利用元件開發微信小程式日曆的詳細方法
- 巴扎黑原創
- 2018-05-10 15:05:145309瀏覽
摘要: 我們都知道由於微信小程式開發文檔和工具的限制,js檔案不能直接操作wxml文件,開發者不能進行dom操作,所以在此創建元件必須先把元件結構定義好!也就是說必須在wxml檔案中先定義好元件結構,然後再綁定數據,根據j ...
|
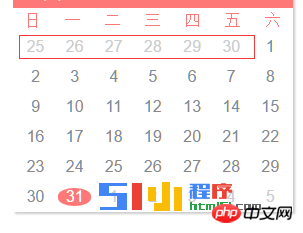
##我們都知道由於微信小程式開發文檔和工具的限制,js檔案不能直接操作wxml文件,開發者不能進行dom操作,所以在此創建元件必須先把元件結構定義好!也就是說必須在wxml檔案中先定義好元件結構,然後再綁定數據,根據js檔案中的資料進行動態渲染。 #我們正在開發日曆小程式時(本站也曾經介紹過兩篇小程式日曆的源碼demo,有興趣的朋友可以了解下: 一款非常NB的日曆轉換器(陽曆-農曆)的微信小程式原始碼demo 和微信小程式:日曆demo下載)就會發現,這裡的日曆由兩部分組成,一是上部紅色,而是下面主要日曆部分。上部直接綁定資料。 下部分實作方式: 第一行星期的顯示,此處為固定顯示,無需js操作。然後下面的日曆body部分,由於每週七天,綁定的資料可根據此生成,根據當前日期生成每行的資料。 日期產生: 取當月第一天,得到星期,計算上月在第一行的日期,如下圖紅色框中的部分:  #以目前日期為例,本月一號位週六,當月可顯示上個月6天;計算目前月(或指定月份)最後一天的星期日數,取得下個月可在本月顯示日期。最後合併本月日期,並依每行七日排列,即可產生目前月分的日曆資料。以下貼出程式碼: #wxml程式碼: <view class="calendar" bindtap="tap">
<view class="calendar-panel">
<view class="day">{{canlender.date}}日</view>
<view class="month">{{canlender.month}}月</view>
</view>
<view class="calendar-header">
<view>日</view>
<view>一</view>
<view>二</view>
<view>三</view>
<view>四</view>
<view>五</view>
<view>六</view>
</view>
<view class="calendar-body">
<block wx:for="{{canlender.weeks}}" wx:for-item="weeks">
<view class="calender-body-date-week">
<block wx:for="{{weeks}}" wx:for-item="day">
<view class="date {{canlender.month == day.month? '' : 'placeholder'}} {{day.date==canlender.date?'date-current': ''}}">{{day.date}}</view>
</block>
</view>
</block>
</view>
</view>js程式碼: <view class="calendar" bindtap="tap">
<view class="calendar-panel">
<view class="day">{{canlender.date}}日</view>
<view class="month">{{canlender.month}}月</view>
</view>
<view class="calendar-header">
<view>日</view>
<view>一</view>
<view>二</view>
<view>三</view>
<view>四</view>
<view>五</view>
<view>六</view>
</view>
<view class="calendar-body">
<block wx:for="{{canlender.weeks}}" wx:for-item="weeks">
<view class="calender-body-date-week">
<block wx:for="{{weeks}}" wx:for-item="day">
<view class="date {{canlender.month == day.month? '' : 'placeholder'}} {{day.date==canlender.date?'date-current': ''}}">{{day.date}}</view>
</block>
</view>
</block>
</view>
</view> |
以上是利用元件開發微信小程式日曆的詳細方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式開發樣式常見的問題整理下一篇:微信小程式開發樣式常見的問題整理

