CSS linear-gradient() 的語法詳解
- Y2J原創
- 2017-05-19 15:07:092638瀏覽
CSS linear-gradient() 函數建立一個表示顏色線性漸變的
線性梯度由一個軸 (梯度線) 定義,其上的每個點具有不同的顏色。垂直線到漸變線有一種單一顏色,在漸變線上的一個點。

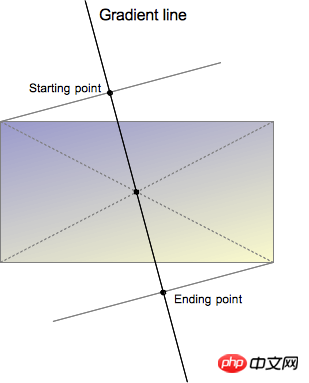
漸層線由包含漸層圖形的容器的中心點和一個角度來定義的。漸變線上的顏色值是由不同的點來定義,包括起始點,終點,以及兩者之間的可選的中間點(中間點可以有多個)。
起始點是漸層線上代表起始顏色值的點。起始點由漸變線和過容器頂點的垂直線之間的交叉點來定義。 (垂直線跟漸變線在同一象限內)
同樣的,終點是漸變線上代表最終顏色值的點。終點也是由漸變線和從最近的頂點發出的垂直線之間的交叉點定義的,然而從起始點的對稱點來定義終點是更容易理解的一種方式,因為終點是起點關於容器的中心點的反射點。
關於起點和終點的稍微有些複雜的定義導致了一個有趣的性質,有時被叫做不可思議的頂點效應:起點附近的點具有跟起點相同的顏色值,終點附近的點具有跟終點相同的顏色值。
不只起點和終點的顏色值可以指定。提供額外的顏色中間點,Web開發者可以創造在起始顏色值和終點顏色值之間的自訂更強的過渡效果,另外還可以提供多種顏色值的漸變線。
線性漸變語法不允許重複漸變,但利用顏色中間值可以達到相同的效果。利用CSS屬性可以實現真實的重複漸變效果。
當顏色中間點的位置被隱式定義,它被放置在位於它之前的點和位於它之後的點之間的中間位置。利用
漸層被定義成CSS中的
語法
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */值
描述漸層線的起始點位置。它包含兩個關鍵字:第一個指出垂直位置left or right,第二個指出水平位置top or bottom。關鍵字的先後順序無影響,且都是可選的。
to top, to bottom, to left 和 to right這些值會被轉換成角度0度、180度、270度和90度。其餘值會轉換為一個以向頂部中央方向為起點順時針旋轉的角度。漸層線的結束點與其起點中心對稱。
用角度值指定漸變的方向(或角度)。 See
由一個
CSS漸變的顏色渲染採取了與SVG相同的規則。
語法歷史
linear-gradient的語法由2008年實施的first Apple proposal發展而來。
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
在最初语法中,使用同样的语法实现线性渐变和径向渐变。但这两种渐变所需要的参数有所不同,导致了需要增加第一个参数来区分两种渐变。如果再增加渐变类型,这样的处理方式会变得更加复杂。比如锥形渐变,需要用到函数和不规范的CSS值。W3C并未收到相关草案。
一个替代语法在2009年由Mozilla提出并实现。这个语法需要两个CSS函数,一个用来做线性渐变,另一个用于径向渐变。然而,这个语法并没有被发布产品实现。有人提出了第三种语法,它将线性渐变的语法简化为:
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
新的语法不需要to()、from()和color-stop()函数,所以这些函数被丢弃。而top/bottom与left/right的顺序也被标记为不重要,所以Mozilla移除了必需首先定义top/bottom的限制。
新的语法仍然有一个缺点:它只允许水平和垂直渐变。在多次变更解决了方向限制的问题之后,它被增加到CSS Images Values and Content Replacement Level 3 draft in 2011-02-17。
原生支持
定义magic corner算法,允许使用简便的方式定义端点的颜色,从而简化了开发者的工作
在预乘颜色空间里定义过渡色,从而可以防止在使用不同透明度颜色的情况下出现违和的灰色。在未舍弃原生语法的情况下,带前缀的版本被Webkit和Trident(IE)实现。
linear-gradient( [ [ <angle> | [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
以上应当是最终语法。
【相关推荐】
1. CSS3免费视频教程
3. 详解CSS3中lineaer-gradient使用方法
4. 深入详解CSS3中斜向线性渐变lineaer-gradient
5. 关于CSS3中linear-gradient参数的详解
以上是CSS linear-gradient() 的語法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

