關於Agularjs如何使用雙向資料綁定實現手風琴效果的詳細介紹
- 黄舟原創
- 2017-05-27 10:48:031931瀏覽
最近在工作總遇到需要實現類似手風琴效果的需求,下面小編透過本文給大家分享angularjs巧用雙向資料綁定達到手風琴效果,需要的朋友可以參考下
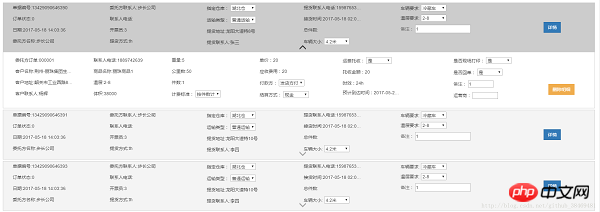
最近在工作總遇到需要實現類似手風琴效果的需求,如下圖所示:
## 
form做動效,點擊詳情按鈕(或中間部分的下拉圖示)時請求詳情數據,然後將詳情部分的height設定成指定高度,再次點選詳情按鈕(或中間部分的下拉圖示),詳情部分被收起。
但是這樣的問題在於我們如何精確的控製到底該顯示哪一行匯總數據的明細和關閉其他行的明細,經過一番思考我決定利用一下雙向數據綁定來幫我完成這個事情。具體程式碼如下:
js:$scope.toogleShowDtl = function (item, e) {
//阻止事件冒泡
e.stopPropagation();
for (var i = 0; i < $scope.OrderHdr.length; i++) {
if ($scope.OrderHdr[i].Bill_Hdr_Id != item.Bill_Hdr_Id) {
$scope.OrderHdr[i].mxShow = false;
$scope.OrderHdr[i].iconChange = "glyphicon glyphicon-menu-down";
}
}
switch (item.mxShow) {
case undefined:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
case true:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
case false:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
default:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
}
}html:<p class="col-sm-12 detial_box" ng-click="selectHdr($index)" ng-class="{ dtl_select : $index == selectedIndex }">
<p class="col-sm-3" style="margin-top:60px; ">
<button class="btn btn-primary" ng-click="toogleShowDtl(o,$event)">详情</button>
</p>
<p class="down_img">
<span class="{{o.iconChange}} glyphicon glyphicon-menu-down" ng-click="toogleShowDtl(o,$event)"></span>
</p>
</p>
<p class="col-sm-12 mx_box check-element animate-show-hide" ng-show="o.mxShow">
<!--明细内容-->
</p>當點擊事件觸發的時候,目前行資料中並沒有mxShow這個字段,故
ng-show="o.mxShow" 根據mxShow的值來決定明細是否顯示。
class="{{o.iconChange}} glyphicon glyphicon-menu-down" 用來切換圖示最終效果圖如下(不知道怎麼

以上是關於Agularjs如何使用雙向資料綁定實現手風琴效果的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS實現無限劃動的圖片全螢幕瀏覽下一篇:JS實現無限劃動的圖片全螢幕瀏覽

