CSS3+jQuery實作環形進度條的詳解
- 黄舟原創
- 2017-05-26 13:40:202587瀏覽
整體思路是:透過裁切(clip)產生兩個半圓展示出靜態的進度條,而後透過旋轉(rotate)角度的變化產生動態效果。
先來回顧兩個基礎知識點
(1)css的一個不常見的屬性:
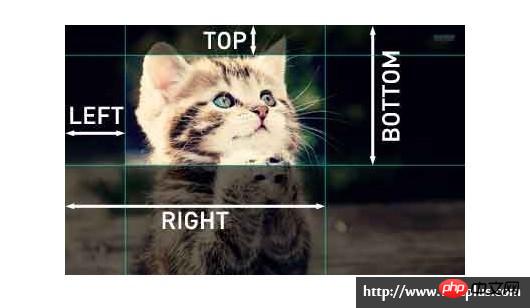
clip: rect(top, right, bottom, left);
這個屬性規定了一個裁切的矩形,其中top和bottom所指定的偏移量是從元素盒子頂部邊緣算起,right和left所指定的偏移量是從元素盒子左側邊緣算起(這裡需要重點注意的是bottom和right的計算方式)。看下面這張超清晰的圖(直接把w3cplus的圖搬過來了,帶著水印不違規的吧?):

要注意的是:clip屬性只能在元素設定了「position:absolute」或「position:fixed」屬性時運作。 clip無法在設定「position:relative」和「position:static」上運作。
關於clip,
(2)CSS的另一個屬性:
transform: rotate(deg);
順時針旋轉一定的角度。
熱身運動:我們來畫一個右半圓
//html
<p class="pie-right">
<p class="right"></p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.pie-right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right {
clip: rect(0, auto, auto, 100px);
}
.mask {//我是遮罩
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
}效果如下:

此時,元素pie-right完全被元素right遮住了。
然後,我們來旋轉一下:
.right {
transform: rotate(30deg);
}旋轉後效果如下:

現在我們可以看到,旋轉了30度時,露出的紅色部分就是我們要的進度,這是pie-right元素的顏色。而藍色部分right元素的顏色,是我們還沒到達的進度。
正式開始
實現環形進度條表示我們需要左右兩個半圓,因此html結構要改變一下:
//html
<p class="circle">
<p class="pie-right">
<p class="right"></p>
</p>
<p class="pie-left">
<p class="left"></p>
</p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.circle {//这个元素可以提供进度条的颜色
position: absolute;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.pie-right, .pie-left { //这俩元素主要是为了分别生成两个半圆的,所以起作用的地方在于clip裁掉另一半
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
}
.right, .left {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right { //裁掉左边一半
clip: rect(0, auto, auto, 100px);
}
.pie-left, .left { //裁掉右边一半
clip: rect(0, 100px, auto, 0);
}
.mask {//我是遮罩 mask不用改 好欣慰
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
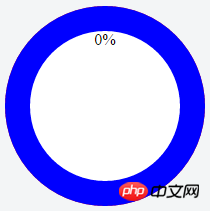
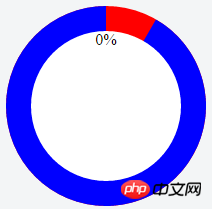
}效果是介樣滴:

此時進度是0,讓我們來rotate一下,先旋轉30度吧
.right{
transform: rotate(30deg);
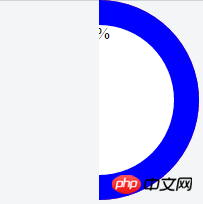
}於是就變成這樣:【請始終記住,紅色部分是當前進度。 】

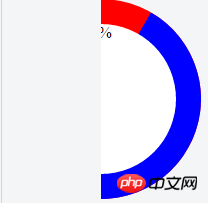
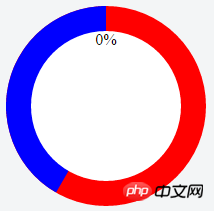
然後再旋轉210度看看效果【210度就是右邊完全旋轉,左邊再旋轉30度】:
.right{
transform: rotate(180deg);
}
.left{
transform: rotate(30deg);
}長這樣:

最後的最後,當進度數值動態增加時,透過js去改變旋轉的角度就可以實現進度條動態變化了。
進度數值每增加1,角度增加3.6度,也要注意的是,當進度小於50%時,左側進度條沒有變化,當大於50%,左側進度條才開始改變。
我們可以寫一個函數:
function changeProcess(value) {
var num = value * 3.6;
if(num < 180) {
$('.right').css('transform', 'rotate(' + num + 'deg)');
} else {
$('.right').css('transform', 'rotate(180deg)');
$('.left').css('transform', 'rotate(' + (num-180) + 'deg)');
}
}當進度值變化時,呼叫這個函數即可。
以上是CSS3+jQuery實作環形進度條的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

