詳解HTML5展示影片的標準
- Y2J原創
- 2017-05-19 13:31:312381瀏覽
HTML5 Video(影片)
許多網站都會使用到影片. HTML5 提供了展示影片的標準。
Web網站上的影片
直到現在,仍然不存在一項旨在網頁上顯示影片的標準。
今天,大多數影片是透過外掛程式(例如 Flash)來顯示的。然而,並非所有瀏覽器都擁有相同的插件。
HTML5 規定了一種透過 video 元素來包含影片的標準方法。





#Web網站上的影片
直到現在,仍然不存在一項旨在網頁上顯示影片的標準。
今天,大多數影片是透過外掛程式(例如 Flash)來顯示的。然而,並非所有瀏覽器都擁有相同的插件。
HTML5 規定了一種透過 video 元素來包含影片的標準方法。
HTML5 (視頻)- 如何運作
如需在HTML5 中顯示視頻,您所有需要的是:
實例
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
同時
標籤之間插入的內容是提供給不支援 video 元素的瀏覽器顯示的。
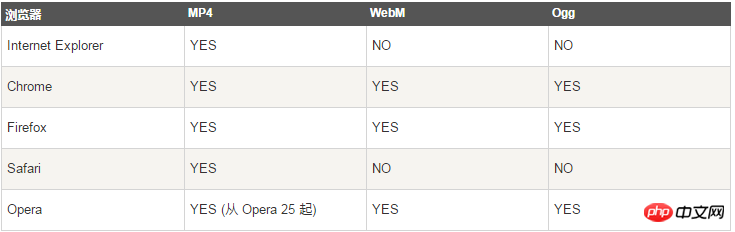
視訊格式與瀏覽器的支援
目前,

MP4 = 帶有H.264 視訊編碼和AAC 音訊編碼的MPEG 4 檔案
WebM = 帶有VP8視訊編碼和Vorbis 音訊編碼的WebM 檔案
Ogg = 帶有Theora 視訊編碼和Vorbis 音訊編碼的Ogg 檔案
視訊格式
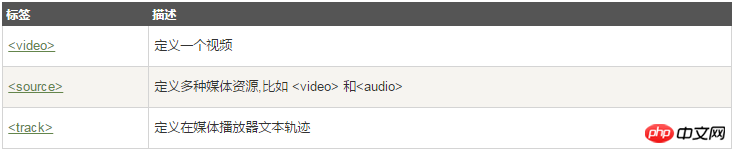
HTML5
HTML5
#其中的方法有用於播放、暫停以及加載等。其中的屬性(例如時長、音量等)可以被讀取或設定。其中的 DOM 事件能夠通知您,比方說,
範例中簡單的方法,向我們示範如何使用
HTML5 Video 標籤

【相關推薦】
#2. 簡述
3. 分析H5網頁中video標籤中的MP4影片無法播放的緣由
以上是詳解HTML5展示影片的標準的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


