微信開發列表渲染多層嵌套循環
- 零下一度原創
- 2017-05-31 16:16:241918瀏覽
入門教程之列表渲染多層嵌套循環,目前官方的文檔裡,主要是一維數組列表渲染的案例,還是比較簡單單一,給剛入門的童鞋還是無從入手的感覺。
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
還有一個九九乘法表把資料直接寫到wxml裡面的,並不是動態二維數組的列表渲染。
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>那麼今天,我們主要來講講動態多維數組和物件混合的列表渲染。

講解
何為多維數組和物件混合,給個很簡單的例子
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
}]上述例子就是一個數組,這都是我們日常開發過程中,常會碰到的JSON格式,
該數組的元素是有對象,對象又分為屬性,屬於數組對象混合,可能對於剛接觸小程序的童鞋,碰到這種數組物件混合的就會發難了。
一層循環
oneList:[{
id:1,
name:'应季鲜果',
count:1
},{
id:2,
name:'精致糕点',
count:6
},{
id:3,
name:'全球美食烘培原料',
count:12
},{
id:4,
name:'无辣不欢生猛海鲜',
count:5
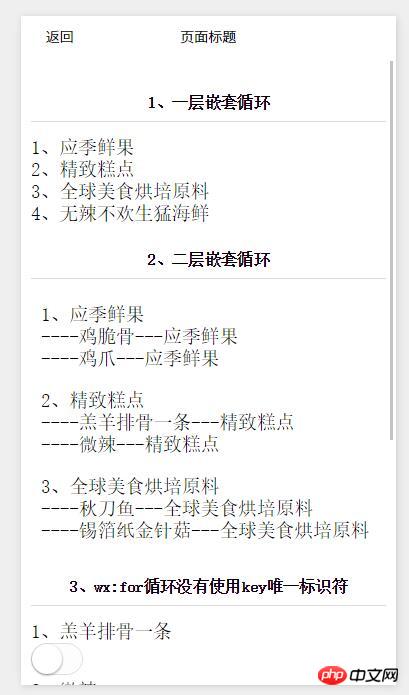
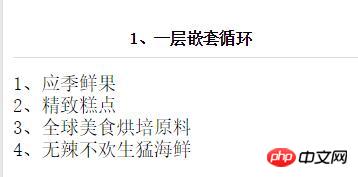
}]以上數組物件混合JSON,是測試只有一層循環的,我們看看在wxml 裡怎麼循環,我們先看一下要循環渲染到頁面上的效果圖。

<view wx:for="{{oneList}}"wx:key="id">
{{index+1}}、{{item.name}}
</view>我們可以看到,這裡直接用兩個花括號來給view 循環列表,注意強調一下,請記得一下要用兩個花括號資料起來,如果不包起來, view 也會循環出來,但並不是自己要循環的數據,而且是給了一個假象給你以為是有循環了,這裡開發工具有點坑人的感覺,這個還需要多細心點,這裡記住一點,只要是有數據的,就需要花括號。
另外預設陣列的目前項目的下標變數名稱預設為index,陣列目前項目的變數名稱預設為item,同時我這裡也順道示範如何使用陣列變數名稱和下標。
二層循環

JSON程式碼
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料',
count:12,
twodata:[{
'id':15,
'name':'秋刀鱼'
},{
'id':16,
'name':'锡箔纸金针菇'
}]
}]wxml程式碼
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}"wx:for-item="twodata"wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
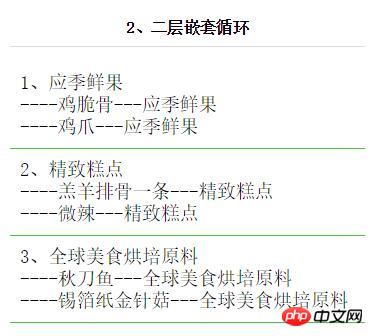
</view>以上截圖和程式碼是二層嵌套內容。
我們在wxml程式碼裡,很明顯的看到有兩個wx:for 的控制屬性,在二層循環的JSON程式碼裡,我們看每個單數組裡還有一級資料twodata ,這裡是需要再循環渲染到頁面上的,在第一層資料裡,直接再循環item.twodata 即可,請記得一定要帶上花括號。
在第二層的迴圈裡,建議把目前項的變數名稱改為其他,也就是在wxml程式碼裡看到的wx:for-item="twodata" ,因為預設的目前項的變數名為item ,如果不改換其他的話,你是拿不到第一層迴圈的資料的,因為被第二層的變數名稱覆蓋了。
所以我們在wxml程式碼裡,在第二層循環時,可以看到還可以循環第一層的值,即 ------- 。
三層以上的多層循環
三層以上的多層的陣列循環,在原理上同二層循環是一樣的,能理解了二層數組循環,對於三層以及三層以上都能得心應用的。
要注意的地方,那就是老生常談的問題了,資料需要用花括號括起來,從第二層起,把預設的目前項目的變數名稱改為其他,例如wx:for-item ="twodata" ,還有細心再細心。
wx:key唯一標識符
為什麼會有wx:key 的出現呢,官方給的解釋是,如果列表中項目的位置會動態改變或者有新的項目添加到在清單中,並且希望清單中的項目保持自己的特徵和狀態(如input 中的輸入內容, switch 的選取狀態),需要使用wx:key 來指定清單中項目的唯一的識別碼。
當資料改變觸發渲染層重新渲染的時候,會校正帶有key 的元件,框架會確保他們被重新排序,而不是重新創建,以確保使元件保持自身的狀態,並且提高列表渲染時的效率。
在開發過程中, wx:key 的角色對於專案作用是非常大的,如果從文字上無法理解的童鞋,可以到github clone demo到微信開發工具裡,親自體驗下。

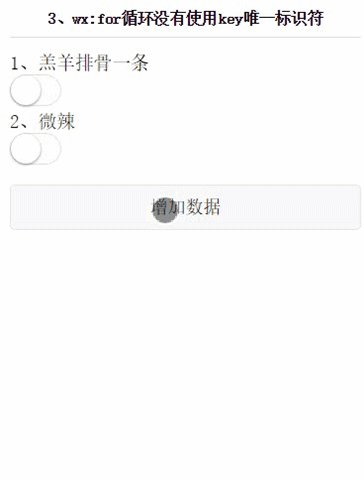
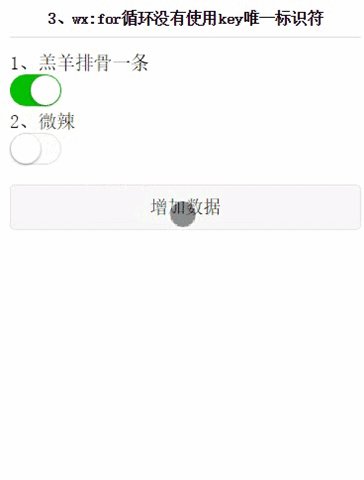
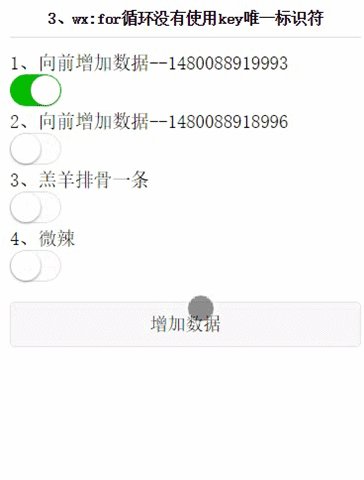
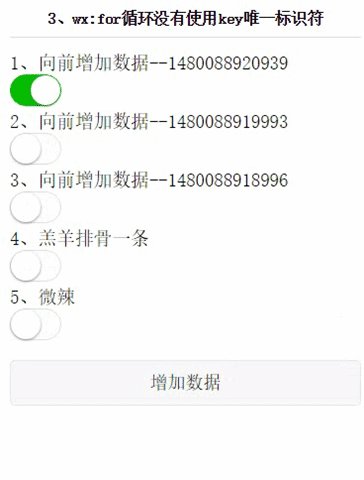
我們看到這個GIF動畫圖,這裡有一個switch 的開啟狀態, switch 的狀態是在標題為羔羊排骨一條的,在對這個陣列增加資料時,這個switch 的狀態並不跟著羔羊排骨一條,並不保持自己的狀態。
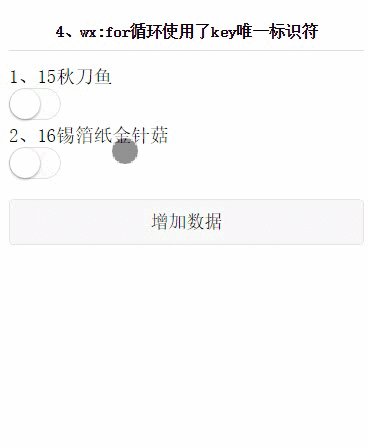
那我們再看另一個例子,使用了wx:key唯一識別碼。

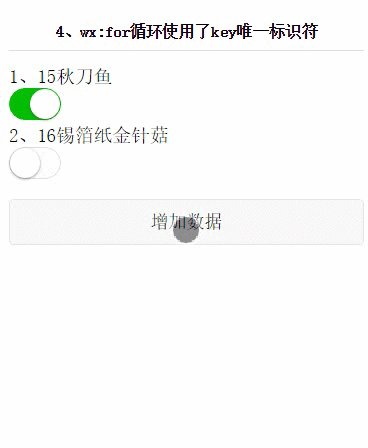
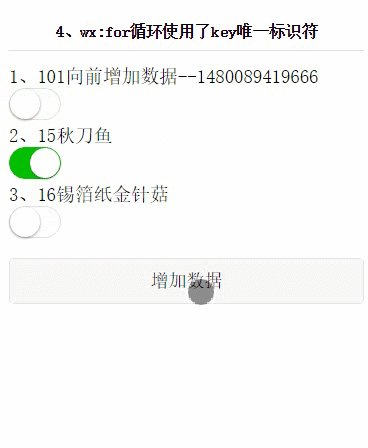
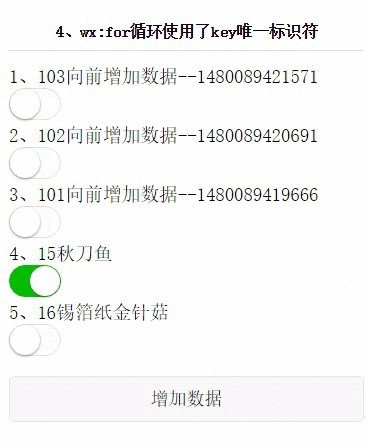
这个GIF动画图,也是点击开启了 switch 的状态,唯一有不同的地方,就是在新增数据时,是保持着自己的状态的。
相信通过这两个小例子,对wx:key唯一标识符应该也有所了解啦,想要提升技术,就要多折腾,自己在小程序里,写个 wx:for 和 wx:key 体会下。
还有一个需要注意的地方,我们先看看以下代码
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
</view>wx:key="id" ,我们看到 wx:key 里的值并不需要花括号的,是的,这里是比较特别的地方,不需要花括号,同时也不需要参数名,需要是虽然数据里的一个字段名。
结束语
今天我们讲了列表渲染,官方给的文档还是比较简单单一,我们这里更深入的讲了数组的一层、二层以及多层循环,还有wx:key唯一标识符的使用方法和注意事项。
相信在小程序推出公测之后,很多小伙伴都已经抓紧申请注册小程序了。在开发阶段中也碰到了很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里push数据,input如何监听用户输入的状态,css的background-image无法获取本地资源等等,本博客会出一个专题,给碰到这些问题的小伙伴解决思路。
demo github地址:
github.com/bluefox1688/wxapp_study
【相关推荐】
1. 微信公众号平台源码下载
3. 小程序开发条件渲染详解
以上是微信開發列表渲染多層嵌套循環的詳細內容。更多資訊請關注PHP中文網其他相關文章!

