小程式之基礎樣式庫--WeUI
- 零下一度原創
- 2018-05-24 16:48:209408瀏覽
TODO:小程式整合WeUI
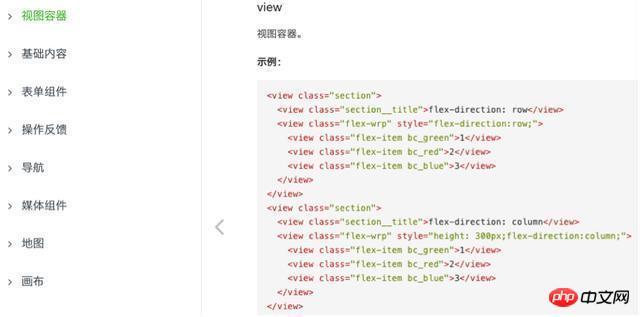
WeUI 為微信 Web 服務量身設計。 WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信 Web 開發量身設計,可以讓使用者的使用感知更加統一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
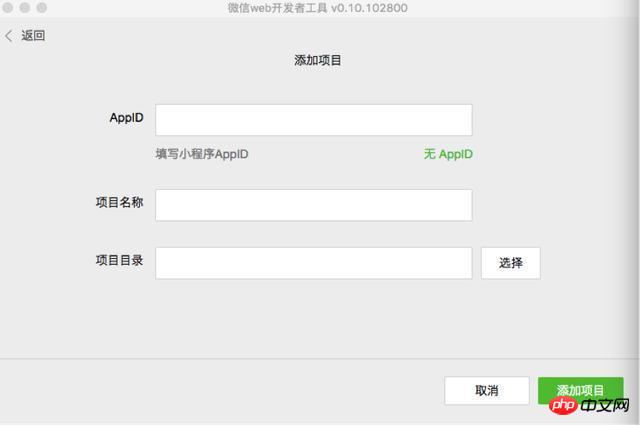
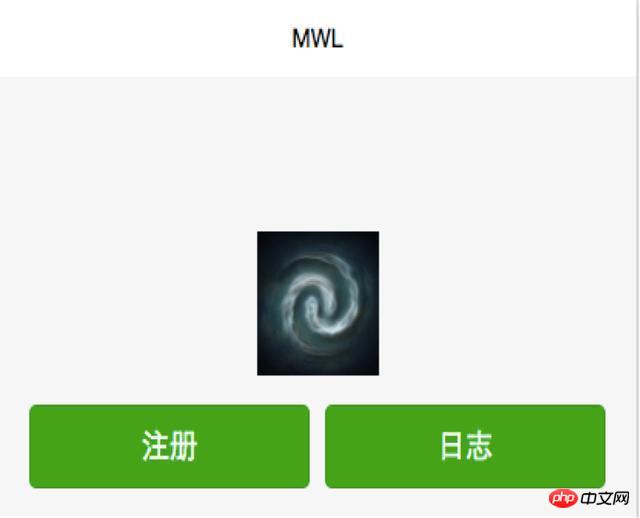
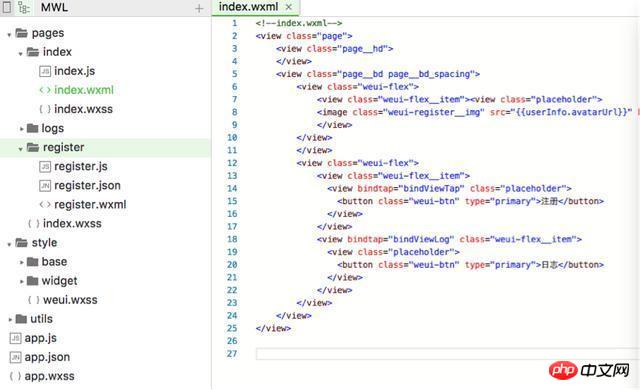
1.使用微信開發者工具新增專案MWL

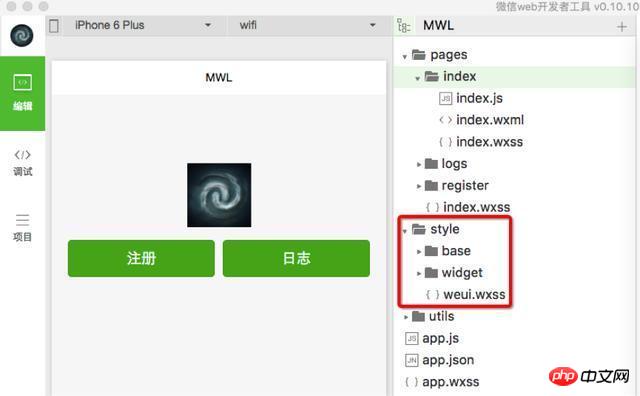
#2.下載WeUI的原始碼,把style檔案拷貝到MWL根目錄,與pages資料夾相同層級
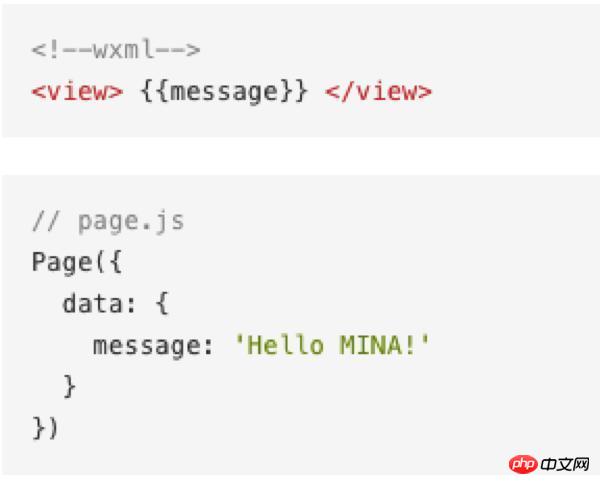
3.WXSS(WeiXin Style Sheets)是一套樣式語言,用來描述WXML 的元件樣式。

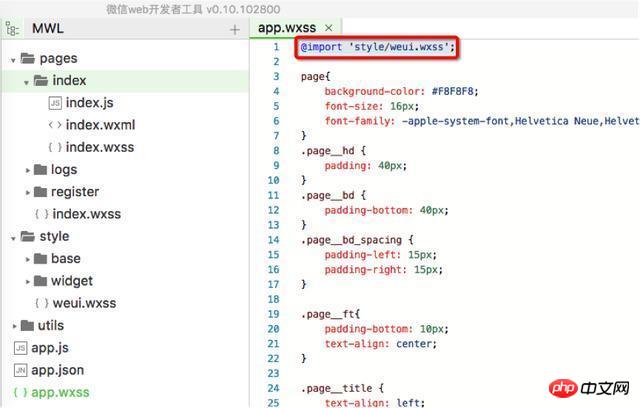
##4.在app.wxss導入樣式,使用@import語句可以匯入外聯樣式表,@import後面跟著需要匯入的外聯樣式表的相對路徑,用;表示語句結束。WXSS 用來決定 WXML 的元件應該怎麼顯示。
為了適應廣大的前端開發者,我們的 WXSS 具有 CSS 大部分特性。 同時為了更適合開發微信小程序,我們對 CSS 進行了擴充以及修改。
與CSS 比較我們擴充功能的功能有:
尺寸單位
樣式導入





導航都標題是設定在*.json 裡面的navigationBarTitleText,在app.json設定的參數是全域可使用,定義在page的json是局部頁面可以使用。以此類推*.js也是有全局和局部之分。


以上是小程式之基礎樣式庫--WeUI的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

