詳解CSS3中lineaer-gradient使用方法
- Y2J原創
- 2017-05-19 15:10:202686瀏覽
語法:
值為:
下述值用來表示漸變的方向,可以使用角度或關鍵字來設定:
#
用角度值指定漸變的方向(或角度)。
to left:
設定漸層為從右到左。相當於: 270deg
to right:
設定漸層從左到右。相當於: 90deg
to top:
設定漸層從下往上。相當於: 0deg
to bottom:
設定漸層從上到下。相當於: 180deg。這是預設值,等同於留空不寫。
#
指定顏色。
用長度值指定起止色位置。不允許負值
用百分比指定起止色位置。
說明:
用線性漸層建立影像。
如果想要建立以對角線方式漸變的影像,可以使用 to top left 這樣的多關鍵字方式來實現。
以預設的漸層方向繪製一個最簡單的線性漸層
範例程式碼:
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);
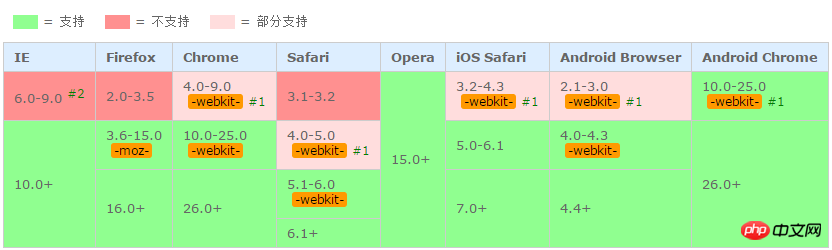
相容性:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>linear-gradient()_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
p {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: linear-gradient(#fff, #333);
}
.test2 {
background: linear-gradient(#000, #f00 50%, #090);
}
.test3 {
background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%);
}
.test4 {
background: linear-gradient(45deg, #000, #f00 50%, #090);
}
.test5 {
background: linear-gradient(to top right, #000, #f00 50%, #090);
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>【相關推薦】1. 2. #深入詳解CSS3中斜向線性漸變lineaer-gradient
3. 4. 5.以上是詳解CSS3中lineaer-gradient使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

