css中line-height與vertical-align兩種屬性實例詳解
- 伊谢尔伦原創
- 2017-05-30 14:05:171853瀏覽
line-height、font-size、vertical-align是設定行內元素佈局的關鍵屬性。這三個屬性是相互依賴的關係,改變行間距離、設定垂直對齊等都需要它們的通力合作。在CSS字體裡面已經詳細介紹了font-size的相關內容,本文將主要介紹line-height與vertical-align。
line-height
#定義
line-height行高是指文字行基線之間的距離。行高line-height其實只會影響行內元素和其他行內內容,而不會直接影響區塊級元素,也可以為一個區塊級元素設定line-height,但這個值只是應用到區塊級元素的內嵌內容時才會有影響。在區塊級元素上宣告line-height會為此區塊級元素的內容設定一個最小行框高度
值: d82af2074b26fcfe177e947839b5d381 | 42c97a047d75abc12b9b351eb8562711 | d80b5def5ed1be6e26d91c2709f14170 | normal | inherit
初始值: normal
應用於: 所有元素
繼承性: 有
百分數: 相對於元素的字體大小

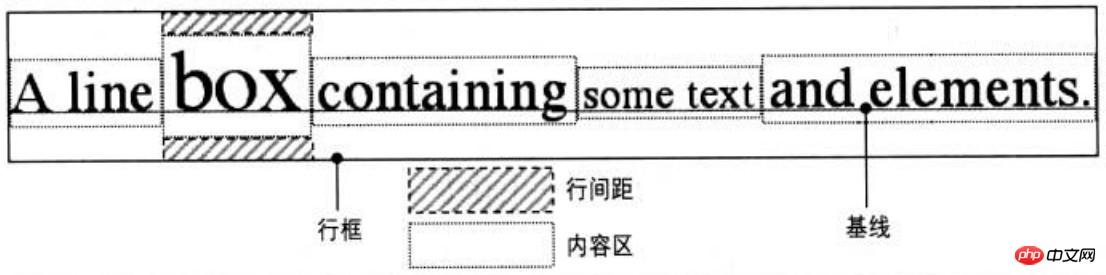
術語
# 要深入理解line-height,需要理解關於行框建構的常用術語。內容區
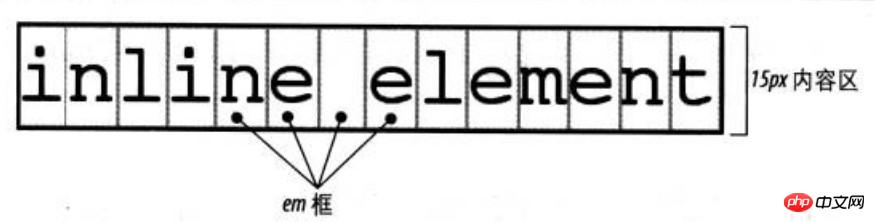
對於行內非替換元素或匿名文字某一部分,font-size和font-family確定了內容區的高度。在宋體情況下,如果一個行內元素的font-size為15px,則內容區的高度為15px;而在其他字體情況下,內容區的高度並不等於字體大小
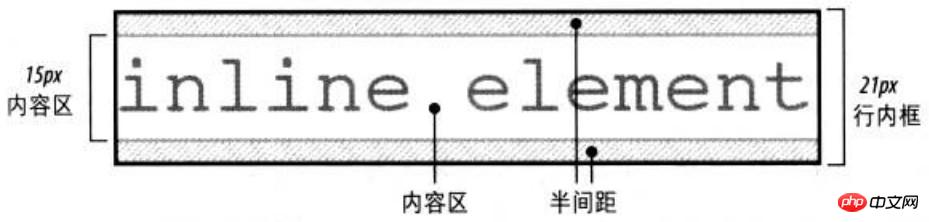
行內框
內容區加上行間距等於行內框。若一個行內非替換元素的font-size為15px,line-height為21px,則相差6px。使用者代理將這6像素一分為二,將其一半分別應用到內容區的頂部和底部,這就得到了行內框 ## 當line-height小於font-size時,行內框實際上小於內容區
## 當line-height小於font-size時,行內框實際上小於內容區

行框定義為行中最高行內框的頂端到最低行內框底端之間的距離,而且各行框的頂端挨著上一行行框的底端

內邊距、外邊距和邊框不影響行框的高度,即不影響行高
行內元素的邊框邊界由font-size而不是line-height控制
外邊距不會應用到行內非替換元素的頂端和底端
# margin-left、padding-left、border-left應用到元素的開始處;而margin-right、padding-right 、border-right應用到元素的結尾處
替換元素 行內替換元素需要使用line-height值,以便在垂直對齊時能正確定位元素。因為vertical-align的百分數值是相對於元素的line-height來計算的。對於垂直對齊來說,影像本身的高度無關緊要,關鍵是line-height的值
預設地,行內替換元素位於基線上。若向替換元素增加下內邊距、外邊距或邊框,內容區會上移。替換元素的基線是正常流中最後一個行框的基線。除非,該替換元素內容為空或本身的overflow屬性值不是visible,這種情況下基線是margin底邊緣
vertical-align##定義
vertical-align用來設定垂直對準方式,所有垂直對準的元素都會影響行高
值: baseline | sub | super | | text-top | middle | bottom | text-bottom | d82af2074b26fcfe177e947839b5d381 | 42c97a047d75abc12b9b351eb8562711 | inherit 初始值: baseline初始值: baseline
: 行內元素、套用至元素、表單元格
繼承性: 無
百分數: 相對於元素的行高line-height
[注意]IE7-瀏覽器中vertical-align的百分比值不支援小數行高,且取baseline、middle、text-bottom等值時與標準瀏覽器在展示效果不一樣,常用的解決方法是將行內元素設定display:inline-block
#vertical-align:baselinebaseline(元素的基线与父元素的基线对齐) vertical-align:sub(降低元素的基线到父元素合适的下标位置) vertical-align:super(升高元素的基线到父元素合适的上标位置) vertical-align:bottombottom(把对齐的子元素的底端与行框底端对齐) vertical-align:text-bottom(把元素的底端与父元素内容区域的底端对齐) vertical-align:top(把对齐的子元素的顶端与行框顶端对齐) vertical-align:text-top(把元素的顶端与父元素内容区域的顶端对齐) vertical-align:middle(元素的中垂点与父元素的基线加1/2父元素中字母X的高度对齐) vertical-align:(+-n)px(元素相对于基线上下偏移npx) vertical-align:x%(相对于元素的line-height值) vertical-align:inherit(从父元素继承vertical-align属性的值)
[注意]b96cac025db4031319c29e1eb68f19d6和2cdea26b4c3988e37d674b56660962a7預設攜帶樣式vertical-align:sub/super
#inline-block底部空隙
#inline-block元素在块级元素中留空隙就是因为图像的默认垂直对齐方式是基线对齐(基线对齐在原理上图像底边与匿名文本大写英文字母X的底边对齐);而匿名文本是有行高的,所以X的底边距离行框有一段距离,这段距离就是图像留出的空隙
于是,解决这个问题有以下几个解决办法
[1]display:block
因为垂直对齐方式只能作用于替换元素和行内元素,更改为块级元素,会使垂直对齐方式失效
[2]父级的line-height: 0
这样使匿名文本与行框的距离为0
[3]vertical-align: top/middle/bottom
应用
【1】单行文本水平垂直居中
p{
line-height: 100px;
width: 100px;
text-align: center;
border: 1px solid black;
}
<p>测试文字</p>[注意]好多地方都写着单行文本垂直居中是将高度和行高设置成一样的值,但高度其实是没有必要设置的。仅仅设置行高就可以,文字在一行中本身就是垂直居中显示
【2】图片近似垂直居中
p{
line-height: 200px;
text-align: center;
}
img{
vertical-align: middle;
}
<p>
<img src="#" alt="#">
</p>
由于字符X在em框中并不是垂直居中的,且各个字体的字符X的高低位置不一致。所以,当字体大小较大时,这种差异就更明显
[注意]IE7浏览器在写块级元素包含行内元素时一定要写成换行写法,而不要写在一行
//正确1<p> <img src="#" alt="#"></p> //正确2<p><img src="#" alt="#"><!-- 这里要折行或空格 --></p> //错误<p><img src="#" alt="#"></p>
【3】图片完全垂直居中
在方法2的基础上设置块级元素的font-size为0,则可以设置图片完全垂直居中
p{ line-height: 200px; text-align: center; font-size: 0;}img{ vertical-align: middle;}<p> <img src="#" alt="#"></p>
【4】多行文本水平垂直居中
由于方法3设置font-size为0的局限性,块级元素里面无法放置文本。方法4主要通过新增元素来实现垂直居中效果,该方法也可用于图片的水平垂直居中
p{
height: 100px;
width: 200px;
background-color: pink;
text-align: center;
}
span{
display:inline-block;
vertical-align: middle;
line-height: 20px;
width: 100px;
}
i{
display: inline-block;
height: 100%;
vertical-align: middle;
}<p> <i></i><span>我是特别长的特别长的特别长的特别长的多行文字</span> </p>
【5】图标和文本对齐
0a566e087f8989056e8cbf37008aa899使用长度负值
img{ vertical-align: -5px;}根据实践经验,20*20像素的图标后面跟14px的文字,vertical-align设置为-5px可以达到比较好的对齐效果
251b960663ebe85b5a9924088bba20e8使用文本底部对齐
img{ vertical-align: text-bottom;}使用baseline会使图标偏上;使用top/bottom会受到其他行内元素影响造成定位偏差;使用middle需要恰好的字体大小且兼容性不高;使用text-bottom较合适,不受行高及其他内联元素影响。
以上是css中line-height與vertical-align兩種屬性實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

