簡述網頁設計師怎麼運用好CSS3技術
- Y2J原創
- 2017-05-24 10:35:482237瀏覽
在本文中,我們將研究CSS3的優勢,並看看一些網頁設計師是如何使用它們的。最後,我們將了解從CSS3中我們能得到什麼以及我們如何在我們的專案中使用它的新特性。
前些日子在SmashingMagazine看到一篇關於CSS3新技術不錯的文章,它詳細介紹了CSS3的新特性和它的使用方法,它包括:瀏覽器專有屬性、選擇器(屬性選擇器、連字符、偽類、偽元素)、RGBA和透明度屬性、多欄佈局、多背景圖、Word Wrap、文字陰影、CSS圓角、邊框圖片、盒子陰影、盒子尺寸、媒體查詢、語音,並詳細說明了每個新技術目前有哪些瀏覽器相容。腳本之家本想將本文翻譯成中文版和大家分享,但發現已有國人完成翻譯,所以就偷個小懶,轉載一下人家的翻譯,在此感謝前端觀察的博主辛苦翻譯本文,為大家貢獻瞭如此珍貴的學習資料。
如果你熱愛前端開發,你對CSS感興趣,那麼你絕對不可錯過這篇文章。
級聯樣式表在13年前被引入,而且被廣泛使用的CSS 2.1 標準在11年前被創建,顯然我們現在已經與當年相差千里了。相當了不起的是期間網站開發有了多少進展——事實上,我們也無法想像。
為什麼會這樣呢,當提到CSS的時候,過去我們是如此的不情願和害怕嘗試?為什麼我們還要使用討厭的hack和依賴JavaScript的技術來寫樣式?為什麼我們不能利用豐富的CSS3 特性和現代瀏覽器中可用的工具 並將我們的設計品質帶到下一個等級?
是時候在我們的專案中引入CSS3 特性了,不用害怕逐漸在我們的樣式表中加入css3特性和選擇器會出問題。讓我們的客戶意識到CSS3的優勢 (而且讓舊瀏覽器更快的消失)是我們力所能及的事情——我們應該這樣做,特別是在它能夠讓網站更加靈活並減少開發和維護成本的時候。
在本文中,我們將研究CSS3的優勢,並看看一些網頁設計師是如何使用它們的。最後,我們將了解從CSS3中我們能得到什麼以及我們如何在我們的專案中使用它的新特性。
使用瀏覽器專有屬性
為了使用大部分CSS3特性,我們必須與原來的屬性一起使用生產商專有擴充。原因是直到現在,大部分瀏覽器只支援部分CSS3屬性。而且不幸的是,一些屬性甚至到最後都可能不被W3C推薦,所以透過指定瀏覽器專有屬性,將他們與標準屬性區分開來是很重要的(然後在他們是多餘的時候使用符合標準的樣式將之覆蓋)。
當然,這種方法的缺點是,將導致一個雜亂的樣式表和網站在瀏覽器之間的表現不一致。畢竟,我們不想在我們的樣式表中重拾私有瀏覽器hack的需求。 Internet Explorer的臭名昭著的marquee、blink以及其它標籤在大量樣式表中被應用,並在20世紀九十年代成為一個傳奇;它們依然讓現存的很多網站(在其他瀏覽器中)表現不一致甚至難以閱讀。而我們現在也不想將自己置於同樣的境地,對吧?
然而,網站不需要在所有的瀏覽器中看起來必須嚴格的一致。有的時候在某個瀏覽器中使用私有屬性來實現特定的效果是可行的。
最常見的私有屬性是用於Webkit核心瀏覽器的(例如, Safari), 它們以-webkit-開始,以及Gecko核心的瀏覽器(例如, Firefox),以-moz-開始,還有Konqueror (-khtml-)、Opera (-o-) 以及Internet Explorer (-ms-)都有它們自己的屬性擴充(目前只有IE8支援-ms-前綴)
作為專業的設計師,我們不得不注意:使用這些私有屬性將讓我們的樣式表無法通過驗證。所以目前將他們放到最終版的樣式中是少見的。但在某種情況下,例如試驗或學習,我們至少可以考慮將他們和標準的CSS屬性一起寫到一個樣式表中。
擴充閱讀
Vendor-specific extensions and W3C
Vendor-specific extensions to CSS3
-
Vendor-specific properties
#
1. 選擇器
CSS選擇器是個難以置信地強大的工具:它們允許我們在標籤中指定特定的HTML元素而不必使用多餘的class、 ID 或JavaScripts。而且它們中的大部分並不是CSS3中新添加的,而是沒有被得到應有的廣泛應用。如果你在嘗試實現一個乾淨的、輕量級的標籤以及 結構與表現更好的分離,高級選擇器是非常有用的。它們可以減少在標籤中的class和ID的數量並讓設計師更方便的維護樣式表。
屬性選擇器
三個新的屬性選擇器被加入到CSS3:
<span class="css"><span class="br0">[</span>att<span class="sy0">^=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">#]</span></span>
符合包含以特定的值開頭的屬性的元素<span class="css"><span class="br0">[</span>att$<span class="sy0">=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">#]</span></span>
符合包含以特定的值結尾的屬性的元素<span class="css"><span class="br0">[</span>att<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">#]</span></span>
符合包含含有特定的值的屬性的元素
#值的屬性的元素

tweetCC 使用一個屬性選擇器來指定有title屬性並以字元「tweetCC」結尾的連結:
1 |
a[title$="tweetCC"] { |
瀏覽器支援:只有IE6不支援CSS的屬性選擇器。 IE7和IE8、Opera、Webkit核心和Gecko核心的瀏覽器都支援。所以在你的樣式中使用屬性選擇器是比較安全的。
連字符
CSS3中唯一新引入的連字符是通用的兄弟選擇器(同級)。它針對一個元素的所有有同一個父級節點的兄弟級元素。
例如,給某個特定的p的同級的圖片添加一個灰色的邊框(p和圖片應該有同一個父級節點),在樣式表中定義下面的樣式就足夠了:
1 |
#p~img { |
瀏覽器支援:所有的主要瀏覽器都支援這個通用的兄弟選擇器除了我們最愛的IE6!
偽類別
或許在CSS3中增加最多的就是新的偽類別了,這裡是一些最有趣、最有用的:
:nth-child(n)
讓你基於元素在父節點的子元素的列表位置來指定元素。你可以是用數字、數字表達式或odd 和even 關鍵字(對斑馬樣式的清單很完美)。所以如果你想要匹配在第四個元素之後的一個3個元素的分組,你可以簡單的這樣使用::nth-child(3n+4) { background-color: #ccc; }/*匹配第4,7,10,13,16,19...个元素*/#:nth-last-child(n)
與上個選擇器的想法同樣,但是從後面匹配元素(倒序),比如,為了指定一個p裡面的最後兩個段落,我們可以使用下面的選擇器:p p:nth-last-child(-n+2)
:last-child
符合一個父節點下的最後一個子元素,等同於:nth-last-child(1):checked
匹配選擇的元素,例如複選框- ##:empty
匹配空元素(沒有子元素)。
- :not(s)
符合所有不符合指定宣告(s)的元素。例如,如果你想讓所有的沒有使用」lead」類別的段落的顯示為黑色,可以這樣寫:
p<span class="css">:<span class="sy0">#n</span>(<span class="br0"></span>[<span class="br0">class</span>*=<span class="sy0"></span><span class="st0">"lead"<span style="color:#036a07"></span></span>]<span class="br0"></span>)<span class="br0"> </span>{<span class="br0"> </span><span class="kw1">color<span style="color:#0000ff"></span></span>:<span class="sy0"> </span><span class="kw1">#black<span style="color:#0000ff"></span>##;</span><span class="sy0"> #}</span><span class="br0"></span></span>
.
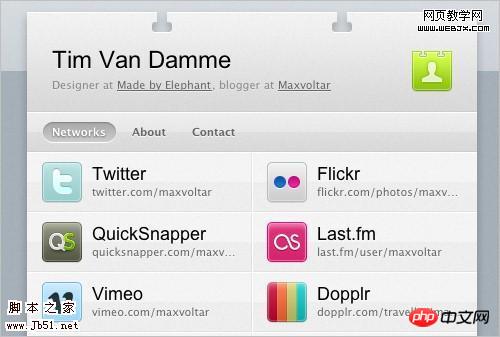
在他的網站上使用:last-child 為選擇器指定每篇日誌的最後一個段落,並將其的外間距(margin)設為0:

| 2 3 |
#primary .text p:last-child { |
| ##1 #2 |
#networks li a:hover, |
|
| 這裡有個範例展示我們如何給一個p加上80% 透明:
|
瀏覽器支援: RGBA 被Webkit核心瀏覽器支援。 IE所有版本都不支援。 Firefox 2也不支持,但Firefox 3 和Opera 9.5都支援。 Opacity 被Opera、Webkit核心 和Gecko核心的瀏覽器支援。 IE所有版本同樣不支援。 IE只支援自家的該死的濾鏡(filter)
擴展閱讀:
CSS Color Module Level 3: W3C Working Draft
RGBA colors: CSS3.info
RGBA color space
#Is CSS3 RGBa ready to rock?
Super-Awesome Buttons with CSS3 and RGBA
3. 多欄佈局
這是新的CSS3 選擇器可以讓你不用使用多個p標籤就能實現多欄佈局。瀏覽器解釋這個屬性並產生多欄,讓文字實作一個仿報紙的多欄結構。

tweetCC 在其首頁使用了CSS3 多欄選擇器
tweetCC 在其首頁上將介紹文字顯示為四欄。這四欄並非浮動的p;相反,設計師使用下面的CSS3 多欄佈局:
| ##1 2 |
.index##content p { -webkit-column- |
| 1px
上面的這條屬性,瀏覽器中不會看到任何效果,因為它沒有分欄,如果配合上面的範例就可以了。
相關屬性: column-break-after, column-break-##, column-span, column-fill.
#瀏覽器支援: 多欄佈局目前由Safari 3+,chrome,和Firefox 1.5+所支援。
延伸閱讀:
CSS3 module: Multi-column layout: W3C Working Draft
Columns
CSS3 – Multi-Column Layout Demonstration
CSS3 Columns
Designing tweetCC
#Introduction to CSS3 – Part 5: Multiple Columns
4. 多背景圖
CSS3 允許你使用多個屬性例如background-image、background-repeat, background-size, background-position, background-originand background-clip等在一個元素上加入多層背景圖片.
在一個元素上添加多個背景的最簡單的方法是使用簡寫程式碼,你可以指定上面的所有屬性到一條聲明中,只是最常用的還是image, position 和repeat:
1 |
p { |
1 |
p { | 10em
repeat-y
;
}
-
在這裡,(100% 2em) 是background-size 的值;第一個背景圖片將會出現在左上角並會被拉伸至該p的100%寬度和2em的高度。
- 因為只有少數的瀏覽器支援它,又因為在網站上不顯示背景有損網站的視覺效果,所以,這並不是一個被廣泛應用了的屬性。儘管如此,它顯然能夠大大提高設計師的工作流程並顯著減少標籤數量——相對於用其它方式實現相同的效果。
瀏覽器支援:
目前,多背景圖片只在Safari/chrome 和Konqueror中有效 - 擴充閱讀:
#Multiple backgrounds with CSS3 and CSS3.info
 #Introduction to CSS3, Part 6: Backgrounds
#Introduction to CSS3, Part 6: Backgrounds
word-wrap 屬性用來防止太長的字串
溢出的。可以用兩個屬性值normal 和break-word。 normal 值(預設的) 只在允許的斷點截斷文字,如連字符。如果使用了break-word ,文字可以在任何需要的地方截斷以匹配分配的空間並防止溢出。| WordPress 後台在資料表中使用了word-wrap . | 中的元素;例如在日誌和頁面的清單中: 12 |
瀏覽器支援: word-wrap 被Internet Explorer 和Safari/chrome支援。 Firefox 將在3.5版本中支援它。
# 擴展閱讀:
#Force Wrapping: the 'word-wrap' property — CSS Text Level 3: W3C Working Draft
word-wrap: CSS3.info
##CSS word-wrap
#word-wrap: Mozilla Developer Center
#6. 文字陰影
儘管在CSS2中就已經存在,text-shadow是一個未被廣泛應用的CSS屬性。但是它將在CSS3中被廣泛採用。這個屬性給設計師一個新的跨瀏覽器的工具來為設計添加一個維度以使文字醒目。
儘管這樣,你需要確認,你的設計中的文字是可讀的,以防使用者的瀏覽器不支援CSS3進階屬性。給文字和背景色彩足夠的對比以防text-shadow 屬性無法被瀏覽器正確渲染或理解。
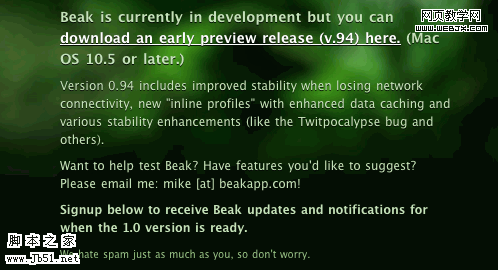
Beakapp 在它的網站中使用了text-shadow 屬性:內容區域.
BeakApp .com 為內容區域使用了text-shadow 屬性,為文字添加深度和維度並讓它變得醒目——而不是使用某種圖片替換技術。該屬性目前只在Safari和Chrome中可用。
該網站的主選單所使用的CSS如下:| 1 2 |
.signup_area p { |
| 1 2 |
#p { 瀏覽器支援: Webkit核心瀏覽器和Opera 9.5 支援text-shadow。 Internet Explorer 不支援它,Firefox 將在即將發行的3.5版本中支援。 延伸閱讀:
#7. @font-face屬性雖然是最被期待的CSS3 特性(甚至它在CSS2中就已經被引入了), @font-face在網站上仍然沒有像其它CSS3屬性那樣被廣泛採用。這主要因為字體授權和版權問題:嵌入的字體很容易從網站上下載到,這是字型廠商的主要顧慮。 儘管如此,授權我呢提貌似已經開始解決了。 TypeKit 承諾將製定一個方案,以使設計師和字體廠商更容易的統一授權問題,這將顯著的充實網站設計中的排版並使@font-face 屬性在實際工作中可用。 少數使用該屬性的網站之一是新上線的 JetPack MozillaLabs.
#要想在你的網站中使用嵌入字體,你必須獨立的生命每個樣式(例如, normal, bold 和 italic)。請確保只使用被授權為使用到網站的字體並在需要的時候給字體的設計師一些讚美。 在定義了@font-face 規則之後,你就可以用普通的font-family 屬性來 引用該字體了:
如果一個瀏覽器不支援@font-face,它將使用font-family(CSS 字體庫)屬性中指定的下一個字體。對支援的瀏覽器來說,如果@font-face 字體是一個奢侈品(只有少數元素使用),這對一些網站是可行的;但是如果該字體在設計中佔有一個主要的角色或者是公司的視覺特徵的一部分,你可能會想要使用其它的解決方案,例如sIFR 或Cufón。儘管如此,請記住,這些工具對標題或較短的文字更適合,複製和貼上此類內容比較困難而且對用戶並不友好。
瀏覽器支援: @font-face 被Safari 3.1+和chrome支援。 Internet Explorer 支援字型。 Opera 10 和Firefox 3.5 將會支援它。 字體。 Opera 10 和Firefox 3.5 將會支援它。 延伸閱讀:
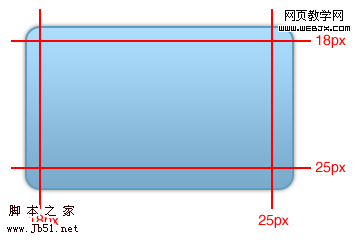
#8. 圓角(邊框半徑)Border-radius 不需要背景圖片就能為HTML元素添加圓角。現在,它可能是使用最多的CSS3屬性了,很簡單的原因是使用圓角比較好而且不會對設計和可用性有衝突。 不同於新增Javascript或多於的HTML標籤,只需要加入一些CSS屬性並從好的方面來考慮。這個方案是清晰的和比較有效的,而且可以讓你免於花費幾個小時來尋找精巧的瀏覽器方案和基於Javascript圓角。
Sam Brown在他的部落格的標題、分類、連結和p中大量的使用了border-radius屬性。使用圖片來實現該效果將會比較費時的,這是在專案中使用CSS3屬性是提高開發效率的重要步驟的原因之一 為了給類別連結添加圓角,Sam 使用了下面的CSS片段:
瀏覽器支援: border-radius只有所有版本的IE瀏覽器和Opera不支持,Webkit和Gecko核心的瀏覽器都支援。 延伸閱讀:
#9. 邊框圖片border-image 屬性允許你在元素的邊框上設定圖片, 讓你從通常的solid, dotted 和其它邊框樣式中解放出來。這個屬性給設計師一個更好的工具,用它可以方便的定義設計元素的邊框樣式,比background-image 屬性(對高級設計來說) 或枯燥的預設邊框樣式更好用。我們也可以明確的定義一個邊框可以被如何縮放或平鋪。
在SpoonGraphis blog中,border-image被用於圖片邊框,如下所示: 要定義border-image,我們必須指定圖片地址,圖片的部分將被剪切並用於元素的每一個邊上,以及圖片是否被縮放或平鋪。 為了製作一個使用下面的圖片作為邊框的p ,我們應該使用下面的程式碼(我們將為這個範例添加Opera 和Konqueror 支援):
倍的圖片被填充在允許的地方) 或repeat。在我們的例子中,上下左右邊框圖片被拉伸。如果我們只想頂部和底部邊框被拉伸,我們可以使用下面的CSS:
如果瀏覽器不支援border-image 屬性,它將無視這些屬性,並且只應用定義的其它邊框屬性,例如border-width 和border-color. #瀏覽器支援: border-image 目前只有Webkit核心瀏覽器支援。不太確定Firefox的下一個版本是否支援。 延伸閱讀:
10. 盒子陰影box-shadow 屬性可以對HTML元素添加陰影而不用額外的標籤或背景圖片。類似text-shadow 屬性,它增強設計的細節;而且因為它不影響內容的可讀性,隨意他可以是增加那種額外感覺/效果的一種很好的方法。
box-shadow屬性可以用多個值:水平偏移、垂直偏移、模糊半徑、伸展半徑和陰影顏色。水平和垂直偏移和陰影色使用的最多。 在一個p上套用紅色陰影,右邊和下邊偏移4px,沒有模糊,我們可以使用下面的程式碼:
#瀏覽器支援: box-shadow目前只有Webkit核心瀏覽器支持,但是即將發布的Firefox 3.5 也將提供很好的支援。 擴展閱讀:
Apple's Navigation bar using only CSS
11. 盒子大小
第三個屬性(-ms-box-sizing) 只有在Internet Explorer 8下有效。透過其他選擇器,WordPress 的樣式表同樣加入了Konqueror 屬性: -khtml-box-sizing。 box-sizing 屬性可以兩個值中的一個:border-box 和content-box。 Content-box如CSS2.1中的定義的那樣渲染寬度。 Border-box 從設定的寬度和高度中扣除padding和邊框(如老式瀏覽器那樣。)。 瀏覽器支援:box-sizing 被IE8、Opera、Gecko核心和Webkit核心瀏覽器支援。 擴展閱讀:
12. 媒體查詢媒體查詢(media queries)可以讓你為不同的裝置基於它們的能力定義不同的樣式。例如,在視覺區域小於480像素的時候,你可能想讓網站的側邊欄顯示在主內容的下邊,這樣它就不應該浮動並顯示在右側了:
##;
潛力是無限的。這個屬性是很有用的因為你你不在需要必須為不同的設備寫獨立的樣式表了,而且你也無需使用JS來確定每個用戶的瀏覽器的屬性和功能。實現一個靈活的佈局的更流行的基於Javascript的方案是使用智慧的流體佈局,讓佈局對於使用者的瀏覽器解析度更加靈活。 瀏覽器支援: 媒體查詢被基於webkit核心的瀏覽器和Opera支援。 Firefox將在3.5版本中支援它。 IE目前不支援這些屬性而且在將來的版本中,也沒有支援的計劃。 擴展閱讀:
媒體類型
控制閱讀的速度。可以設定為百分數或關鍵字: x-slow, slow,medium, fast 和x-fast.
不幸的是,這個屬性現在只有非常少的支持,但是顯然值得關注因為我們可以在將來提高我們網站的易用性。 瀏覽器支援: 現在,只有Opera 瀏覽器(Windows XP and 2000)支援語音模組的部分屬性。為了使用它們,需要使用-xv- 前綴,例如-xv-voice-balance: right。 擴充閱讀:
結尾CSS3 屬性可以極大的提高你的工作流程,讓一些最耗時的CSS任務不費吹灰之力就能搞定,並且可以使用更好、更簡潔和更輕的程式碼標籤。一些屬性尚未得到廣泛的支持,甚至是最新的瀏覽器,但這並不意味著我們不能用它們進行試驗或為使用先進瀏覽器的用戶更高級的功能和CSS樣式。 在這點兒上,請記住,培養我們的用戶 也同樣是有用且必須的:網站無需看起來在每個瀏覽器裡都要保持一致,而且如果一個差異不(負面)影響美學和網站的可用性,它應該是被考慮的。如果我們繼續浪費大量的時間和金錢以使每個細節絕對一致(而不是採用更靈活的和未來導向的方案), 用戶將沒有升級他們的瀏覽器的任何需要/動機,這樣我們就不得不在舊的瀏覽器變為古董級瀏覽器以及強大的現代瀏覽器變為標準之前等待很長的時間 我們試驗和使用新的CSS3屬性越早,它們就被流行的瀏覽器支援的更早,我們也就能夠更早的廣泛使用它們。 推薦閱讀及資源:
#CSS support in Opera 9.5 Inayaili de León是葡萄牙的網頁設計師。她對網頁設計和前端編碼真的非常感興趣,而且喜歡漂亮和簡潔的網站。她住在倫敦。你可以在 Web Designer Notebook上看到她的更多文章,並follow her on Twitter. #########1. ###CSS3免費影片教學#############2. ###闡述什麼是CSS3? #########3. ###關於CSS3中選擇子的實例詳解#########4. ###關於CSS3中的content屬性實例詳解####### ###5.### 詳解CSS3中10個頂級指令###### |
以上是簡述網頁設計師怎麼運用好CSS3技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!