簡述
- Y2J原創
- 2017-05-19 13:33:093953瀏覽
實例
一段簡單的HTML5 影片:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
瀏覽器支援

Internet Explorer 9+, Firefox, Opera, Chrome 以及Safari 支援
註解:Internet Explorer 8 以及更早的版本不支援
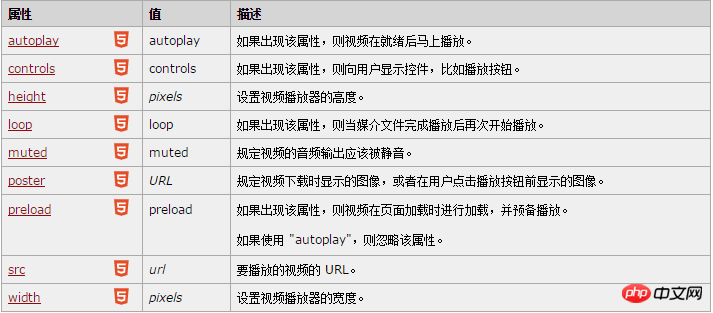
定義和用法
HTML 4.01 與 HTML 5 之間的差異
提示與註解
提示:可以在開始標籤和結束標籤之間放置文字內容,這樣舊的瀏覽器就可以顯示出不支援該標籤的資訊.
#new : HTML5 中的新屬性。

#
事件屬性
【相關推薦】
2. 分析H5網頁中video標籤中的MP4視訊無法播放的緣由
以上是簡述
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:分享HTML中18個基礎的概念下一篇:分享HTML中18個基礎的概念

