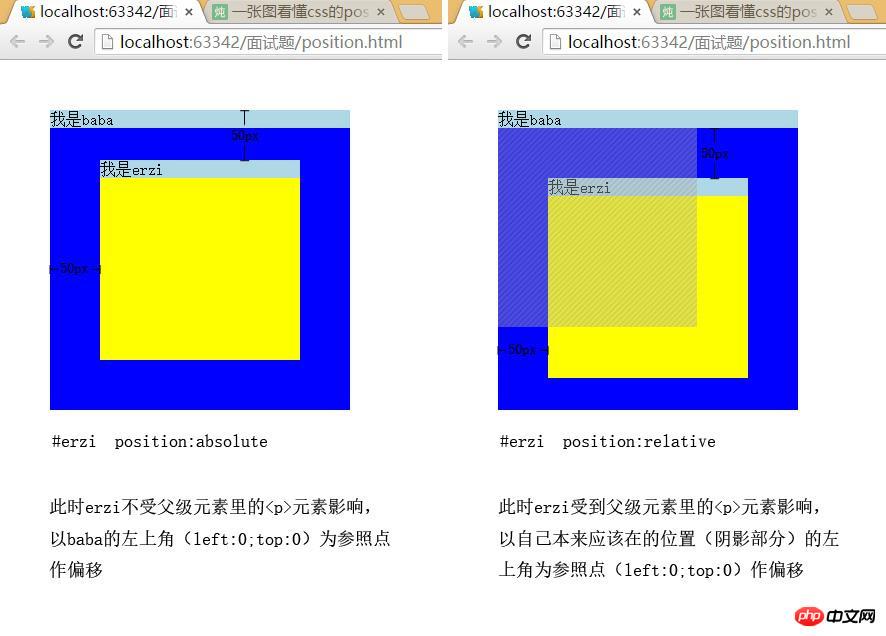
比較常用而且會引起初學者迷惑的是absolute和relative,它兩個有什麼分別呢?
.position:relative;相對對位
不影響元素本身的特性;
不會使元素脫離文件流;
如果沒有定位偏移量,對元素本身沒有任何影響;
定位元素位置控制:top/right/bottom/left;
IE6下父級的overflow:hidden是包不住子集的相對定位;解決只需要
給父級就加上定位元素;
在IE6下當定位元素的父寬高都是奇數時,定位元素的bottom和right會有
1px的偏差
9. CSS Positioning(定位) | CSS 線上手冊
CSS定位屬性允許你為一個元素定位。它也可以將一個元素放在另一個元素後面,並指定一個元素的內容太大時,應該發生什麼。
元素可以使用的頂部,底部,左側和右側屬性定位。然而,這些屬性無法運作,除非是先設定position屬性。他們也有不同的工作方式,這取決於定位方法.
有四種不同的定位方法。
相關問答:
1. html - css定位如何實現微信下方的紅色訊息在不同的手機寬度如何定位的
2. css - HTML定位問題百分數與padding marggin border的衝突
##【相關文章推薦】:#1 . 2.以上是html CSS中的相對定位與絕對定位使用總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

