JavaScript運動框架之如何解決速度正負取整問題(一)
- 黄舟原創
- 2017-05-21 13:20:161814瀏覽
這篇文章主要為大家詳細介紹了JavaScript運動框架的第一部分,解決速度正負取整問題,具有一定的參考價值,感興趣的小伙伴們可以參考一下
這裡說的運動是指緩衝運動,緩衝運動會使物體逐漸'著陸',而不是'硬著陸',到達目標位置的過程中速度越來越慢,看起來很舒服。
緩衝的特性:
速度隨著距離的縮短而降低
速度= (目標值- 目前值) / 縮放係數;
速度一定要是整數
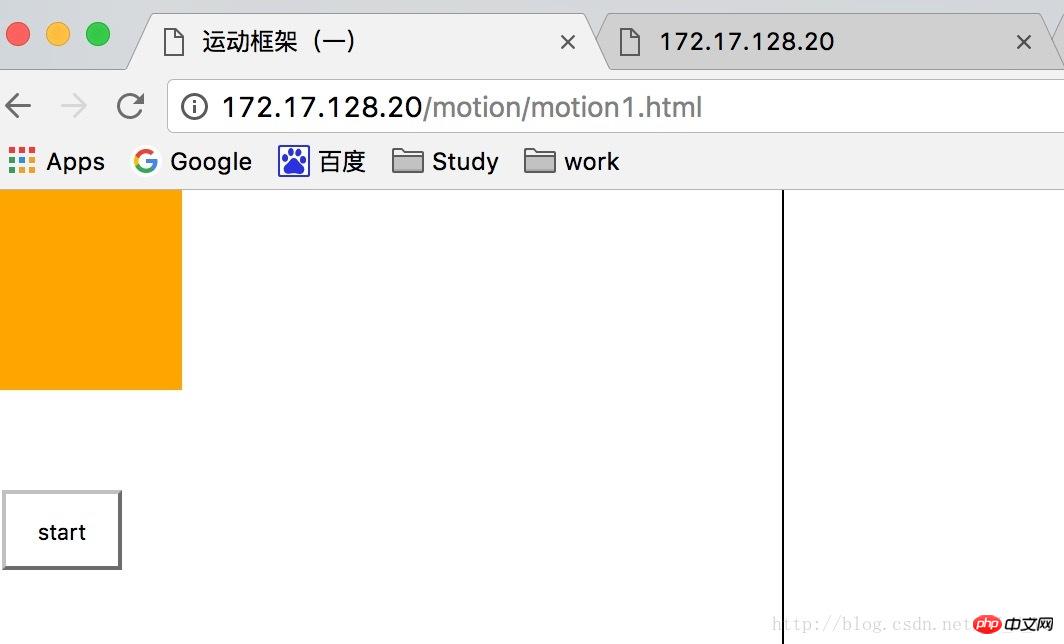
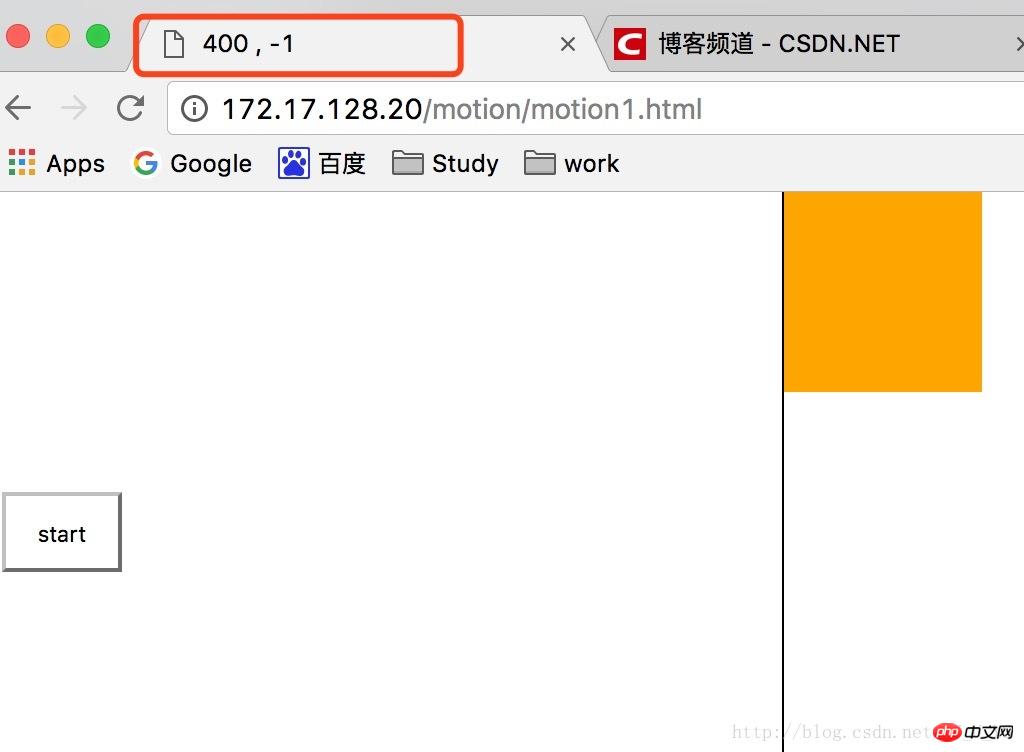
例如,一個p從最左邊運動到left等於400的位置停下,可以如下實現:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(一)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
}
#p2 {
width: 1px;
height: 300px;
background: black;
position: absolute;
left: 400px;
}
#btn1 {
width: 60px;
height: 40px;
background: #fff;
position: absolute;
left: 10px;
top: 150px;
}
</style>
</head>
<body>
<p id="p1"></p>
<p id="p2"></p>
<input id="btn1" type="button" value="start" onclick="startMove()" />
<script type="text/javascript">
var op = document.getElementById('p1');
var oBtn = document.getElementById('btn1');
var timer = null;
function startMove() {
/* 每次启动定时器应该把上次的定时器清理掉,
因为有的人会多次点击按钮,多次启动定时器,速度会叠加越来越快!
*/
clearInterval(timer);
timer = setInterval(function() {
//每次速度都随着距离的缩短而变慢
var speed = (400 - op.offsetLeft) / 10;
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
</script>
</body>
</html>

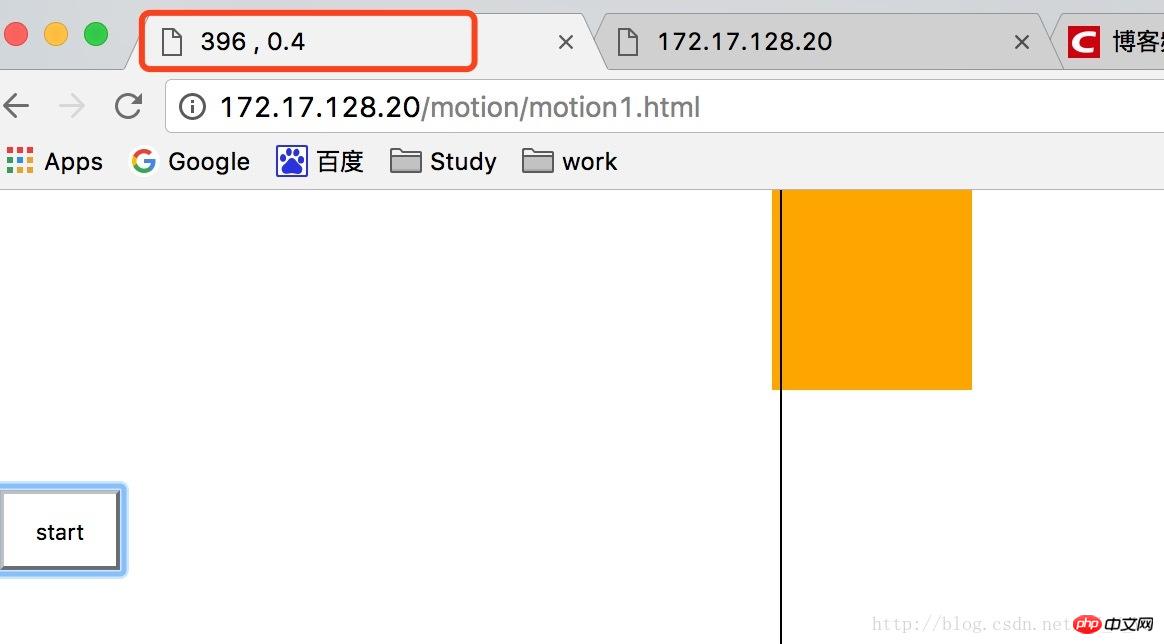
#你會發現,啟動按鈕之後,p並沒有準確到達400的位置,再看看title上列印的實際目標和速度,我們發現最終落腳點是396,速度為0.4,我們知道:1px是最小單位,沒有小數的概念,所以0.4px是沒有的概念,會被電腦認為是0px,仔細分析,當p運行到396px的時候,還剩下4px,速度為4/10 = 0.4,下一個單位時間(30ms)向前運行0.4px,實際上是0,所以永遠的停下來了,而且永遠不會執行清除定時器這一步!
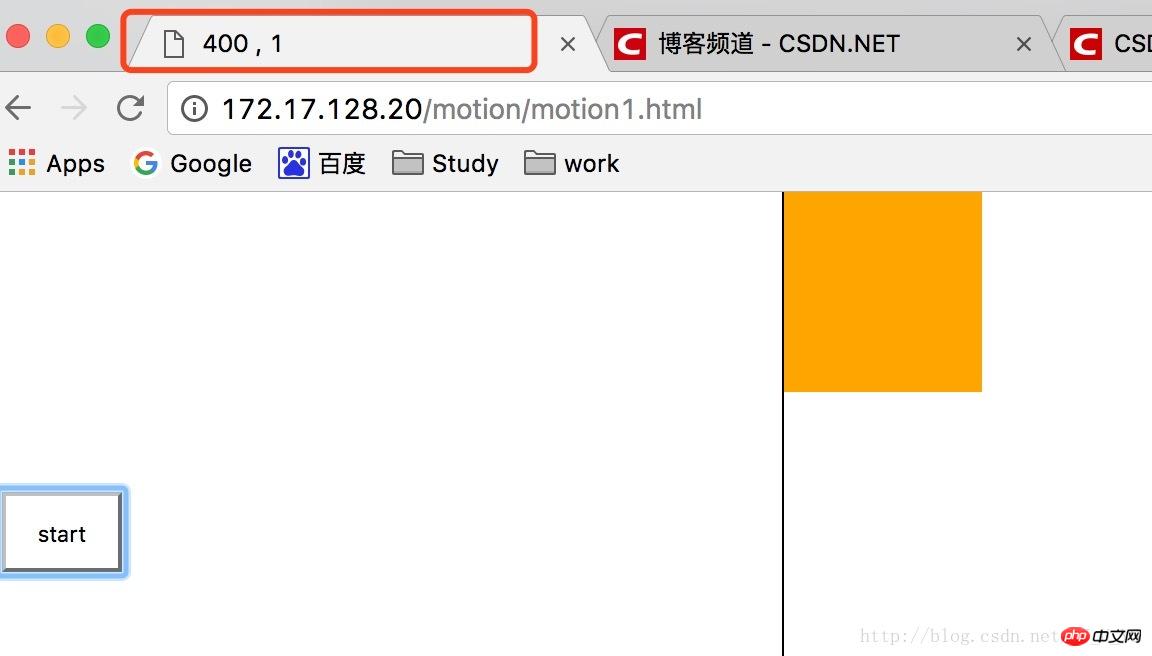
怎麼解決,Math中有個方法叫向上取整,也就是讓速度取整,向上取整,努力幫助p跨過這一步
Math.ceil(3.2) ==> 4 Math.ceil(-9.7) ==> -9 Math.floor(5.98) ==> 5
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
speed = Math.ceil(speed);//划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
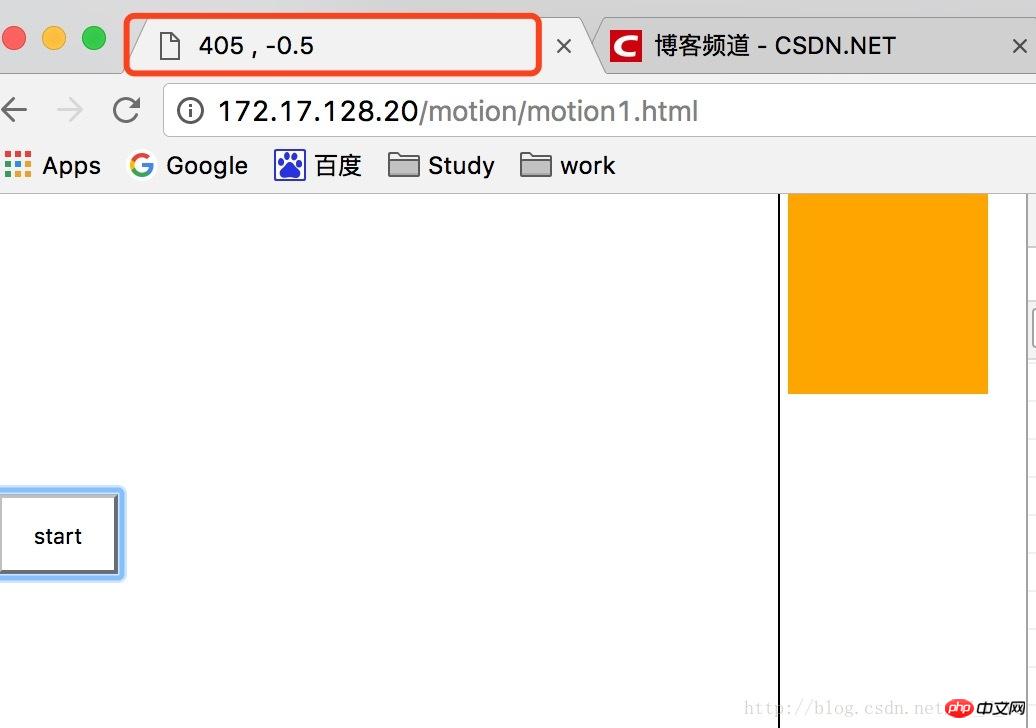
當然了,p除了可以正向運動,也可以負向運動,比如,從800運動到400.
如果不取整的話,依舊不能準確到達400。
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 800px;/*0 --> 800*/
}
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
console.log('speed = ' + speed);
speed = Math.floor(speed);//划重点,划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
總結:
正向運動(速度> 0), Math.ceil(speed);
反向運動(速度
var speed = (iTarget - cur) / 系数; speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
function startMove(iTarget) {
setInterval(function() {
var speed = (iTarget- op.offsetLeft) / 10;
speed = speed > 0 ? Math.ceil(speed) : Match.floor(speed);
op.style.left = op.offsetLeft + speed + 'px';
}, 30);
}
速度取整,是為了最後時刻速度(絕對值)變大,跨過那一門檻,不然只能停留在附近!
如果速度不取整,最後的結果就是停在目標值附近,還差幾個像素,這個值最後算出來的速度的絕對值肯定小於1,導致還差幾像素跨不過去了,如果你這時候讓速度取整達到1,最後幾個像素的距離其實就是勻速前行了,每次(30ms)都行走1px,因為最後幾次都速度算出來都是1,1px 1px的步行到目的地!
以上是JavaScript運動框架之如何解決速度正負取整問題(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

