響應式版面之CSS3彈性盒flex版面模型的具體介紹
- 黄舟原創
- 2017-05-21 15:40:512476瀏覽
頁面佈局一直都是web應用樣式設計的重點
我們傳統的佈局方式都是基於盒模型的
利用display、position、float來佈局有一定限制
比如說實現自適應垂直居中
隨著響應式佈局的流行,CSS3引入了更靈活的彈性佈局模型
flex彈性佈局
使用彈性佈局可以有效的分配一個容器的空間
即使我們的容器元素尺寸改變
它內部的元素也可以調整它的尺寸來適應空間
#若想讓一個元素變成彈性盒
很簡單
.demo { /*块级元素*/
display: flex;}.demo { /*行级元素*/
display: inline-flex;}設定了flex佈局後,子元素的float、clear和vertical- align屬性就會失效
舉個小例子
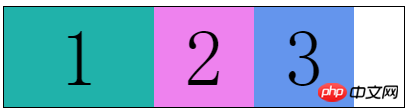
<p class="flex-box">
<p class="flex-item">1</p>
<p class="flex-item">2</p>
<p class="flex-item">3</p></p>.flex-box { width: 500px; height: 100px; border: 1px solid black;}.flex-item { width: 100px; height: 100px; font-size: 80px; line-height: 100px; text-align: center;}.flex-item:nth-child(1) { background-color: lightseagreen;}.flex-item:nth-child(2) { background-color: violet;}.flex-item:nth-child(3) { background-color: cornflowerblue;}
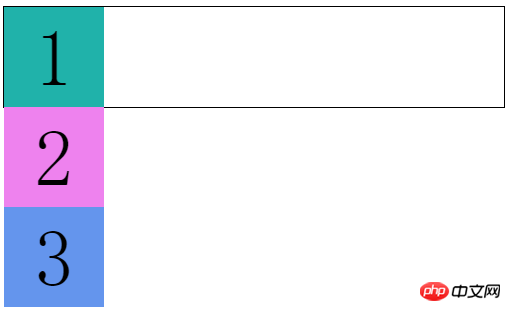
正常情況下,子元素p預設佔滿一行,所以他們只能縱向排列
現在我們使用彈性佈局
.flex-box { display: flex; /*增*/
width: 500px; height: 100px; border: 1px solid black;}
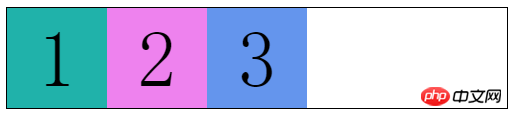
我們發現子元素在父元素中呈現行排列
看起來好像子元素應用了浮動float
但這個屬性遠遠沒有這麼簡單
現在才剛開始(⊙▽⊙)
#相關概念
在講那些屬性之前,我們先來看一些基本概念
設定了flex佈局的元素,稱為“flex容器”,簡稱“容器”
它的子元素,稱為“flex項目”,簡稱“項目”
這裡我引入一張圖(原諒我的盜圖,自己懶得畫了.. )

「容器」中有兩條垂直的座標軸
橫向的叫做主軸
縱向的叫做交叉軸
主軸左邊與右邊分別叫做主軸起點與主軸終點
交叉軸上邊與下邊分別叫做交叉軸起點與交叉軸終點
「項目」也有兩個名詞
每個項目的寬與高叫做主軸尺寸與交叉軸尺寸
這回我們就能理解了為什麼使用彈性佈局後子元素呈現行排列
項目在容器中就是沿著主軸排列的
容器屬性
#彈性盒佈局「容器」有以下屬性
flex-flow:flex-direction#,flex-wrap
justify-content
align-items
align-content
#flex-direction
我們可以使用flex-direction指定主軸的方向,從而改變項目的排列方向
屬性值:
row(預設)
- ##row-reverse
- column
- column-reverse #
.flex-box { display: flex; width: 500px; height: 100px; border: 1px solid black; flex-direction: row-reverse; /*增*/}
##其他屬性也不多解釋了,很好理解
這張 圖片
圖片
分別對應了column-reverse、column、row、row-reverseflex-wrap
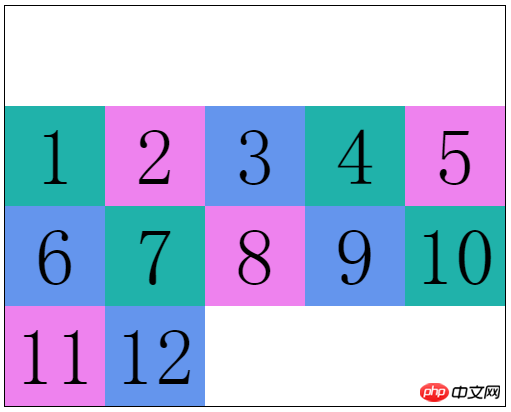
#我們彈性盒的項目預設都是排列在一個軸上的
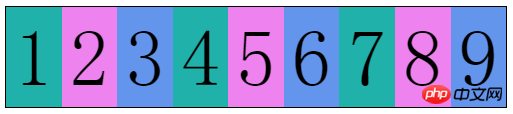
這樣如果項目多的話,會「彈性」壓縮在一行比如說我多加一些項目
 我並沒有改變項目的寬
我並沒有改變項目的寬
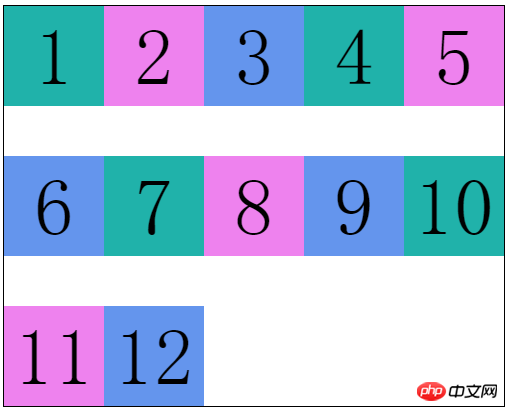
.flex-box { ......
flex-wrap: wrap; /*增*/}
 flex-wrap: wrap可以讓我們指定當容器「裝不下」項目時,是否換行
flex-wrap: wrap可以讓我們指定當容器「裝不下」項目時,是否換行
- no-wrap
- wrap
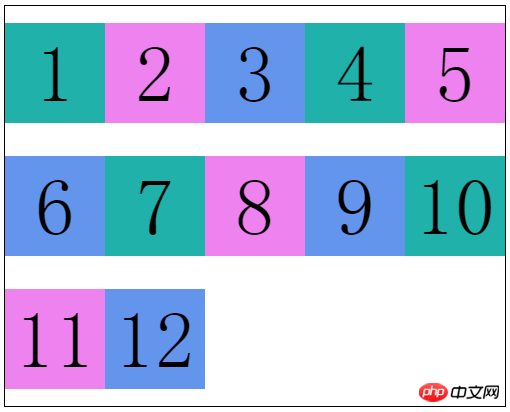
- #wrap-reverse
前两个我们都理解了
第三个属性值wrap-reverse
换行的项目会排在上面像这样 
flex-flow
flex-flow是flex-direction和flex-wrap的复合属性
两个属性都是必写的
就不多解释了
justify-content
justify-content属性定义了项目在主轴上的对齐方式
属性值如下:
flex-start:左对齐(默认)
flex-end:右对齐
center:居中
space-between:两端对齐(项目间间隔相同)
space-around:两端间隔对齐(项目间间隔是项目与边框间隔的2倍)
flex-start : 
flex-end: 
center: 
space-between: 
space-around: 
align-items
align-items属性定义项目在交叉轴上如何对齐
属性值如下:
stretch:未设置高度(或height: auto)的项目占满整个容器高度(默认)
flex-start :交叉轴起点对齐
flex-end:交叉轴终点对齐
center:交叉轴中点对齐
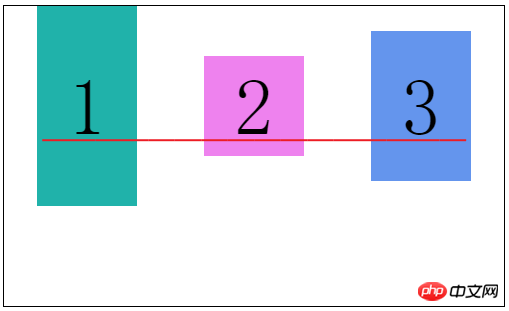
baseline:项目第一行文字的基线对齐
flex-start: 
flex-end: 
center: 
baseline: 
align-content
align-content属性定义多根轴线的对齐方式
这个属性只有在容器有多条主轴是才有效,一条主轴无效
类似于justify-content属性
属性值如下:
stretch:轴线占满整个交叉轴(默认值)
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线间间隔相等
space-around:每根轴线两侧的间隔都相等
flex-start: 
flex-end: 
center: 
space-between: 
space-around: 
项目属性
弹性盒布局“项目”有如下属性
order
flex:flex-grow、flex-shrink、flex-basis
align-self
order
order允许我们自定义项目的排列顺序
默认为0,属性值是数字,数值越小越靠前
有点类似我们优先队列中的优先级
.flex-item:nth-child(1) { ......
order: 99;}.flex-item:nth-child(2) { ......
order: -1;}.flex-item:nth-child(3) { ......
}
flex-grow
flex-grow定义项目的放大比例
默认是0,就是如果没有占满容器整行,也不放大项目,就像上面的图片
.flex-item:nth-child(1) { ......
flex-grow: 1; <--
}
.flex-item:nth-child(2) {
......
flex-grow: 2; <--
}
.flex-item:nth-child(3) {
......
flex-grow: 3; <--
}
这就相当于三个项目把剩下的空间“切成”6块
项目一拿走1块,项目二拿走2块,项目三拿走3块
flex-shrink
flex-shrink定义项目的缩小比例
默认是1,就是如果空间不足,该项目将等比缩小
通过这个属性我们可以控制各个项目缩小的比例
.flex-item:nth-child(1) { ......
flex-shrink: 1; <--
}
.flex-item:nth-child(2) {
......
flex-shrink: 2; <--
}
.flex-item:nth-child(3) {
......
flex-shrink: 3; <--
}
这样各个项目缩小的比例就是 1:2:3
从而保证所有项目总宽度和容器宽度相等
flex-basis
flex-basis定义在分配多余空间之前,项目占据的主轴空间
默认auto,就是项目本来的宽度
我们可以手动设置长度
.flex-item:nth-child(1) { ......
flex-basis: 150px; <--
}
.flex-item:nth-child(2) {
......}.flex-item:nth-child(3) { ......
}
flex
flex是flex-grow、flex-shrink、flex-basis的复合属性
默认值:0 1 auto,后两个属性可选
可以写关键字:auto (1 1 auto) 和 none (0 0 auto)
align-self
align-self属性允许个别项目拥有与众不同的对齐方式
就是会覆盖align-items设置的对齐属性
默认值auto,继承弹性容器的align-items属性值
属性值除了auto外,和align-items一样,就不多解释了
auto
stretch
flex-start
flex-end
center
baseline
.flex-box { ......
align-items: center;}.flex-item:nth-child(2) { ......
align-self: flex-end;}
弹性盒的全部属性就是这些了
其实这些都是最新的语法
在此之前浏览器的实现都不一致,了解一下就好了
2009年规范语法:
display: box2011年非官方规范语法:
display: flexbox最新版本规范语法:
display: flex
以上是響應式版面之CSS3彈性盒flex版面模型的具體介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

