總結幾個常見的 div+css 佈局實例
- 伊谢尔伦原創
- 2017-06-03 17:21:458087瀏覽
學習前端html和css技術,最重要的是在於實踐,無論朋友們看了多少的教程,視頻課程或者是相關的書籍,只有親手去實踐才會對這些有全新的認識。有時看別人程式碼一眼能看懂,自己卻無從下手寫起;有時無法理解的技術知識與問題,怎麼思考也想不明白等等。本篇文章就為朋友們介紹一下各種常見的 div+css 佈局方式和實作技巧。

DIV + CSS佈局相關內容
#1. DIV+CSS佈局樣式詳解
a 符合W3C標準,微軟等公司皆為W3C支持者。
b 能夠對網頁的佈局、字體、顏色、背景等圖文效果實現更加精確的控制,調整更加方便,現在很多網站均使用p+CSS框架模式,更加印證p+CSS是大勢所趨
c 將格式和結構分離,有利於格式的重用及網頁的修改維護,在團隊開發中更容易分工合作而減少相互關聯性
d CSS的極大優勢表現在簡介的程式碼,製作體積更小,下載更快,節省大量頻寬,眾所周知,搜尋引擎喜歡簡潔的程式碼。
e 利用CSS樣式表,可以將網站上的所有網頁都只指向同一個CSS文件,可以實現許多網頁同時更新。
#我們都知道,每個人都有不同的嗜好,有的人喜歡吃甜食,有的人喜歡吃辣的東西,有的人不喜歡吃芹菜,有的人不喜歡吃羊肉等等。 CSS中的有些元素也是這樣,他們有的只對牛奶有興趣,有的只喜歡吃堅果果凍,討厭牛奶。而vertical-align呢,是個比較挑食的傢伙,它只喜歡吃果凍,從小吃果凍長大,沒有了果凍,它就會鬧脾氣,對你不理不睬。我稱之為“果凍依賴型元素”,又稱之為“inline-block依賴型元素”,也就是說,只有一個元素屬於inline或是inline-block(table-cell也可以理解為inline-block水平)水平,其身上的vertical-align屬性才會起作用。
要從固定的、基於像素的設計方法轉到彈性的、相對的設計方法並不容易。但是如果恰當利用,就可以成為增強親和力和易用性的自然選擇,同時又無須做出設計上的犧牲。
採用印刷式的固定設計方案或許要容易些,因為如果尺寸不變,則考慮的東西就相對較少。可是如果採用彈性的設計方法,就可以充分利用電腦的顯示器和瀏覽器。
html程式碼中,middle部分首先要放在container的最前部分,然後是left, right
1)將三者都設定float:left, position:relative (因為相對定位後面會用到)
2)middle設定width:100% 佔滿一行
3)此時middle佔滿一行,所以要把left拉到middle所在行的最左邊,使用margin-left:-100%
4)這時left拉回到middle所在行的最左邊,但會覆蓋middle內容的左端,要把middle內容拉出來,所以在外圍container加上padding:0 210px
5)middle內容拉出來了,但left也跟著出來了,所以要還原,就對left使用相對定位left:-210px
6)同理,right要拉到middle所在行的最右邊,使用margin-left:-210px,right:-210px
當頁面左右寬度縮小時,為了避免出現左右滾動條的糟糕體驗,就可以用到max-width啦!頁面比寬度小時,會自動縮小哦~
對元素設定box-sizing:border-box後,確定寬度後再設定padding和border,不會改變寬度。可以對全域設定
邊框自適應內容的大小,不會出現overflow的情況
CSS頁面佈局是web前端開發的最基本的技能,本文將介紹一些常見的佈局方法,涉及到盒子佈局,column佈局,flex佈局等內容。本文中,你可以看到一些水平垂直居中的方法,左側固定寬度,右側自適應的一些方法。
相關問答
#2. 腳部佈局和CSS佈局問題
##3. 【相關推薦】1.DIV+CSS佈局入門教學:5個div+css零基礎入門教學建議
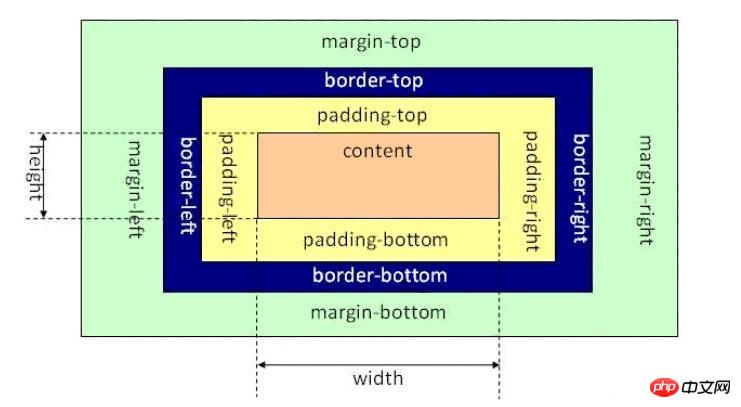
#2.DIV+CSS 盒子模型知識總結,輕鬆掌握div+css佈局
以上是總結幾個常見的 div+css 佈局實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

