分享一個簡單的小程式demo
- 零下一度原創
- 2018-05-19 16:22:4620152瀏覽
前言
這是一個比較簡單的小程式demo,就是簡單能記錄文字筆記而已,兩個月前寫的,寫好沒多久就忙著考試了……從我一開始接觸小程式到寫完這專案花了一天不到的時間,伺服器是我自己的雲端伺服器(別玩壞了!),用php寫的,不多說,你們看demo去吧~
#github
mycloudnote客戶端
mycloudnote伺服器端
#注意:由於我並沒有申請取得appid,所以我無法取得用戶的微信帳號id,我裡面用的是用戶微信的暱稱作為資料庫的主鍵,所以用重名的話可能戶出bug,另外由於沒有appid,所以所有並沒有試過真機測試……
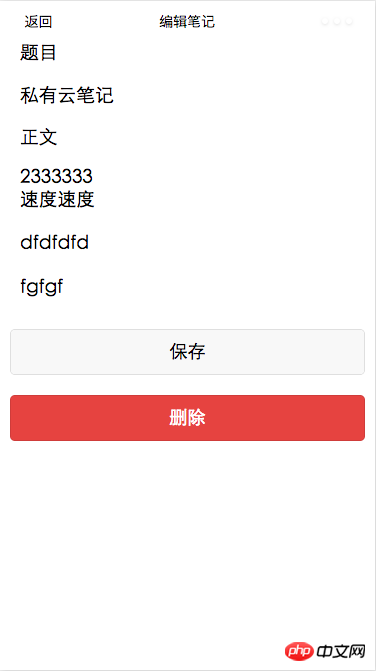
截圖




#關於小程式的個人感悟
這玩意就是html+css+js,如果你熟悉前端那麼上手就真的是太快了………………
小程式每個頁面由4個檔案組成,分別是.wxml .json .js .wxss

-
#wxml檔和html很像,也是一種類別xml的語言,應該說wxml就是為了小程式而改編的html,去掉一些html標籤新增一些新標籤,懂html的話十分簡單掌握,看官方api就行,下面是demo中的一個wxml頁面程式碼…………
<!--addNote.wxml--> <form bindsubmit="save"> <label class="label">题目</label> <view class="log-list"> <input name="title" type="text" value="{{title}}" placeholder="题目"/> </view> <label class="label">正文</label> <view class="log-list"> <textarea name="context" value="{{context}}" auto-height placeholder="输入记录的内容" maxlength="-1"/> <view class="submit"><button form-type="submit">添加</button></view> </view> </form>對應以下頁面

-
#wxss檔是小程序版的css,也是很簡單,看官方文件就行~就像這樣(和上面的wxml結合):
/*addNote.wxss*/ .log-list { display: flex; flex-direction: column; padding: 40rpx; } .submit { padding: 20rpx; } .hide { display: none; } .label { margin-left: 20px; } -
js檔案就是平時的javascript,用來處理業務邏輯和數據,不同的是這裡面都是呼叫一些小程式內建的方法,而且幾乎所有的業務邏輯處理都寫在一個叫Page()的方法裡,具體參照官方文件~
//addNote.js
var app = getApp()
Page({
data: {
title:'',
context:'',
noteID:'',
}
,
save: function(e)
{
app.getUserInfo(function(userInfo){
wx.request({
url: 'http://139.199.74.155/myCloudNote/addNote.php',
data: {
userid:userInfo.nickName,
title:e.detail.value.title,
context:e.detail.value.context
},
header: {'content-type':'application/x-www-form-urlencoded'},
method: 'POST',
success: function(res){
wx.redirectTo({
url:'../list/list'
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
})
},
onLoad: function(options)
{
}
})json檔案是用來設定頁面的一些屬性如頁面名稱等,並不是用來儲存資料的(儲存資料操作在js檔案中操作)… ……
//addNote.json
{
"navigationBarTitleText": "编辑笔记"
}對小程式的一些個人看法
也不知怎麼評價好…………暫時還不完善,bug多,但開發也不算麻煩,還挺方便的,現在該有的api基本上都有了,反正…………我也不知道這玩意能不能翻雲覆雨,只是有時間學多門技術也沒壞…………
#【相關推薦】
1. 微信小程式完整原始碼下載
#2. 微信小程式demo:卡卡汽車
3. 外送:實現類似錨點功能
#以上是分享一個簡單的小程式demo的詳細內容。更多資訊請關注PHP中文網其他相關文章!

