CSS3教學之動畫製作學習
- Y2J原創
- 2017-05-20 11:49:182394瀏覽
CSS3 動畫
透過 CSS3,我們能夠創建動畫,這可以在許多網頁中取代動畫圖片、Flash 動畫以及 JavaScript。
CSS3 @keyframes 規則
如需在 CSS3 中建立動畫,您需要學習 @keyframes 規則。
@keyframes 規則用於建立動畫。在 @keyframes 中規定某項 CSS 樣式,就能創造出由目前樣式逐漸改為新樣式的動畫效果。
瀏覽器支援

Internet Explorer 10、Firefox 以及 Opera 支援 @keyframes 規則和 animation 屬性。
Chrome 和 Safari 需要前綴 -webkit-。
註解:Internet Explorer 9,以及更早的版本,不支援 @keyframe 規則或 animation 屬性。
實例
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-moz-keyframes myfirst /* Firefox */{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
from {background: red;}
to {background: yellow;}
}
@-o-keyframes myfirst /* Opera */{
from {background: red;}
to {background: yellow;}
}CSS3 動畫
當您在 @keyframes 中建立動畫時,請把它捆綁到某個選擇器,否則不會產生動畫效果。
透過規定至少以下兩項CSS3 動畫屬性,即可將動畫綁定到選擇器:
#規定動畫的名稱
規定動畫的時長
實例
把"myfirst" 動畫捆綁到p 元素,長度:5 秒:
p
{
animation: myfirst 5s;
-moz-animation: myfirst 5s;/* Firefox */-webkit-animation: myfirst 5s;/* Safari 和 Chrome */-o-animation: myfirst 5s;/* Opera */}註解:您必須定義動畫的名稱和長度。如果忽略時長,則動畫不會允許,因為預設值是 0。
什麼是 CSS3 中的動畫?
動畫是使元素從一種樣式逐漸改變為另一種樣式的效果。
您可以改變任意多的樣式任意多的次數。
請用百分比來規定變化發生的時間,或用關鍵字 "from" 和 "to",等同於 0% 和 100%。
0% 是動畫的開始,100% 是動畫的完成。
為了得到最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。
實例
當動畫為25% 及50% 時改變背景色,然後當動畫100% 完成時再次改變:
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-o-keyframes myfirst /* Opera */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}實例
#改變背景色和位置:
@keyframes myfirst
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-o-keyframes myfirst /* Opera */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}CSS3 動畫屬性
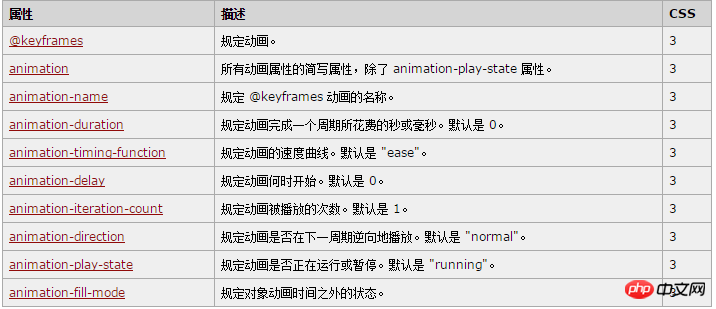
下面的表格列出了@keyframes 規則和所有動畫屬性:

#下面的兩個範例設定了所有動畫屬性:
實例
運行名為myfirst 的動畫,其中設定了所有動畫屬性:
p
{
animation-name: myfirst;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;/* Firefox: */-moz-animation-name: myfirst;
-moz-animation-duration: 5s;
-moz-animation-timing-function: linear;
-moz-animation-delay: 2s;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-moz-animation-play-state: running;/* Safari 和 Chrome: */-webkit-animation-name: myfirst;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-play-state: running;/* Opera: */-o-animation-name: myfirst;
-o-animation-duration: 5s;
-o-animation-timing-function: linear;
-o-animation-delay: 2s;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-o-animation-play-state: running;
}實例
與上面的動畫相同,但使用了簡寫的動畫animation 屬性:
p
{
animation: myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation: myfirst 5s linear 2s infinite alternate;
/* Safari 和 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
/* Opera: */
-o-animation: myfirst 5s linear 2s infinite alternate;
}【相關推薦】
1. CSS3免費影片教學
#3. Detailed explanation of the new features of css3
4. Recommended ten CSS3 animation examples
5. Share one CSS3 animation library
以上是CSS3教學之動畫製作學習的詳細內容。更多資訊請關注PHP中文網其他相關文章!

